1.先将nodejs下载

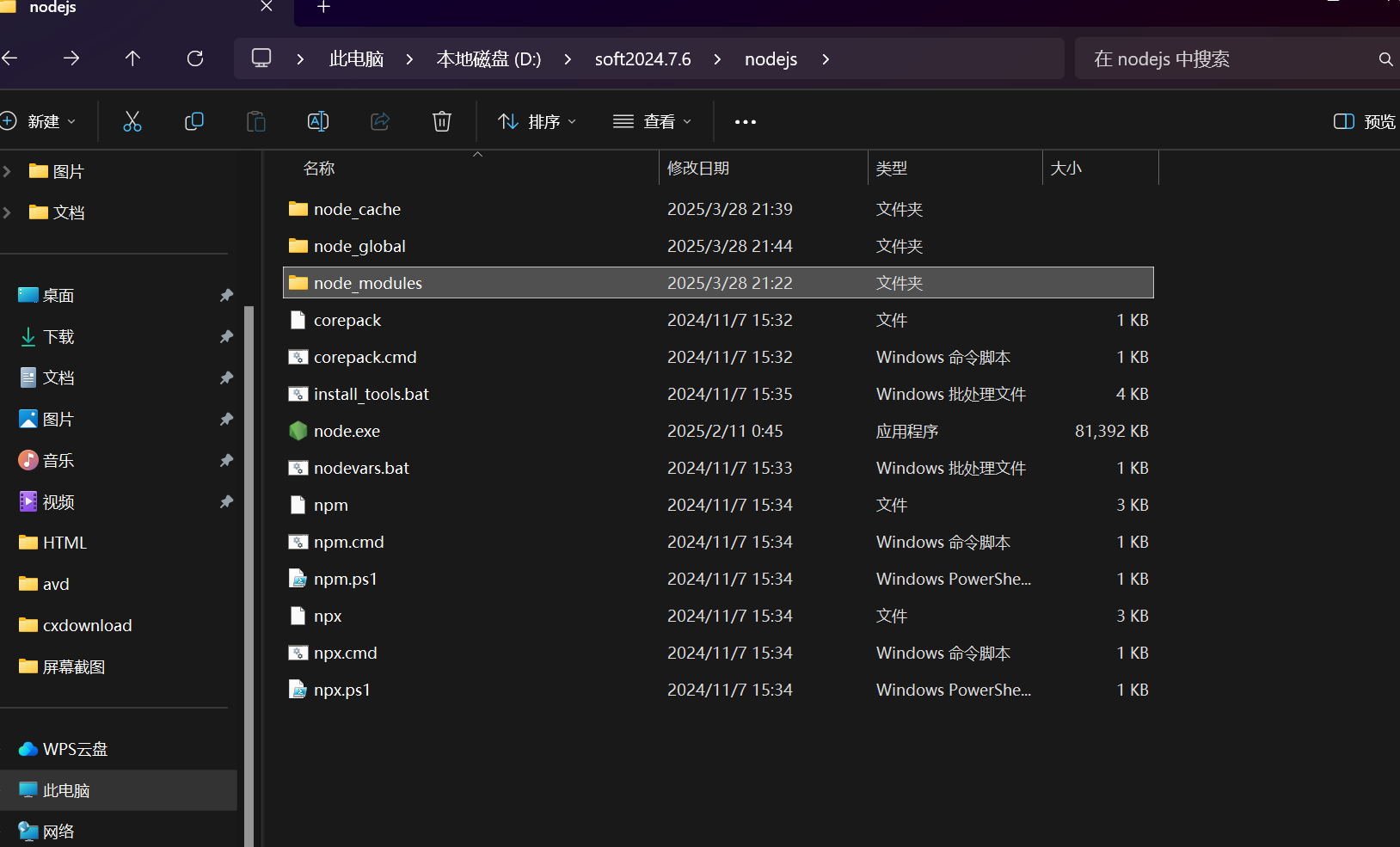
2.在我们的安装目录下,创建名为node_cache和node_global的两个文件夹
3.打开cmd窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到刚才创建的那两个目录。
npm config set prefix “D:\soft2024.7.6\nodejs\node_global”
