react生命周期
16.3版本之前
-
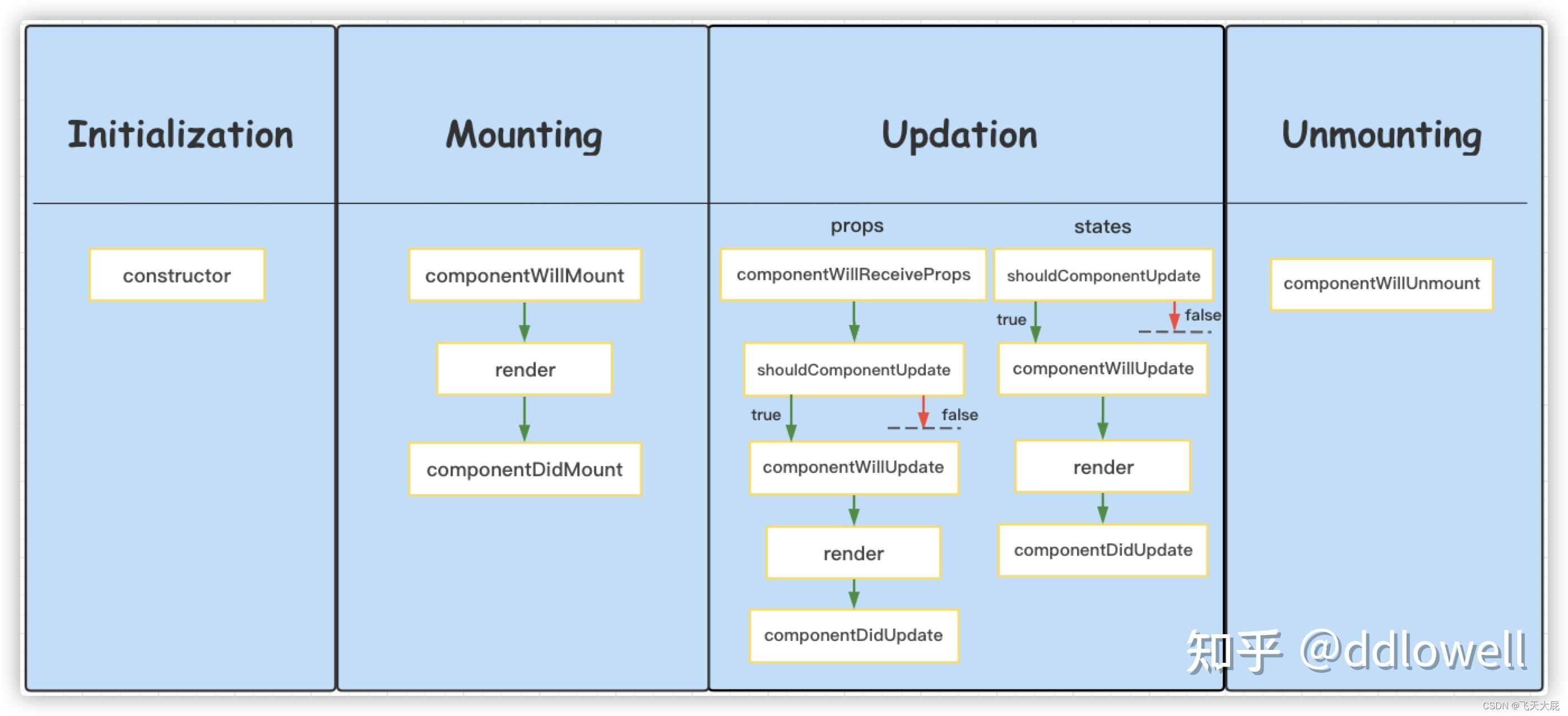
挂载阶段:
constructor:组件的构造函数(constuctor)部分,继承React Component,在constructor中通过super(props)调用父类React Component的构造函数,才拥有了之后的生命周期。在这个阶段,会获取到外层传递的props数据,这里进行组件初始化的工作,内部state的定义,和组件本身逻辑的初始化。
componentWillMount: 在组件被挂载到DOM上之前调用,原本在这里也是做一些初始化工作,和调用接口获取初始数据,但是由于和constructor的工作重复,且若在服务端渲染,componentWillMount会在服务端和客户端各自执行一次,这会导致请求两次,而接下来的componentDidMount这会在客户端进行,而且之后有了Fiber之后,由于任务可以中断,componentWillMount可能会被执行多次。
render: 组件的渲染阶段,props或state有更新的时候,如果没有在shouldComponentUpdate中禁止的话,会触发重新渲染,而DOM层的实际重绘过程是一个复杂的过程,这个过程React会通过虚拟DOM的方式和复杂算法进行处理,这里不做赘述,后续文章会有介绍。render函数是一个纯函数,它的返回只依赖传递的参数。这里不能进行state的更新处理,可能会导致无限循环.
