项目中有需要将接口返回的数据流显示出来,并高亮显示;
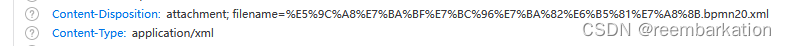
1.后端接口返回blob,类型为xml,如图

2.页面中使用pre code标签:
<pre v-if="showXML"><code class="language-xml">{{xml}}</code></pre>3. 使用插件highlight.js (我这里接口返回的数据不需要格式化,如果返回string需要格式化则使用vkbeautify插件,在最后补充说明)
3.1 安装 yarn add highligt.js (我这里是11.8.0)
3.2 页面使用,我这是局部使用,就没有在全局去引用
import hljs from 'highlight.js'
import 'highlight.js/styles/a11y-light.css'
import xml from "highlight.js/lib/languages/xml"
hljs.registerLanguage("xml", xml)3.3 代码实现
api.then(res=>{ var reader = new FileReader()reader.readAsText(res.data, "UTF-8")reader.onload = function(evt) { that.xml = evt.target.resultthat.$nextTick(()=>{ // 注意数据显示后再去渲染高亮document.querySelectorAll("pre code").forEach((el) => {hljs.highlightElement(el);});})}})
})通过以上代码就能实现了。再实现的过程中遇到几个坎:
1. code标签没有加class, 提示无language,根据文档说明引入xml,并registerLanguage
2. 一直无法渲染出来,后在reader.onload中赋值xml后,再通过 that.$nextTick中再去渲染
3. 提示 highlightBlock(block)已经不再使用,根据文档找到最新方法highlightElement
that.$nextTick(()=>{
document.querySelectorAll("pre code").forEach((el) => {
hljs.highlightElement(el);
});
})
补充:如果需要格式化返回的xml文件流则使用 vkbeaufigy插件
1. 安装插件 yarn add vkbeautify
2. 页面引入(局部使用)
import vkbeautify from 'vkbeautify'
3. 处理代码
在处理数据时使用:that.xml=vkbeautify.xml(xmlString)