npm config set cache “D:\soft2024.7.6\nodejs\node_cache”
4.为了以后下载包快速,修改源为淘宝镜像。npm config set registry https://registry.npmmirror.com
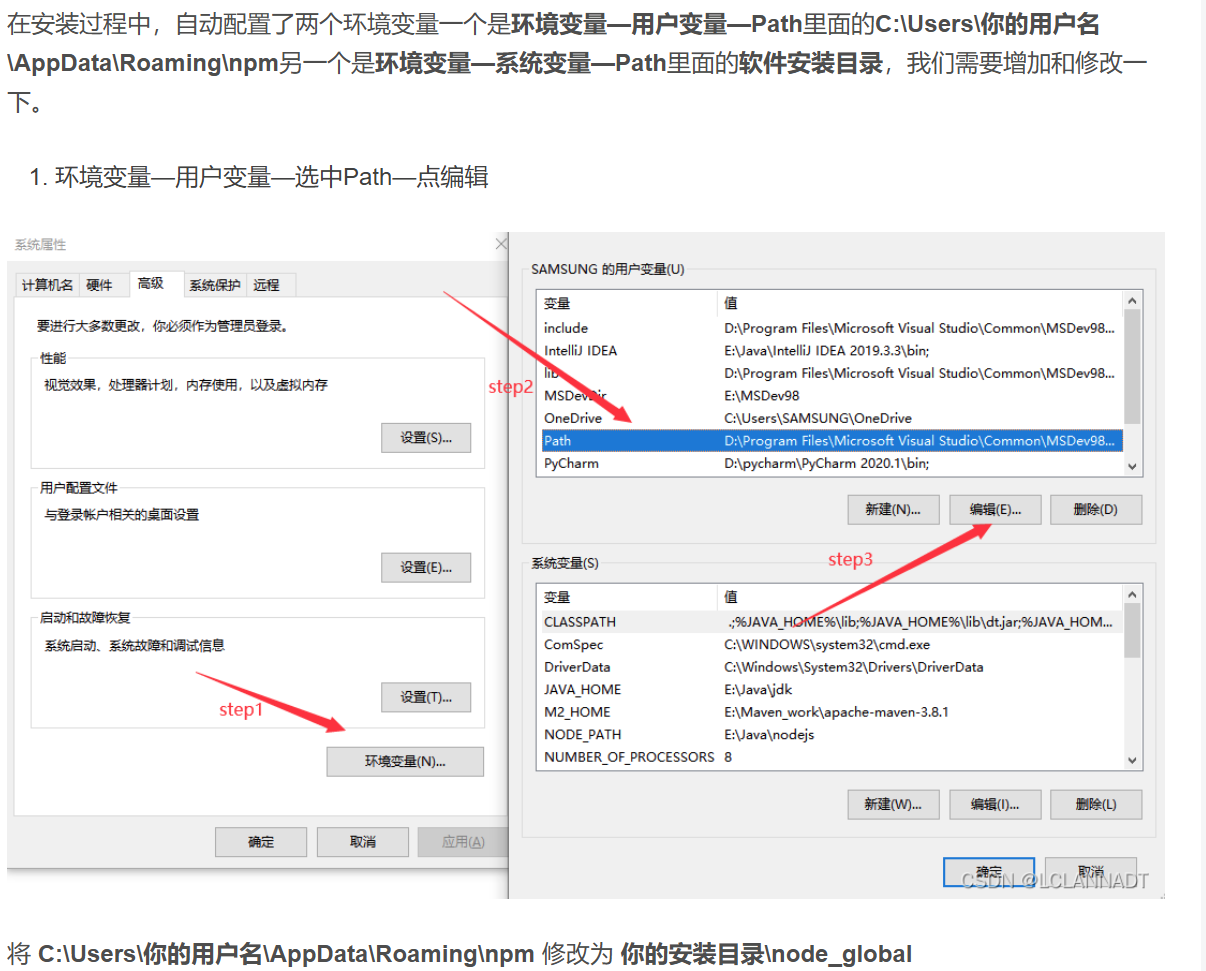
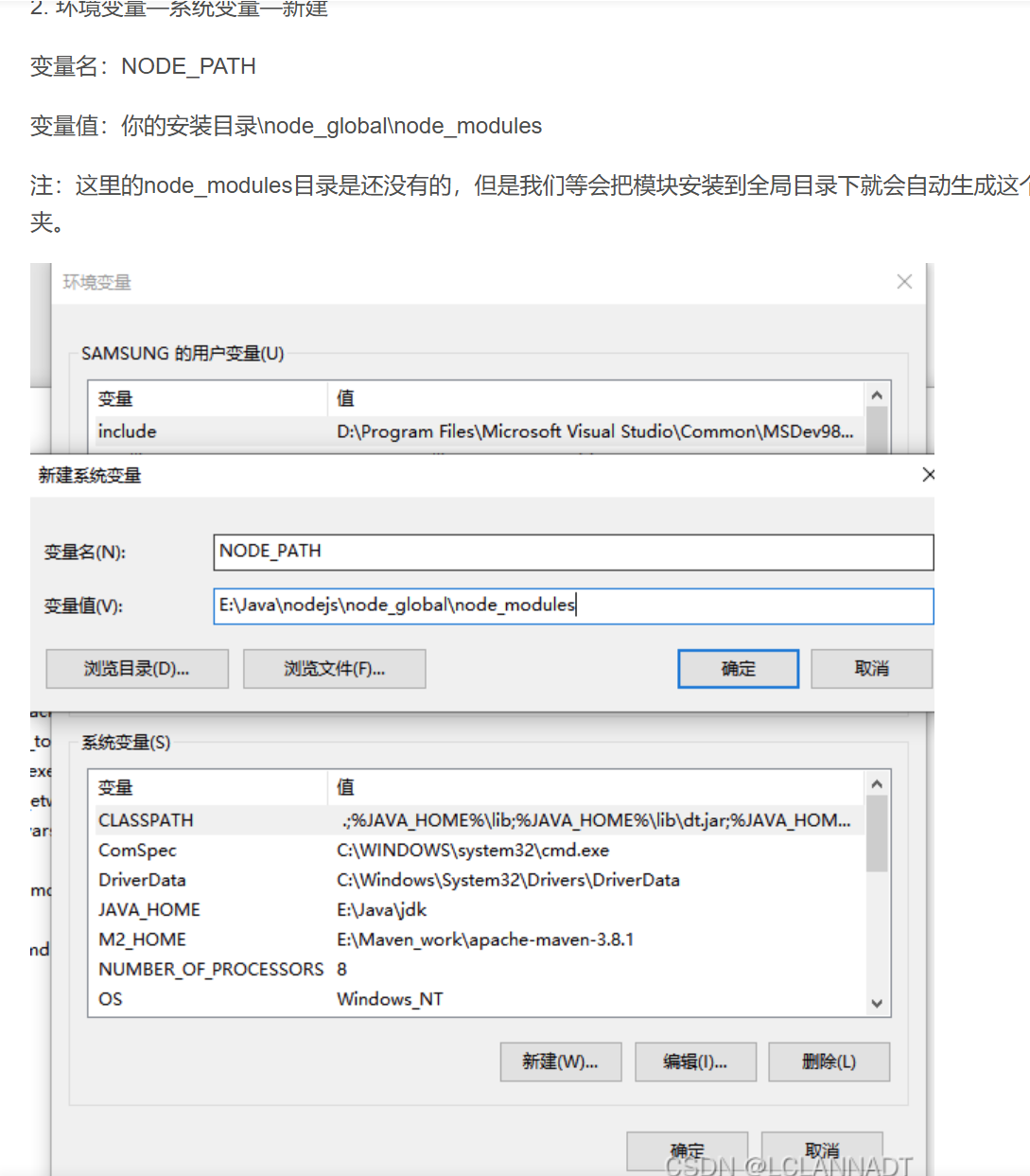
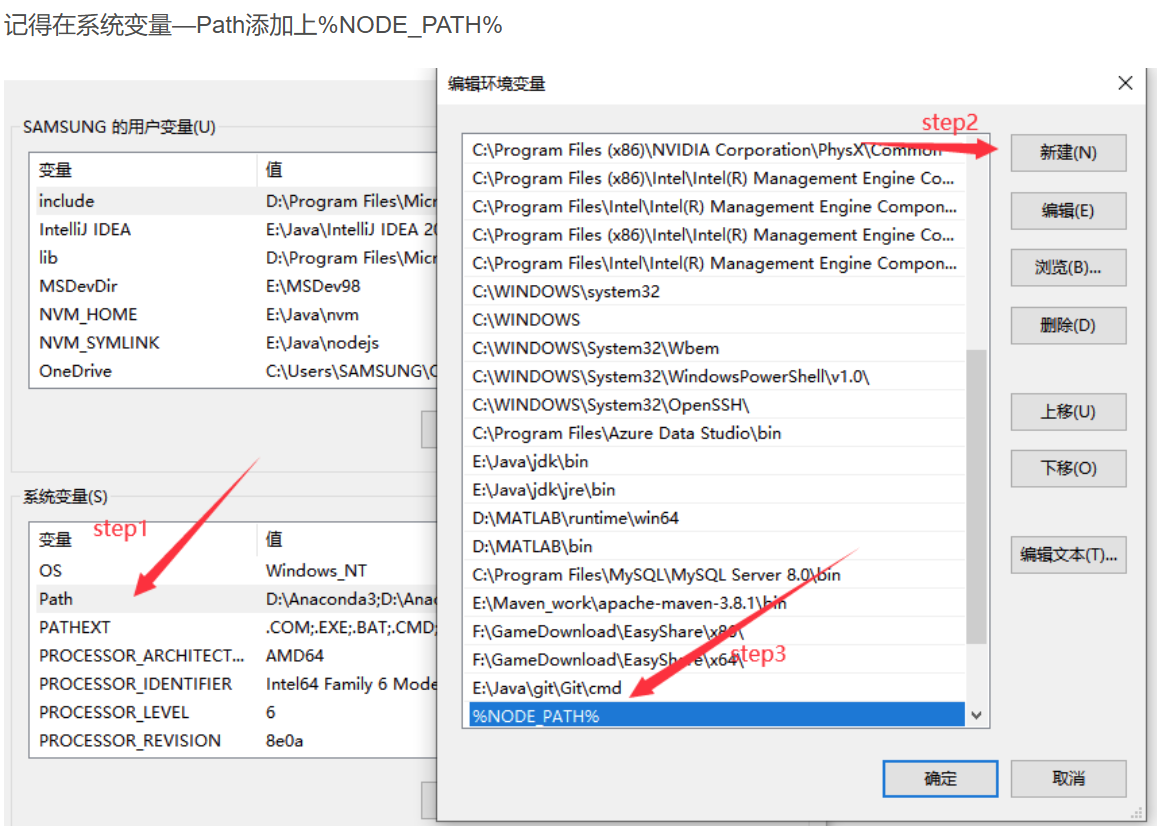
5.



安装vue
- 安装vue.js
以管理员运行cmd
npm install vue -g - 安装webpack模板
npm install webpack -g
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g
3. 安装脚手架vue-cli
npm install vue-cli -g
4. 安装vue-router
npm install vue-router -g









![P2669 [NOIP 2015 普及组] 金币](https://img2024.cnblogs.com/blog/3619440/202503/3619440-20250328211201396-118024468.png)

![P1548 [NOIP 1997 普及组] 棋盘问题](https://img2024.cnblogs.com/blog/3619440/202503/3619440-20250328210827116-1623852720.png)