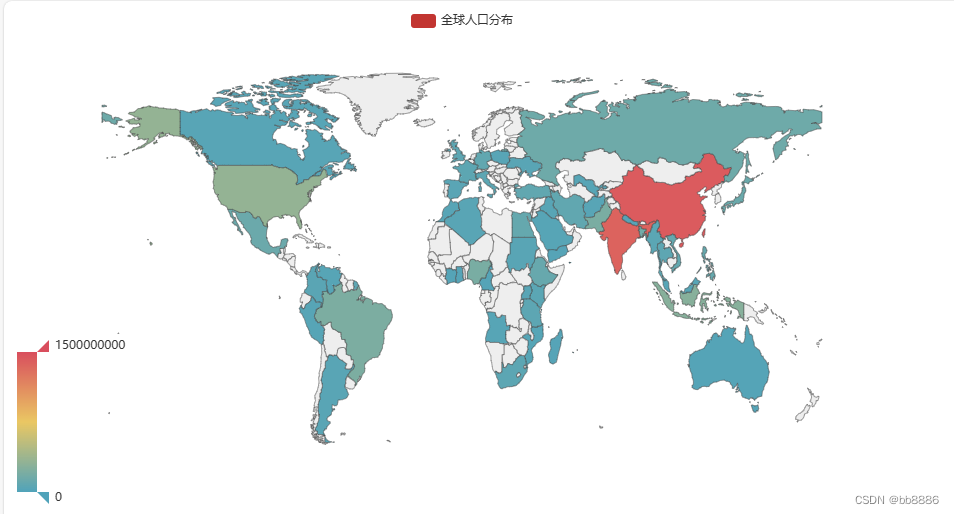
1、使用Map制作全球人口分布图
import math
import osimport matplotlib.pyplot as plt
from pyecharts.charts import Map
from pyecharts import options as opts# 只有部分国家的人口数据
POPULATION = [["China", 1420062022], ["India", 1368737513], ["United States", 329093110], ["Indonesia", 269536482], \
["Brazil", 212392717], ["Pakistan", 204596442], ["Nigeria", 200962417], ["Bangladesh", 168065920], \
["Russia", 143895551], ["Mexico", 132328035], ["Japan", 126854745], ["Ethiopia", 110135635], \
["Philippines", 108106310], ["Egypt", 101168745], ["Vietnam", 97429061], ["DR Congo", 86727573], \
["Turkey", 82961805], ["Iran", 82820766], ["Germany", 82438639], ["Thailand", 69306160], ["Niue", 1628], \
["United Kingdom", 66959016], ["France", 65480710], ["Tanzania", 60913557], ["Italy", 59216525], \
["South Africa", 58065097], ["Myanmar", 54336138], ["Kenya", 52214791], ["South Korea", 51339238], \
["Colombia", 49849818], ["Spain", 46441049], ["Uganda", 45711874], ["Argentina", 45101781], \
["Ukraine", 43795220], ["Algeria", 42679018], ["Sudan", 42514094], ["Iraq", 40412299], \
["Poland", 38028278], ["Canada", 37279811], ["Afghanistan", 37209007], ["Morocco", 36635156], \
["Saudi Arabia", 34140662], ["Peru", 32933835], ["Uzbekistan", 32807368], ["Venezuela", 32779868], \
["Malaysia", 32454455], ["Angola", 31787566], ["Mozambique", 31408823], ["Ghana", 30096970], \
["Nepal", 29942018], ["Yemen", 29579986], ["Madagascar", 26969642], ["North Korea", 25727408], \
["Côte d'Ivoire", 25531083], ["Cameroon", 25312993], ["Australia", 25088636], ["Tokelau", 1340],
["Holy See", 799]]# 鼠标不控制缩放、不显示小红点、不显示图表标签
attrs = []
values = []
for pop in POPULATION:
attrs.append(pop[0])
values.append(pop[1])
map = Map()
map.add('全球人口分布', POPULATION, maptype='world', is_roam=False, is_map_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False))
