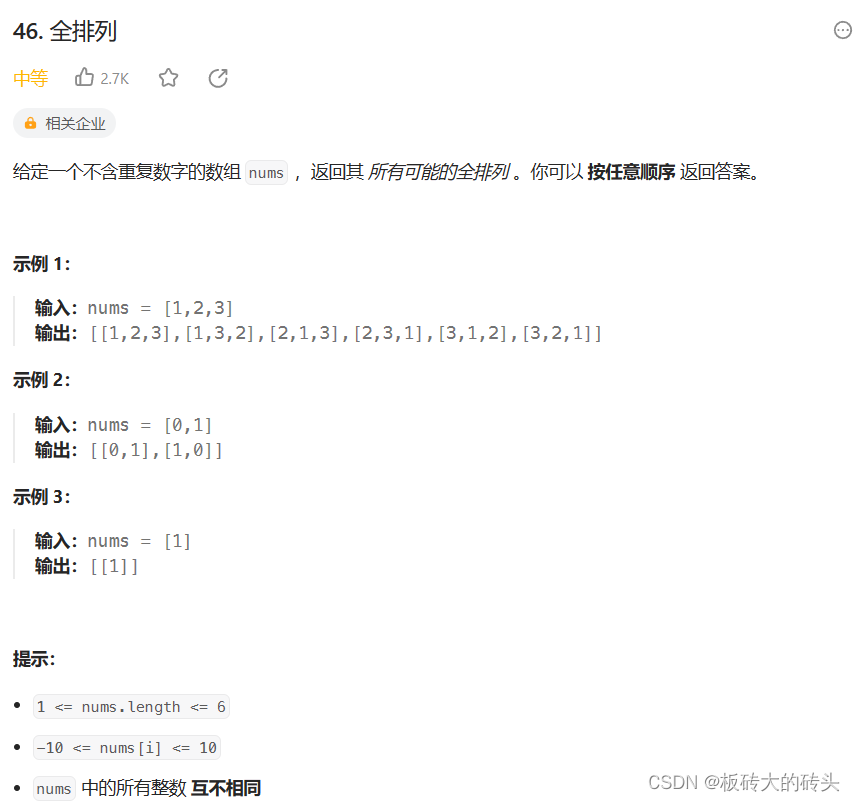
LeetCode46. 全排列
- 题目链接
- 代码
题目链接
https://leetcode.cn/problems/permutations/

代码
class Solution:def backtracking(self, nums, result, path, used):if len(path) == len(nums):result.append(path[:])for i in range(len(nums)):if used[i]:continuepath.append(nums[i])used[i] = Trueself.backtracking(nums, result, path, used)path.pop()used[i] = Falsedef permute(self, nums: List[int]) -> List[List[int]]:result = []self.backtracking(nums, result, [], [False] * len(nums))return result