主要记录flex布局的要点以及实例
flex
- flex父标签的6个属性
- flex-direction: flex布局的方向
- flex-wrap: 是否可以换行
- flex-flow: flex-direction 和 flex-wrap 一起写
- justify-content:横向对齐方式
- align-items: 纵向对齐方式
- align-content: 有换行情况下的纵向对齐方式
- flex子标签(item)的6个属性
- order:定义顺序,值越小越靠前
- flex-basis: 可以用来修改item的宽度,即使设置了width
- flex-grow: 定义项目的放大比例
- flex-grow为小数
- flex-shrink: 缩小item
- flex: flex-grow, flex-shrink 和 flex-basis的简写
- align-self
flex父标签的6个属性
flex包含6个属性,分别为:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
flex-direction: flex布局的方向
.container {flex-direction: row | row-reverse | column | column-reverse;
}
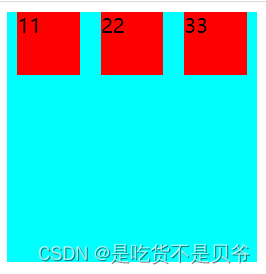
row表示按照行正序排列
row-reverse表示按照行反序排列
column表示按照列正序排列
column-reverse表示按照列反序排列

flex-wrap: 是否可以换行
.container {flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap为默认值,默认不换行
wrap表示换行
wrap-reverse表示反向换行,如第一行在下面,第二行在上面

flex-flow: flex-direction 和 flex-wrap 一起写
.container {flex-flow: <flex-direction> || <flex-wrap>;
}
好像没啥用,分开写比较明朗点
justify-content:横向对齐方式
.container {justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
flex-start表示左对齐
flex-end表示右对齐
center表示横向居中对齐
space-between两端对齐,间隙为两个item之间,最左边最右边没有空隙
space-around间隙为环绕一个item,最左边最右边有空隙

align-items: 纵向对齐方式
.container {align-items: flex-start | flex-end | center | baseline | stretch;
}
stretch为默认值,表示item为设置高度的时候占满整个高度
flex-start表示上对齐
flex-end表示下对齐
center表示纵向居中对齐
baseline表示按照第一行文字对齐

align-content: 有换行情况下的纵向对齐方式
.container {align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch;
}
stretch表示自动占满,默认值
flex-start表示全部上对齐
flex-end表示全部下对齐
center表示全部纵向居中对齐
space-between表示全部项目间间隔对齐
space-around表示全部项目环绕间隔对齐
space-evenly表示所有间隔都相等

flex子标签(item)的6个属性
item包含6个属性,分别为:order、flex-basis、flex-grow、flex-shrink、flex、align-self。
order:定义顺序,值越小越靠前

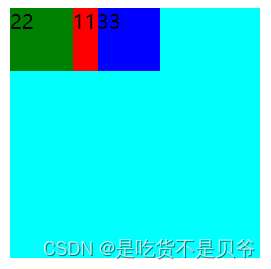
将33的盒子order设置为-1,变为

emmm,那我在没设置11和22时候,他们的order是啥呢,查了一下,order默认值为0
用了个笨办法,11的order不设置,22的order设置为-0.001,33的order设置为0.001,失败了,order设置为浮点数好像不行,需要设置为整数。
设置为整数时候验证成功,order默认值为0(虽然不严谨)
flex-basis: 可以用来修改item的宽度,即使设置了width
.item {flex-basis: <length> | auto;
}
默认值为auto,即item本来的大小。
当把flex-basis设置为x%,则item本身的width会失效。
当把flex-basis设置为auto,则item的宽度即为width。
这边将11的div的flex-basis设置为10%

设置的宽度最小为内容的宽度,上图中最小都不能小于11文字的宽度了。
看到别的文章写的需要修改flex-grow和flex-shrink才能起作用,这边验证一下。

只能说说的有那两个属性才能起作用只是一定程度上的意义吧,以为flex-basis确实是可以单独设置的。
flex-grow: 定义项目的放大比例
.item {flex-grow: <number>;
}
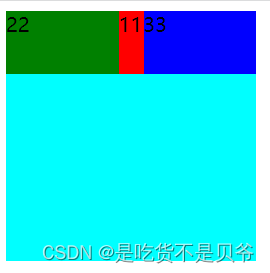
默认值为0。
当通过flex-basis设置后还剩下空位,剩下的空间需要flex-grow处理。
如果其他的flex-grow设置为1,则等分剩余空间。
 变为
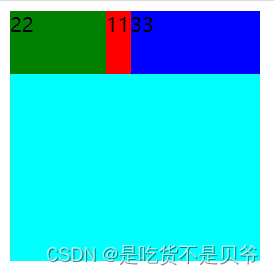
变为
flex-grow设置的值为其他的两倍,则宽度也为两倍。
有个待解决的问题
当container过小的时候,flex-grow不生效
 这边的22的flex-grow为1,33的flex-grow为2,但是很明显,没有达到1:2的比例。
这边的22的flex-grow为1,33的flex-grow为2,但是很明显,没有达到1:2的比例。
flex-grow为小数
https://blog.csdn.net/HH18700418030/article/details/126995969
flex-grow 属性值为小数,分两种情况:
1)所有 flex 项的 flex-gorw 属性值之和大于1,仍然按照上面正整数方式进行计算;
2)所有 flex 项的 flex-gorw 属性值之和小于1,基值按照1来进行计算。
例子:项目1为 0.1, 项目2为 0.3,项目3为 0.1, 项目4为 0.2,项目5为 0.1,则它们分配到的剩余空间分别为:
项目1: 900px * (0.1 / 1) = 94.7px;
项目2: 900px * (0.3 / 1) = 265.31px;
项目3: 900px * (0.1 / 1) = 94.7px;
项目4: 900px * (0.2 / 1) = 180px;
项目5: 900px * (0.1 / 1) = 94.7px;
引用上面的文章
flex-shrink: 缩小item
.item {flex-shrink: <number>;
}
flex-shrink默认值为1,空间不够的时候缩小。
当某个item的flex-shrink设置为0,则该item不缩小,其他设置为1的缩小。

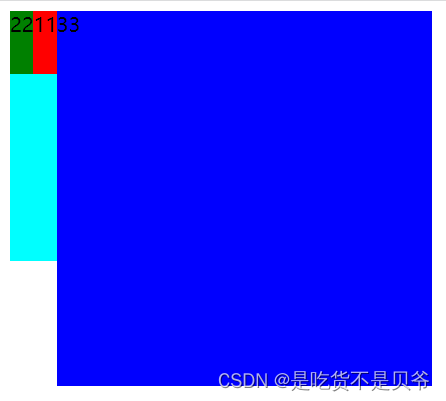
以上33的flex-shrink设置为了0,因此不管怎么样,它都不缩小,而11和22由于flex-shrink为默认的1,因此根据内容缩小。
当然,缩小到没办法缩小,33就放飞自我出去了。

flex: flex-grow, flex-shrink 和 flex-basis的简写
这也就是为啥很多代码使用了flex:1,因为就是flex-grow设置为1,即自动填充剩余空间
.item{flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
当flex为百分比或者px时候,设置的就为flex-basis的值
如果为整数就是flex-grow,以此类推。
align-self
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
跟align-items的类似,只是这个只针对单个item。
不同的就是auto,auto: 默认, 表示继承父级元素的 align-items属性。
而align-items里没有auto,默认值为stretch。