全网都找了一遍没有找到符合UI需求的分页动画,于是就主动上手了
需求:
1、分页最多显示9页,总页数最多显示无上限;
2、点击下一页的时候需要有动画效果过度,如果当前页数是当前显示最后的一页,则停了当前显示最后的位置,但是点击下一页的时候需要用户感知
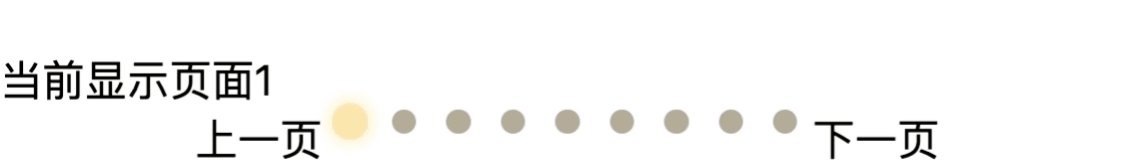
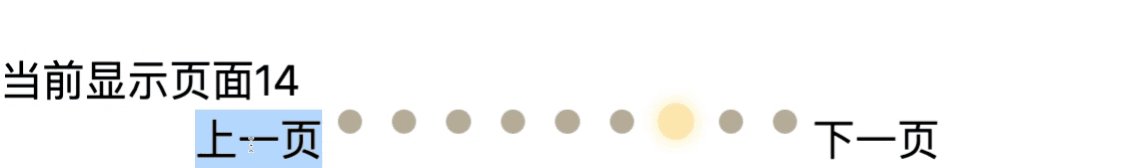
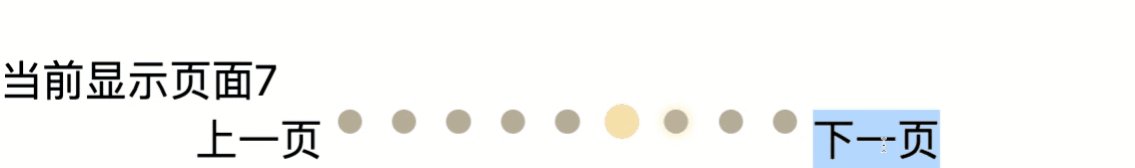
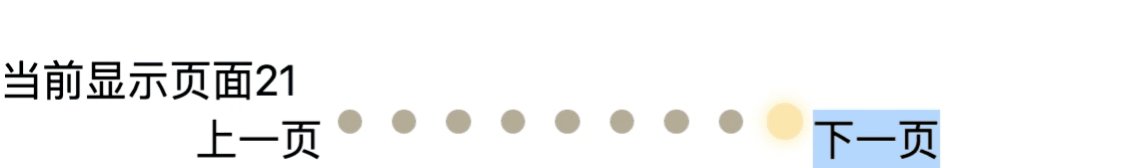
效果如图所示:

1、代码如下:
<template><div><br>当前显示页面{{current}}<div class="pagination"><div @click="prevPage">上一页</div><div v-for="(item, index) in totalPages" :key="index" :class="{ 'active': current == item }"><div v-if="node.indexOf(item) != -1" class="point"></div></div><div @click="nextPage">下一页</div></div></div>
</template><script>
export default {name: 'Pagination',props: {totalPages: {type: Number,required: true},pageSize: {type: Number}},data() {return {current: 1, // 当前选中页node: [], // 当前显示的页数组}},methods: {prevPage() {if (this.current == 1) {return}this.current -= 1let noedeIndex = this.node[this.node.length - 1]this.$emit('pageChange', this.current)if ((noedeIndex - (this.current - 1)) > this.pageSize) {this.node.pop() // 删除最后一个this.node.unshift(this.current) // 开头插入一个}},nextPage() {if (this.current == this.totalPages) {return}this.current += 1this.$emit('pageChange', this.current)let noedeIndex = this.node[this.node.length - 1]// 当前页不等于最后一页,当前页大于等于展示页,当前页大于缓存数组的最后一页(确保重复加入)if (this.current > this.pageSize && (this.current > noedeIndex)) {this.node.shift() // 删除第一个this.node.push(this.current) // 最近最新一个}},},mounted() {for (let i = 1; i <= this.pageSize; i++) {this.node.push(i)}},
}
</script><style lang="less" scoped>
.pagination {display: flex;width: 100%;justify-content: center;
}.point {margin: 0 5px;width: 8px;height: 8px;// margin: -5px 0 0 0;border-radius: 50%;background: #B5AC97;transition: transform 0.3s, background 0.3s;}.active .point {-webkit-transform: scale3d(1.5, 1.5, 1);transform: scale3d(1.5, 1.5, 1);// width: 10px;// height: 10px;background: #FFE6AD;box-shadow: 0 0 4px 0 #FFE990;animation: 0.3s linear 0s 1 alternate example;}@keyframes example {0% {transform: scale3d(1, 1, 1);}25% {transform: scale3d(1, 1, 1);}50% {transform: scale3d(1.5, 1.5, 1);}100% {transform: scale3d(1.5, 1.5, 1);}
}
</style>
2、引用方式
<template><div><pagination :total-pages="totalPages" :page-size="9" @pageChange="handlePageChange" /></div>
</template><script>
import Pagination from './views/Pagination.vue'export default {components: {Pagination},data() {return {totalPages: 25,}},computed: {},methods: {handlePageChange(page) {console.log('page: ', page);}}
}
</script>