接入微前端
项目背景说明
假如我们完成了基于Vue2的项目,假设另外一个团队的小伙伴来实现前台可视化部分,他们使用的是最新的Vue3技术栈,现在有一个需求,他们的前台项目想直接使用我们的登录功能,获得token,进行数据获取渲染,这时候该怎么办呢?
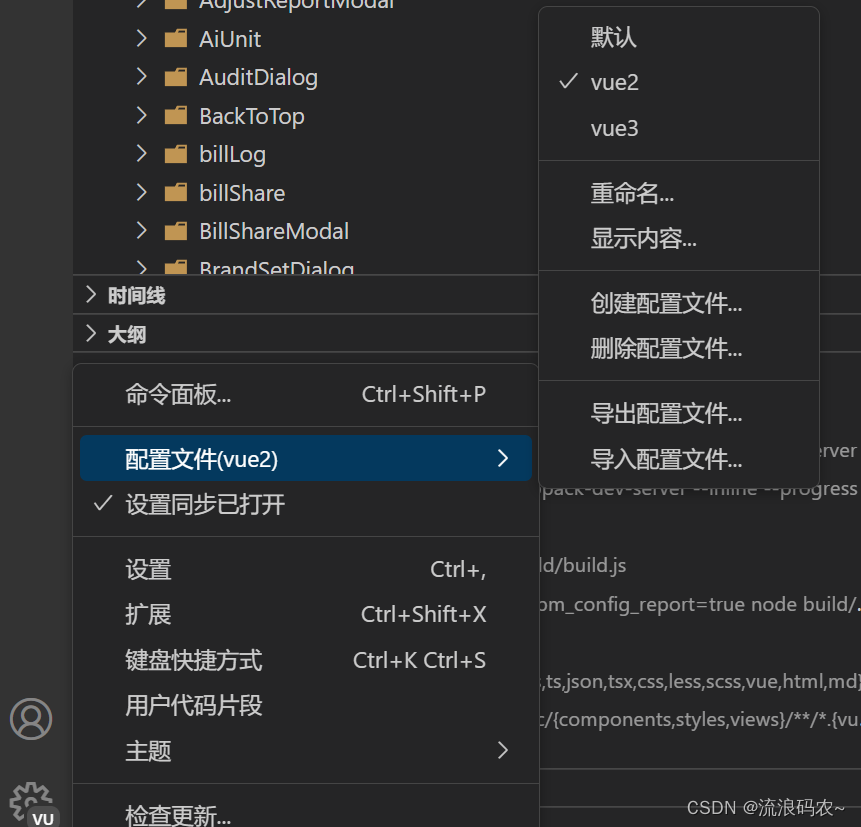
1后台管理用户是老的Vue2技术栈,前台可视化项目用的是Vue3的技术栈 - 技术栈不同独立
2在用户信息上,前台可视化项目依赖于后台中的token数据 - 存在主次关系
3后台管理开发时由A团队开发,前台可视化B团队开发 - 独立开发互不影响
引入微前端,可以让一个大项目拆分成多个小项目,各自独立维护,互相不影响,并且还可以共享资源
微前端的好处
微前端是一种前端架构模式,它将大型单体应用程序分解为小的、松散耦合的部分,每个部分都可以独立开发、测试和部署。微前端的好处如下:
1.增强团队独立性:微前端使团队可以独立开发和部署其功能,而无需等待其他团队完成其工作。这提高了团队的独立性,减少了彼此之间的依赖性。
2.提高可维护性:微前端使开发人员可以将应用程序拆分为小的、可维护的部分。这些部分可以独立开发、测试和部署,从而使整个应用程序更易于维护。
3.提高可扩展性:微前端使开发人员可以更容易地添加新功能和模块,而无需更改整个应用程序。这提高了应用程序的可扩展性和灵活性。
4.降低风险:微前端使开发人员可以更容易地测试和部署单个模块,从而减少了整个应用程序出现问题的风险。
5.提高性能:微前端使开发人员可以在不影响整个应用程序的情况下优化单个模块的性能。这提高了应用程序的整体性能和用户体验。
总之,微前端使开发人员可以更容易地构建、维护和扩展大型单体应用程序,从而提高了应用程序的质量和可靠性。

乾坤方案改造
https://qiankun.umijs.org/zh
1. 主应用改造
1- 安装乾坤
npm i qiankun
2- 新增配置文件
resisterMicroApp.js
import { registerMicroApps, start } from 'qiankun'registerMicroApps([{name: 'hmzs-big-screen', // 子应用名称entry: '//localhost:5173', // 子应用运行服务地址(就是npm run dev时的那个地址)container: '#container', // 挂载容器(id=container)activeRule: '/big-screen' // 激活路由(在哪个路由下加载子应用)}
])start()
3- 入口文件启动
// 启动微前端配置
import './registerMicroApp'
4- 配置子应用渲染的位置
<template><div id="app"><router-view /><!-- 子应用挂载节点 --><div id="container" /></div>
</template><script>
export default {name: 'App'
}
</script>
2. 子应用改造
1- 配置vite-qiankun插件
npm i vite-plugin-qiankun -D
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import qiankun from 'vite-plugin-qiankun'export default defineConfig({base: '/',plugins: [vue(), // 这里的名称要和主应用改造是配置项中的name保持一致qiankun('Xxxx', {useDevMode: true})],server: {// 防止开发阶段的assets 静态资源加载问题origin: '//localhost:5173'},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url)),}}
})
2- 入口文件改造
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import { renderWithQiankun, qiankunWindow } from 'vite-plugin-qiankun/dist/helper'import './styles/common.scss'// 使用乾坤渲染
renderWithQiankun({// 挂载时mount (props) {console.log('mount')render(props)},bootstrap () {console.log('bootstrap')},unmount (props) {console.log('unmount', props)},
})if (!qiankunWindow.__POWERED_BY_QIANKUN__) {render({})
}function render (props = {}) {const { container } = propsconst app = createApp(App)app.use(router)app.mount(container ? container.querySelector("#app") : "#app")
}
使用无界方案进行改造
无界微前端方案基于 WebComponent 容器 + iframe 沙箱
能够完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等
1. 安装无界
https://wujie-micro.github.io/doc/
安装vue2组件
npm i wujie-vue2
注册插件
import WujieVue from 'wujie-vue2'Vue.use(WujieVue)
2. 微前端配置
思路:
- WujieVue组件通过url地址对子应用进行载入,url直接配置子应用的地址
- 设计一个路由地址,以当前路由地址作为判断条件,如果当前路由为
big-screen就让WujieVue开始渲染
主应用配置(Vue2后台管理)
<template><div id="app"><router-view v-if="!showMicroApp" /><!-- 子应用挂载节点 --><WujieVue v-else width="100%" height="100%" name="bigscreen" :url="url" /></div>
</template><script>
export default {name: 'App',data() {return {url: 'http://localhost:5173/big-screen' // 子应用服务地址}},computed: {showMicroApp() {return this.$route.path === '/big-screen'}}
}
</script>
子应用配置(Vue3大屏项目)
vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],server: {// 防止开发阶段的assets 静态资源加载问题origin: '//localhost:5173'},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
3. 大屏按钮跳转

<div class="avatar-wrapper"><el-button size="small" plain @click="$router.push('/big-screen')">可视化大屏</el-button><!-- 用户名称 --><span class="name">XXXXXXX</span>
</div>
3. 大屏按钮跳转
[外链图片转存中…(img-wy1KUdlR-1688565310858)]
<div class="avatar-wrapper"><el-button size="small" plain @click="$router.push('/big-screen')">可视化大屏</el-button><!-- 用户名称 --><span class="name">XXXXXXX</span>
</div>