map.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=1500000000))
map.render('a.html')
os.system("../render.html")

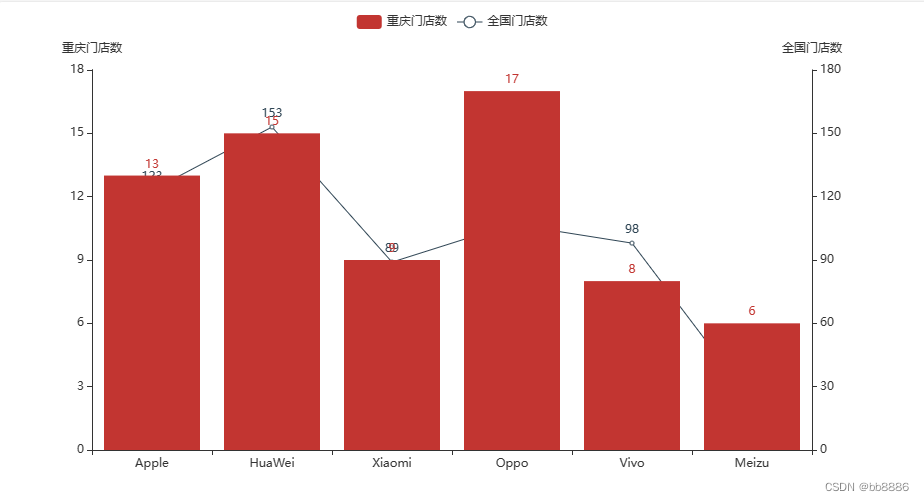
2、双Y轴图
x_data = ['Apple', 'HuaWei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [13, 15, 9, 17, 8, 6]from pyecharts.charts import Bar, Lineb = Bar()
b.add_xaxis(x_data)
b.add_yaxis('重庆门店数', y_data_2)
b.extend_axis(yaxis=opts.AxisOpts(name='全国门店数', position='right'))
b.extend_axis(yaxis=opts.AxisOpts(name='重庆门店数', position='left'))l = Line()
l.add_xaxis(x_data)
l.add_yaxis('全国门店数', y_data_1, yaxis_index=1)
b.overlap(l)
b.render('b.html')
# os.system('../render.html') 3、叠加多图
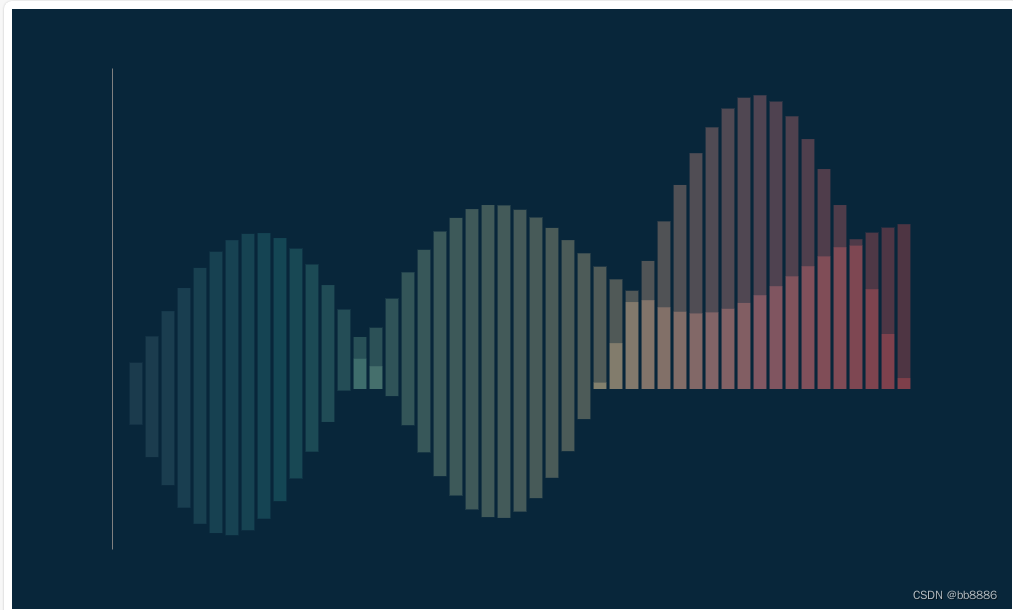
3、叠加多图
x_data, data_1, data_2 = [], [], []
for i in range(50):
data_1.append((math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5)
data_2.append((math.sin(i / 5) * (i / 5 + 10) + i / 6) * 3)
x_data.append(i + 1)b1 = Bar()
b1 = Bar(init_opts=opts.InitOpts(width='1000px',height='600px',\
bg_color='#08263a'))#画布大小为1000px*600px,背景颜色#08263a
b1.add_xaxis(x_data)
b1.add_yaxis('', data_1, gap='-100%', label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(opacity=0.3))b2 = Bar()
b2.add_xaxis(x_data)
b2.add_yaxis('', data_2, gap='-100%', label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(opacity=0.3))
b1.overlap(b2)
# 不显示x轴;y轴标签颜色为#4a657a,不显示刻度线,坐标轴轴线颜色为#808080
# 使用视觉组件,关闭视觉组件映射配置组件的显示,最大值设置为50,应用数据维度为0(即通过x轴数据项映射颜色)
b1.set_global_opts(visualmap_opts=opts.VisualMapOpts(is_show=False,
range_color=['#4a657a', '#308e92', '#b1cfa5', '#f5d69f', '#f5898b',
'#ef5055'],
max_=50,
dimension=0,
type_='color'),
xaxis_opts=opts.AxisOpts(is_show=False),
yaxis_opts=opts.AxisOpts(axistick_opts=opts.AxisTickOpts(is_show=False),
axislabel_opts=opts.LabelOpts(color='#08263a'),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color='#808080'))))
b1.render('c.html')
# os.system('../render.html')
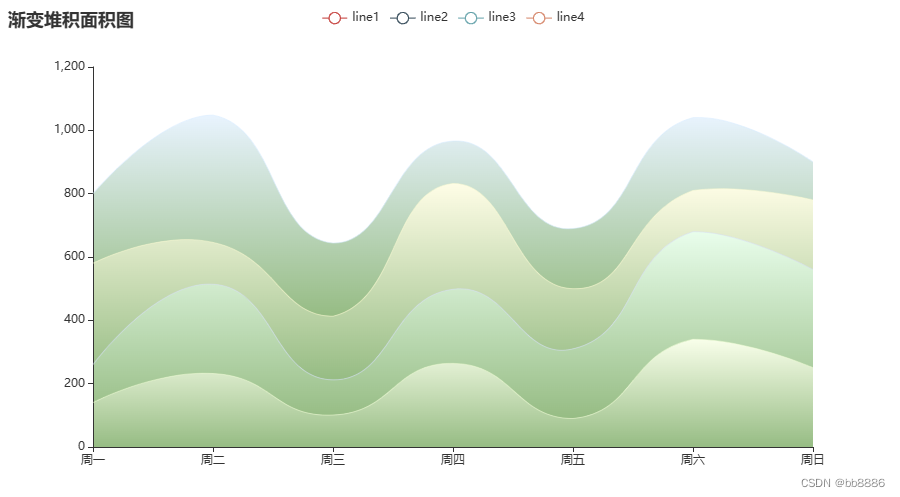
