首先创建一个waterMark.js文件,当然文件命名可自定义,
'use strict'const watermark = {}/**** @param {要设置的水印的内容} str* @param {需要设置水印的容器} container*/
const setWatermark = (str, container) => {const id = '1.23452384164.123412415'if (container === undefined) {return}// 查看页面上有没有,如果有则删除if (document.getElementById(id) !== null) {const childelement = document.getElementById(id)childelement.parentNode.removeChild(childelement)}var containerWidth = container.offsetWidth // 获取父容器宽var containerHeight = container.offsetHeight // 获取父容器高container.style.position = 'relative' // 设置布局为相对布局// 创建canvas元素(先制作一块背景图)const can = document.createElement('canvas')can.width = 200 // 设置每一块的宽度can.height = 200 // 高度can.size= 20const cans = can.getContext('2d') // 获取canvas画布cans.rotate(-20 * Math.PI / 180) // 逆时针旋转π/9 cans.font = '20px Vedana' // 设置字体cans.fillStyle = 'rgba(0, 0, 0, 0.20)' // 设置字体的颜色cans.textAlign = 'left' // 文本对齐方式cans.textBaseline = 'Middle' // 文本基线cans.fillText(str, 0, 4 * can.height / 5) // 绘制文字// 创建一个div元素const div = document.createElement('div')div.id = id // 设置iddiv.style.pointerEvents = 'none' // 取消所有事件div.style.top = '0px'div.style.left = '0px'div.style.position = 'absolute'div.style.zIndex = '100000'div.style.width = containerWidth + 'px'div.style.height = containerHeight + 'px'div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'container.appendChild(div) // 追加到页面return id
}// 该方法只允许调用一次
watermark.set = (str, container) => {let id = setWatermark(str, container)setInterval(() => {if (document.getElementById(id) === null) {id = setWatermark(str, container)}}, 500)// 监听页面大小的变化window.onresize = () => {setWatermark(str, container)}
}export default watermark
<div ref="fristhome">vue 页面</div>
在需要的加水印的页面导入watermark.js文件
import waterMark from "../../utils/waterMark"
// 这是笔者的文件路径,具体的根据个人所放的路径即可,
方法中调用
waterMark.set('水印', this.$refs.fristhome)
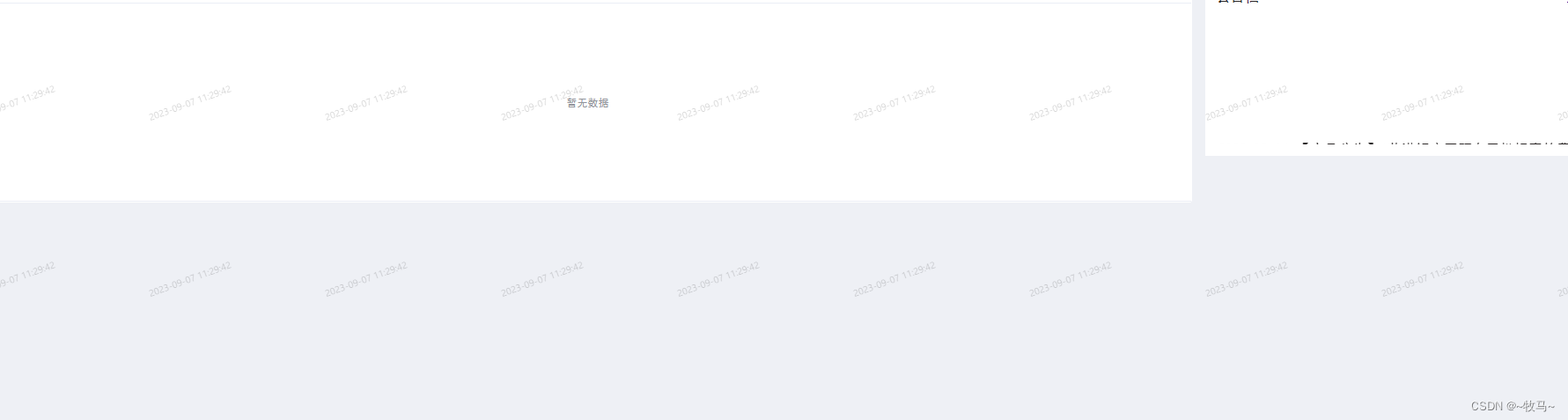
效果: