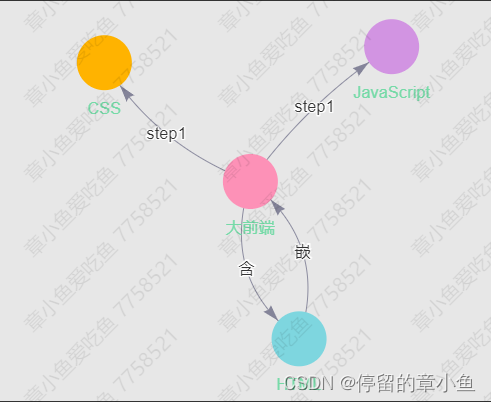
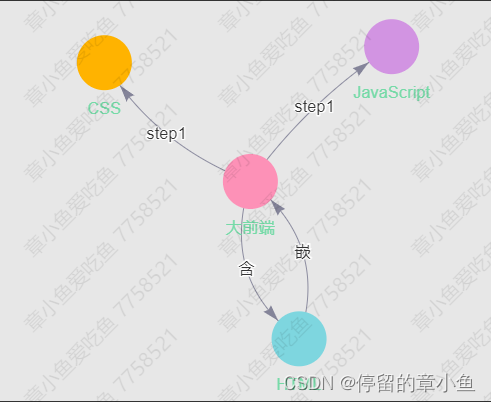
效果图:

vis组件库:vis.js
vis-network中文文档:vis-network
安装组件库:
npm install vis-network vue-vis-network
或
yarn add vis-network vue-vis-network
新建RelationGraph.vue文件:
<template><div><div ref="networkContainer" style="height: 400px; background-color: #e7e7e7;width: 500px;"></div></div>
</template><script>import {Network} from 'vis-network/standalone/esm/vis-network.js';import VueVisNetwork from 'vue-vis-network';export default {name:"RelationGraph",props: {nodes: {type: Array,required: true,},edges: {type: Array,required: true,},options: {type: Object,default: () => ({}),},},components: {VueVisNetwork,},mounted() {// 创建关联关系图const container = this.$refs.networkContainer;const data = {nodes: this.nodes,edges: this.edges,};new Network(container, data, this.options);},};
</script>
页面使用:
<div><relation-graph :nodes="nodes" :edges="edges" :options="graphOptions"></relation-graph>
</div>
import RelationGraph from './RelationGraph.vue';
export default {components: {RelationGraph,},data() {return {nodes: [{id: 0,label: "大前端",color: {background: "#fd91b7"},},{id: 1,label: "HTML",color: {background: "#7ed6df"},},{id: 2,label: "JavaScript",color: {background: "#d294e2"},},{id: 3,label: "CSS",color: {background: "#ffb300"},}],edges: [{id: "e1",from: 0,to: 1,label: "含"},{id: "e2",from: 1,to: 0,label: "嵌"},{id: "e3",from: 0,to: 2,label: "step1"},{id: "e4",from: 0,to: 3,label: "step1"},],graphOptions: {autoResize: true, //网络将自动检测其容器的大小调整,并相应地重绘自身locale: "cn", //语言设置:工具栏显示中文//设置语言locales: {cn: {//工具栏中文翻译edit: "编辑",del: "删除当前节点或关系",back: "返回",addNode: "添加节点",addEdge: "添加连线",editNode: "编辑节点",editEdge: "编辑连线",addDescription: "点击空白处可添加节点",edgeDescription: "点击某个节点拖拽连线可连接另一个节点",editEdgeDescription: "可拖拽连线改变关系",createEdgeError: "无法将边连接到集群",deleteClusterError: "无法删除集群.",editClusterError: "无法编辑群集'",},},// 设置节点样式nodes: {shape: "dot", //节点的外观。为circle时label显示在节点内,为dot时label显示在节点下方size: 30, //节点的大小,shadow: false, //如果为true,则节点使用默认设置投射阴影。font: {//字体配置size: 18,color: "rgb(117, 218, 167)",align: "center",},color: {border: "transparent", //节点边框颜色background: "#ffc7c7", //节点背景颜色highlight: {//节点选中时状态颜色border: "rgb(255, 0, 0)",background: "rgb(255, 0, 0)",},hover: {//节点鼠标滑过时状态颜色border: "#dff9fb",background: "#88dab1",},},margin: 5, //当形状设置为box、circle、database、icon、text;label的边距widthConstraint: 100, //设置数字,将节点的最小和最大宽度设为该值,当值设为很小的时候,label会换行,节点会保持一个最小值,里边的内容会换行borderWidth: 1, //节点边框宽度,单位为pxborderWidthSelected: 3, //节点被选中时边框的宽度,单位为pxlabelHighlightBold: false, //确定选择节点时标签是否变为粗体},// 边线配置edges: {width: 1,length: 200,color: {color: "#848499",highlight: "rgb(255, 85, 0)",hover: "#88dab1",inherit: "from",opacity: 1.0,},font: {color: "#343434",size: 18, // pxface: "arial",background: "none",strokeWidth: 2, // pxstrokeColor: "#ffffff",align: "horizontal",multi: false,vadjust: 0,bold: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "bold",},ital: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "italic",},boldital: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "bold italic",},mono: {color: "#343434",size: 15, // pxface: "courier new",vadjust: 2,mod: "",},},shadow: false,smooth: {//设置两个节点之前的连线的状态enabled: true, //默认是true,设置为false之后,两个节点之前的连线始终为直线,不会出现贝塞尔曲线},arrows: {to: true, //默认是false}, //箭头指向to},// 布局layout: {randomSeed: 2, //配置每次生成的节点位置都一样,参数为数字1、2等},//计算节点之前斥力,进行自动排列的属性physics: {enabled: true, //默认是true,设置为false后,节点将不会自动改变,拖动谁谁动。不影响其他的节点barnesHut: {gravitationalConstant: -4000,centralGravity: 0.3,springLength: 120,springConstant: 0.04,damping: 0.09,avoidOverlap: 0,},},},}},}