4、渐变堆积面积图
要达到的效果:堆叠、渐变配色、面积图的实现
from pyecharts.commons.utils import JsCodex_data = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
y1 = [140, 232, 101, 264, 90, 340, 250]
y2 = [120, 282, 111, 234, 220, 340, 310]
y3 = [320, 132, 201, 334, 190, 130, 220]
y4 = [220, 402, 231, 134, 190, 230, 120]
y5 = [220, 302, 181, 234, 210, 290, 150]l = Line()
l.add_xaxis(x_data)
# is_symbol_show:是否显示symbol
# is_smooth:是否平滑曲线
l.add_yaxis('line1', y1, stack='s1', is_symbol_show=False, is_smooth=True,
linestyle_opts=opts.LineStyleOpts(color='#F3FFD6', opacity=0.5),
areastyle_opts=opts.AreaStyleOpts(color=
JsCode("new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset:0,color:'#F3FFD6'},{offset:1,color:'#2E7A09'}],false)"),
opacity=0.5))l.add_yaxis('line2', y2, stack='s1', is_symbol_show=False, is_smooth=True,
linestyle_opts=opts.LineStyleOpts(color='#D3DDF9', opacity=0.5),
areastyle_opts=opts.AreaStyleOpts(color=
JsCode("new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset:0,color:'#D3FDD9'},{offset:1,color:'#2E7A09'}],false)"),
opacity=0.5))l.add_yaxis('line3', y3, stack='s1', is_symbol_show=False, is_smooth=True,
linestyle_opts=opts.LineStyleOpts(color='#FFFCCF', opacity=0.5),
areastyle_opts=opts.AreaStyleOpts(color=
JsCode("new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset:0,color:'#FFFCCF'},{offset:1,color:'#2E7A09'}],false)"),
opacity=0.5))l.add_yaxis('line4', y4, stack='s1', is_symbol_show=False, is_smooth=True,
linestyle_opts=opts.LineStyleOpts(color='#D3E9FF', opacity=0.5),
areastyle_opts=opts.AreaStyleOpts(color=
JsCode("new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset:0,color:'#D3E9FF'},{offset:1,color:'#2E7A09'}],false)"),
opacity=0.5))l.set_global_opts(title_opts=opts.TitleOpts(title='渐变堆积面积图'),
xaxis_opts=opts.AxisOpts(boundary_gap=False))
l.render('d.html')
# os.system('../render.html')