需求说明:
1、第一行不参与排序
2、实现带%排序
3、实现null值排序
4、实现值相等不排序
5、实现含有占位符‘–‘排序放到最后
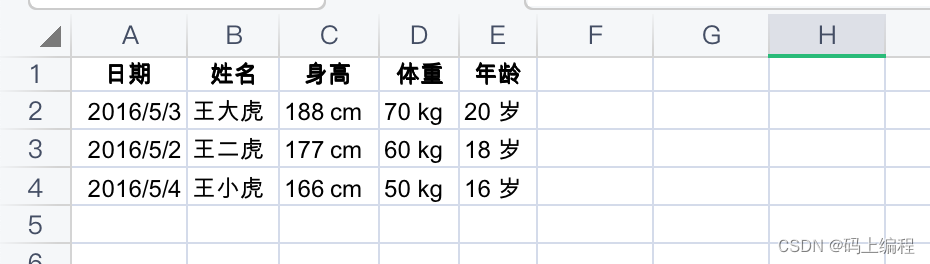
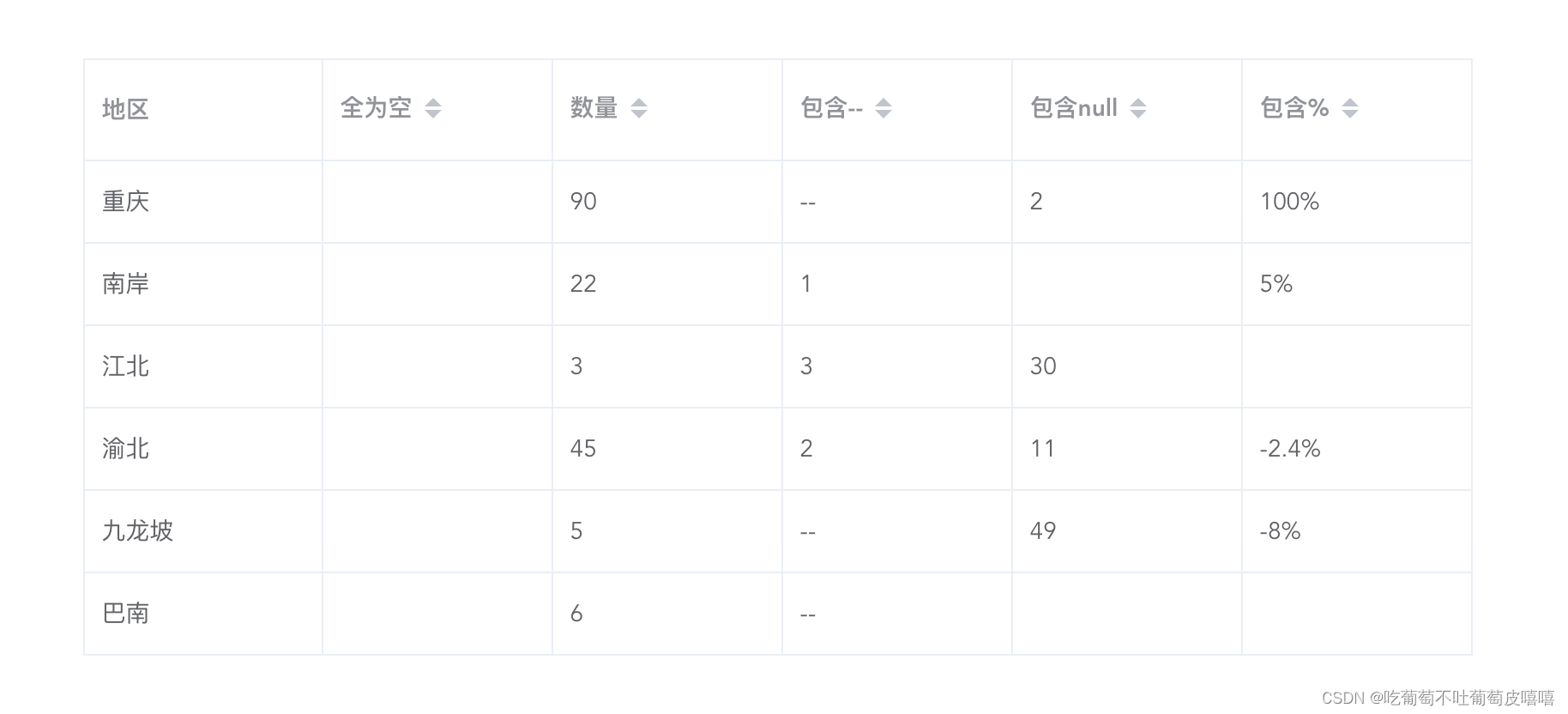
效果图如下:

<template>
<div><template><el-table border :data="previewTableData" style="width:80%;margin:100px auto;" @sort-change="sortChange"><el-table-column :sortable="item.val=='showcityname'?false:'custom'" v-for="(item,index) in tableTitle" :prop="item.val" :label="item.name"></el-table-column></el-table></template>
</div>
</template><script>
export default {data() {return {tableTitle: [{name: "地区",val: "showcityname",},{name: "全为空",val: "date",},{name: "数量",val: "num",},{name: "包含--",val: "address",},{name: "包含null",val: "tag",},{name: "包含%",val: "bai",},],previewTableData: [{date: null,num: 90,address: "--",tag: 2,bai: "100%",all: 1,showcityname: "重庆"},{date: null,num: 22,address: 1,tag: null,bai: "5%",all: 1,showcityname: "南岸"},{date: null,num: 3,address: 3,tag: 30,bai: null,all: 1,showcityname: "江北"},{date: null,num: 45,address: 2,tag: 11,bai: "-2.4%",all: 1,showcityname: "渝北"},{date: null,num: 5,address: "--",tag: 49,bai: "-8%",all: 1,showcityname: "九龙坡"},{date: null,num: 6,address: "--",tag: null,bai: null,all: 1,showcityname: "巴南"},],// 复制一份数据previewTableDataClone: [{date: null,num: 90,address: "--",tag: 2,bai: "100%",all: 1,showcityname: "重庆"},{date: null,num: 22,address: 1,tag: null,bai: "5%",all: 1,showcityname: "南岸"},{date: null,num: 3,address: 3,tag: 30,bai: null,all: 1,showcityname: "江北"},{date: null,num: 45,address: 2,tag: 11,bai: "-2.4%",all: 1,showcityname: "渝北"},{date: null,num: 5,address: "--",tag: 49,bai: "-8%",all: 1,showcityname: "九龙坡"},{date: null,num: 6,address: "--",tag: null,bai: null,all: 1,showcityname: "巴南"},],};},created() {},methods: {sortChange({column,prop,order}) {let arr = [];let obj = {};console.log(column);console.log(prop);console.log(order);let nullArr = [];let otherArr = [];//判断是否都为null,true不执行排序,反之排序let flag = this.previewTableData.every((item) => !item[prop]);let equalVal = this.previewTableData.map((item) => item[prop]);let equalValFlag = false;//判断是否每个值都相等if (equalVal.length) {//和第一个值进行比较equalValFlag = equalVal.every((item) => item == equalVal[0]);}console.log(equalValFlag, "equalValFlag", flag, "flag");if (!flag && !equalValFlag) {console.log("我执行了");this.previewTableData.forEach((item, index) => {if (item.showcityname == "重庆") {console.log(item.showcityname);obj = item;}});if (!this.previewTableData.length) return;if (order == "ascending") {this.previewTableData.forEach((item) => {if (item[prop] && item[prop] !== "--") {otherArr.push(item);} else {nullArr.push(item);}});// this.previewTableData = [...otherArr,...nullArr]this.previewTableData = otherArr.sort((a, b) => {if ((a[prop] + "").includes("%") || (b[prop] + "").includes("%")) {return a[prop].replace("%", "") - b[prop].replace("%", "");} else {return a[prop] - b[prop];}}).concat(nullArr);this.previewTableData.forEach((item, index) => {if (item.showcityname == "重庆") {this.previewTableData.splice(index, 1);}});if (!Object.keys(obj).length) return;this.previewTableData.unshift(obj);} else if (order == "descending") {this.previewTableData.forEach((item) => {if (item[prop] && item[prop] !== "--") {otherArr.push(item);} else {nullArr.push(item);}});// this.previewTableData = [...otherArr,...nullArr]this.previewTableData = otherArr.sort((a, b) => {if ((a[prop] + "").includes("%") ||(b[prop] + "").includes("%")) {return b[prop].replace("%", "") - a[prop].replace("%", "");} else {return b[prop] - a[prop];}}).concat(nullArr);this.previewTableData.forEach((item, index) => {if (item.showcityname == "重庆") {this.previewTableData.splice(index, 1);}});if (!Object.keys(obj).length) return;this.previewTableData.unshift(obj);} else {// this.previewTableDataClone是在接口得到表格数据的时候拷贝了一份,用来还原取消排序时的表格数据this.previewTableData = this.previewTableDataClone}}},},
};
</script><style lang="less" scoped>
/deep/.elx-header--column.col--ellipsis>.elx-cell .elx-cell--title {overflow: hidden;text-overflow: ellipsis;white-space: pre-wrap;
}
</style>