1. 安装所需依赖
npm install eslint prettier husky lint-staged --save-dev
2.初始化 husky
npx husky-init && npm install
这将创建一个 .husky/ 目录,并且在其中包含一个示例的 pre-commit 文件。
3.设置 pre-commit 钩子
npx husky add .husky/pre-commit "npx lint-staged"
告诉 husky 在 pre-commit 钩子中使用 lint-staged:
4.设置 husky 的 commit-msg 钩子
确保 husky 已经初始化。如果没有,你可以使用 npx husky-init 来初始化。
接着,为 commit-msg 添加钩子
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
这告诉 husky 在每次提交时运行 commitlint 来校验提交消息。
5.检查 lint-staged 的配置:
确保你的 lint-staged 配置正确。例如,在 package.json 中:
这里有个注意点: 就是如果lint-staged 的版本:
新版本:
"lint-staged": { "*.{js,jsx,ts,tsx}": [ "eslint --fix", "prettier --write" ] }
老版本:
"lint-staged": { "*.{js,jsx,ts,tsx}": [ "eslint --fix", "prettier --write" , "git add"] }
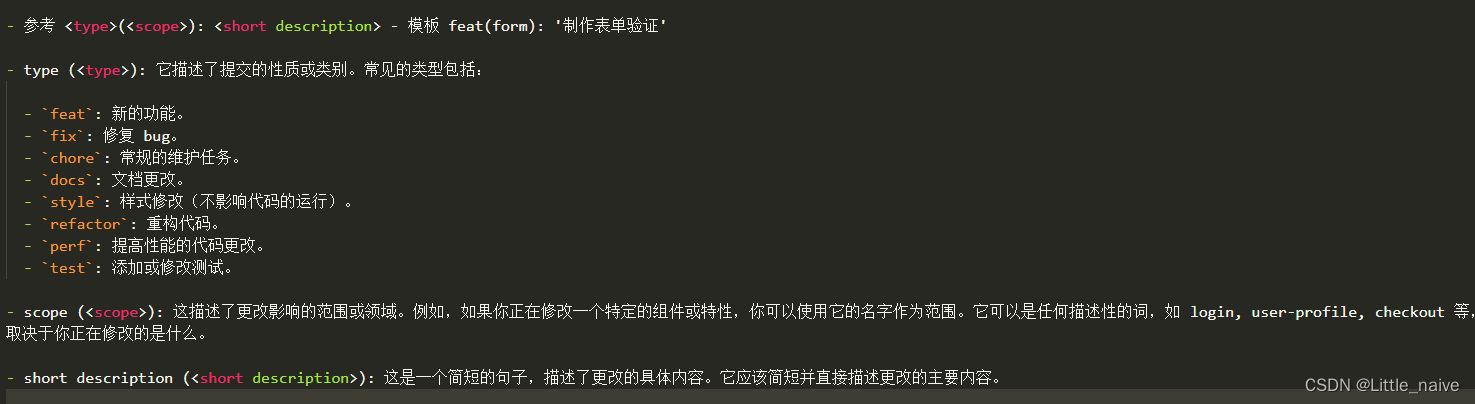
6.提交规范 type(scope): description

总结一下: 安装依赖之后要确保产生的文件.eslintrc /prettier /.husky / commit-msg / pre-commit /husky.sh 要注意这些文件是否有生成 还有必要的环境指令node 我当前的版本是[18.x] 这个根据自身去处理 node版本关系太大 切勿盲目跟从
根据自身去配置 根据自身去配置 根据自身去配置 重要的事情说三遍