Redux 核心
Redux 介绍
Redux 是javaScript 状态容器,提供可预测化的状态管理
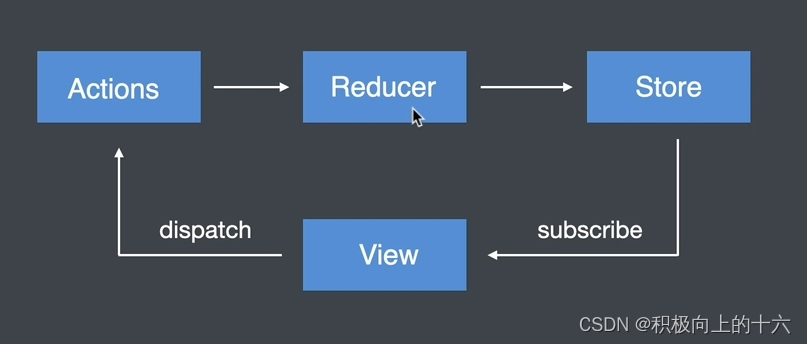
Redux 工作流程

Actions:对象,描述对状态进行怎样的操作
Reducer:函数,操作状态并返回新的状态
Store:存储状态的容器,JavaScript对象
View:视图,HTML页面
React 16 使用 Redux
安装
npm install --save redux
创建 store 仓库
在 src 目录下创建一个 store 文件夹,然后在文件夹下创建一个 index.js 文件
import { legacy_createStore as createStore } from "redux";
import reducer from "./reducer";const store = createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) // 创建数据存储仓库export default store
在 store 文件夹下创建一个 reducer.js 文件
const defaultstate = {list: [1,2,3,4,5,6],inpuValue: ''
}export default (state = defaultstate) => {return state;
}
在页面中使用
在 src 目录下创建 TodoList.js 页面
在 constructor 引入
this.state=store.getState();
使用
this.state.list
通过 dispatch 修改里面的值
store.dispatch({type: 'changeList',value: newList
})
在 reducer.js 添加对应的方法
const defaultstate = {list: [1,2,3,4,5,6],inpuValue: ''
}export default (state = defaultstate, action) => {switch(action.type) {case "changeList":return {...state,list: action.value}default:return state;}
}
在 constructor 添加 订阅Redux的状态
this.storeChange = this.storeChange.bind(this)
store.subscribe(this.storeChange)
编写storeChange方法
storeChange(){this.setState(store.getState())
}
完整代码
import React, { Component } from 'react';
import store from './store'class TodoList extends Component {constructor(props){super(props)this.state=store.getState();this.storeChange = this.storeChange.bind(this)store.subscribe(this.storeChange) }handleChange(){this.setState({inputValue:this.inputRef.value})}handleAdd() {let newList = this.state.listnewList.push(this.inputRef.value)store.dispatch({type: 'changeList',value: newList})this.setState({inputValue: ''})}handledel(index) {const list = this.state.listlist.splice(index, 1)store.dispatch({type: 'changeList',value: list})}storeChange(){this.setState(store.getState())}render() { return ( <div><div><input ref={(inputRef)=>{this.inputRef=inputRef}} value={this.state.inputValue} onChange={handleChange.bind(this)} /><button onClick={handleAdd.bind(this)}>新增</button></div>{this.state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index).bind(this)}> 删除</span></p></div>)})}</div>);}
}export default TodoList;
React 18 使用 Redux
安装、创建仓库都与16一样
使用
正常引入,用一个变量接收
import store from './store'
const state = store.getState()
使用的时候 直接state.xxx 就能使用
const items = state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index)}> 删除</span></p></div>)})
修改
一样通过 dispatch
store.dispatch({type: 'changeList',value: list
})
为了能让页面实时更新,必须手动更新
使用 react自带的 useEffect 方法,通过 subscribe 监测store更新的函数
useEffect(() => {// store.subscribe()是redux提供的,监测store更新的函数store.subscribe(() => {// 当store数据更新后执行 setUpdate() ,组件重新加载,实现界面store数据更新setUpdate({})})})
const [update,setUpdate] = useState({})
完整代码
import React, { useRef, useState, startTransition, useEffect } from 'react';
import store from './store'const TotoList = () => {const inputRef = useRef()const state = store.getState()const [update,setUpdate] = useState({})const [value, setValue] = useState('')const items = state.list.map((item, index) => {return (<div key={index}><p>{item}<span onClick={() => handledel(index)}> 删除</span></p></div>)})const handleChange = () => {startTransition(()=> {setValue(inputRef.current.value)})}const handleAdd = () => {let newList = state.listnewList.push(inputRef.current.value)store.dispatch({type: 'changeList',value: newList})setValue('')}const handledel = (key) => {const list = state.listlist.splice(key, 1)store.dispatch({type: 'changeList',value: list})}useEffect(() => {// store.subscribe()是redux提供的,监测store更新的函数store.subscribe(() => {// 当store数据更新后执行 setUpdate() ,组件重新加载,实现界面store数据更新setUpdate({})})})return (<div><div><input ref={inputRef} value={value} onChange={handleChange} /><button onClick={handleAdd}>新增</button></div>{items}</div>)
}export default TotoList;