componentDidMount: 在组件被挂载到DOM上之后调用,只会调用一次,异步数据的获取工作在这里处理。 -
更新阶段:
componentWillReceiveProps:在React16之前,这个生命周期可是非常常用,对于外部传递的props的响应工作在这里处理,比如我的props里传了一个数值变量num,本来num = 1,外部有更新将num变为2,会触发当前组件内也进行更新,在componentWillReceiveProps阶段,我可以获取到prevProps和nextProps,这样我就可以比对,是哪个值变化导致的更新,就可以针对这个变化运行我内部的处理逻辑,可以将外部传的props更新成内部使用的state。
shouldUpdateComponent:大量的数据更新会触发组件一遍又一遍的更新,会造成不小的性能损耗,这里就需要shouldComponentUpdate来进行优化工作,它有两个参数,nextProps和nextState,在这里通过传的更新后数据和当前数据this.props、this.state里的数据进行比对,可以筛选,哪些变化可以触发重绘,哪些就行拦截,如果拦截,return false。如果返回true,则先进行React elements比对,如果相同,则不会触发重绘,如果不同再进行绘制。
componentWillUpdate:这个方法会在render之前调用,可以处理一些更新前需要处理的工作。在React16之后会结合新生命周期getDerivedStateFromProps一起来处理props和state的同步问题。
render:
componentDidUpdate:这个方法会在render之后调用,在这里可以操作更新后的组件DOM。 -
卸载阶段:
componentWillUnmount:在组件被卸载前调用,这里会处理一些数据清理、定时器清理等工作来避免内存泄露。
render:componentWillReceiveProps、shouldComponentUpdate
precommit:componentWillMount、componentWillUpdate
commit:componentDidMount、componentDidUpdate、componentDidUnmount

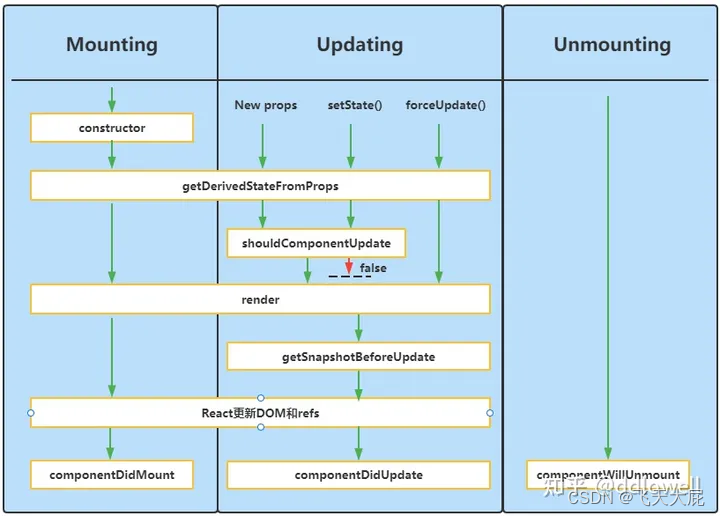
16.3之后版本
- 挂载阶段:
constructor:
static getDerivedStateFromProps():在调用 render方法之前调用,在初始化和后续更新都会被调用。返回一个对象来更新 state, 如果返回 null 则不更新任何内容。 第一个参数为即将更新的 props, 第二个参数为上一个状态的 state , 可以比较props 和 state来加一些限制条件,防止无用的state更新。注意:getDerivedStateFromProps 是一个静态函数,不能使用this, 也就是只能作一些无副作用的操作
render:render() 方法是class组件中唯一必须实现的方法,用于渲染dom, render()方法必须返回reactDOM.注意: 不要在 render 里面 setState, 否则会触发死循环导致内存崩溃.
componentDidMount:在组件挂载后 (插入DOM树后) 立即调用,componentDidMount() 是发送网络请求、启用事件监听方法的好时机,并且可以在 此钩子函数里直接调用 setState() - 更新阶段:
static getDerivedStateFromProps()
shouldComponentUpdate(nextProps, nextState):
在组件更新之前调用,可以控制组件是否进行更新, 返回true时组件更新, 返回false则不更新,包含两个参数,第一个是即将更新的 props 值,第二个是即将跟新后的 state 值,可以根据更新前后的 props 或 state 来比较加一些限制条件,决定是否更新,进行性能优化.
getSnapshotBeforeUpdate(prevProps, prevState): 在最近一次的渲染输出被提交之前调用。也就是说,在 render 之后,即将对组件进行挂载时调用。它可以使组件在 DOM 真正更新之前捕获一些信息(例如滚动位置),此生命周期返回的任何值都会作为参数传递给 componentDidUpdate()。如不需要传递任何值,那么请返回 null.
componentDidUpdate(prevProps, prevState, snapshot):包含三个参数,第一个是上一次props值。 第二个是上一次state值。如果组件实现了getSnapshotBeforeUpdate() 生命周期(不常用),第三个是“snapshot” 参数传递.可以进行前后props的比较进行条件语句的限制,来进行 setState() , 否则会导致死循环 - 卸载阶段:
componentWillUnmount:此生命周期是取消网络请求、移除监听事件、清理 DOM 元素、清理定时器等操作的好时机
render:constructor、getDerivedStateFromProps、shouldComponentUpdate、render
precommit:getSnapshotBeforeUpdate(prevProps, prevState)
commit:componentDidMount、componentDidUpdate、componentWillUnmount