作者 | 内容生态端团队
导读
大语言模型(LLM)指包含数百亿(或更多)参数的语言模型,这些模型通常在大规模数据集上进行训练,以提高其性能和泛化能力。在内容创作工具接入文心一言AI能力后,可以为用户提供更加智能化、个性化的服务,帮助作者降低创作难度和创作成本、提升创作效率,更好地创作自己的作品。本文简述了基于文心一言大模型,落地AI文本创作的基本流程,也是内容创作与AI结合的初步尝试,随着生成式AI创新应用的持续推进,将陆续发布基于图片和视频的更多特色玩法,敬请期待!
全文4732字,预计阅读时间12分钟。
01 背景
随着科技的飞速发展,人工智能领域的大模型技术也日益引人注目。在大模型的广泛应用中,我们看到了其在各种场景下的巨大潜力和价值。大模型技术的发展不仅推动了各个行业的创新和变革,也正在改变着我们对人工智能的理解和预期。
大语言模型(LLM)指包含数百亿(或更多)参数的语言模型。这些模型通常通过在大规模数据集上进行训练,以提高其性能和泛化能力。大型模型的出现受益于计算能力的提升和数据的可获得性增加,使得研究人员能够构建更复杂、更强大的模型来解决各种现实世界的问题。
常见的大模型比如OpenAi的ChatGPT、百度的文心一言,可以更好的理解和生成自然语言。通过对大量文本数据进行训练,它们能够捕捉到语言中的语法、语义和上下文信息。这使得它们在回答问题、提供解释、生成文本和进行对话时更加准确和流畅。并且一经推出,便引起了社会的广泛关注。大语言模型的技术发展对整个AI社区产生了重要影响,也彻底改变我们开发和使用AI算法的方式。
在百度App动态发文接入文心一言AI能力后,可以为用户提供更加智能化、个性化的服务,帮助作者降低创作难度和创作成本、提升创作效率,更好地创作自己的内容。
02 项目介绍
下图展示了在百度App - 发布动态中,AI文本创作的示例。

内容输入

AI写诗创作中

AI写诗创作完成
2.1 整体架构

百度App动态发布器的AI创作是基于百度文心一言的辅助创作功能,可以根据用户的输入续写、改写,以及一些提示词去智能生成文案。
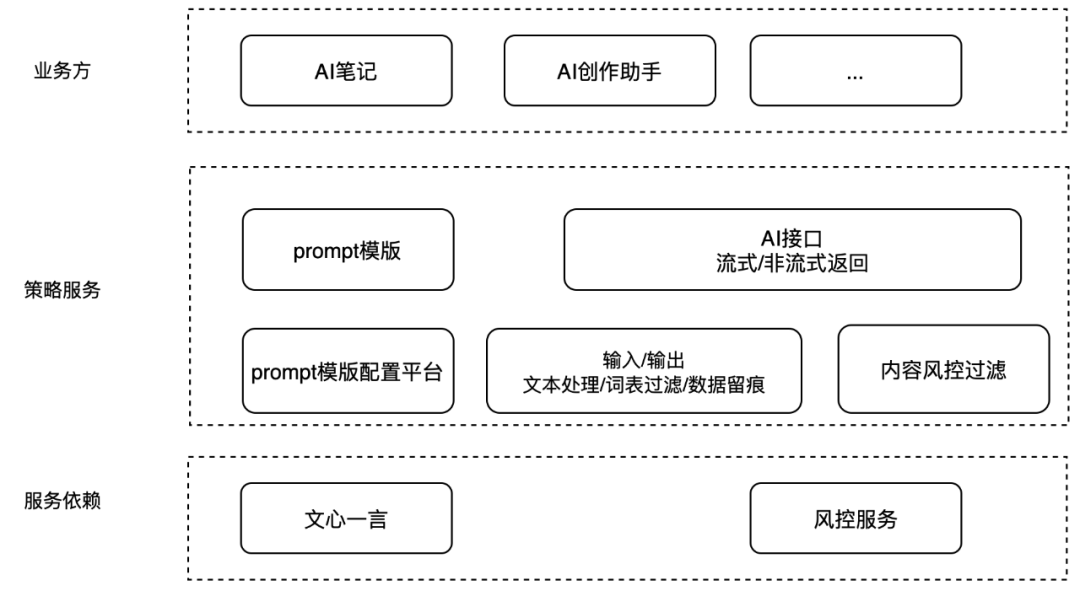
整体业务分为三层:
1、最顶层为业务层,包含端/H5/小程序等实现的手百AI辅助创作、AI笔记等;
2、中间为策略层,提供prompt模版配置能力、输入输出策略控制能力、配置信息管理能力等;
3、底层为文心一言、风控服务等基础服务。
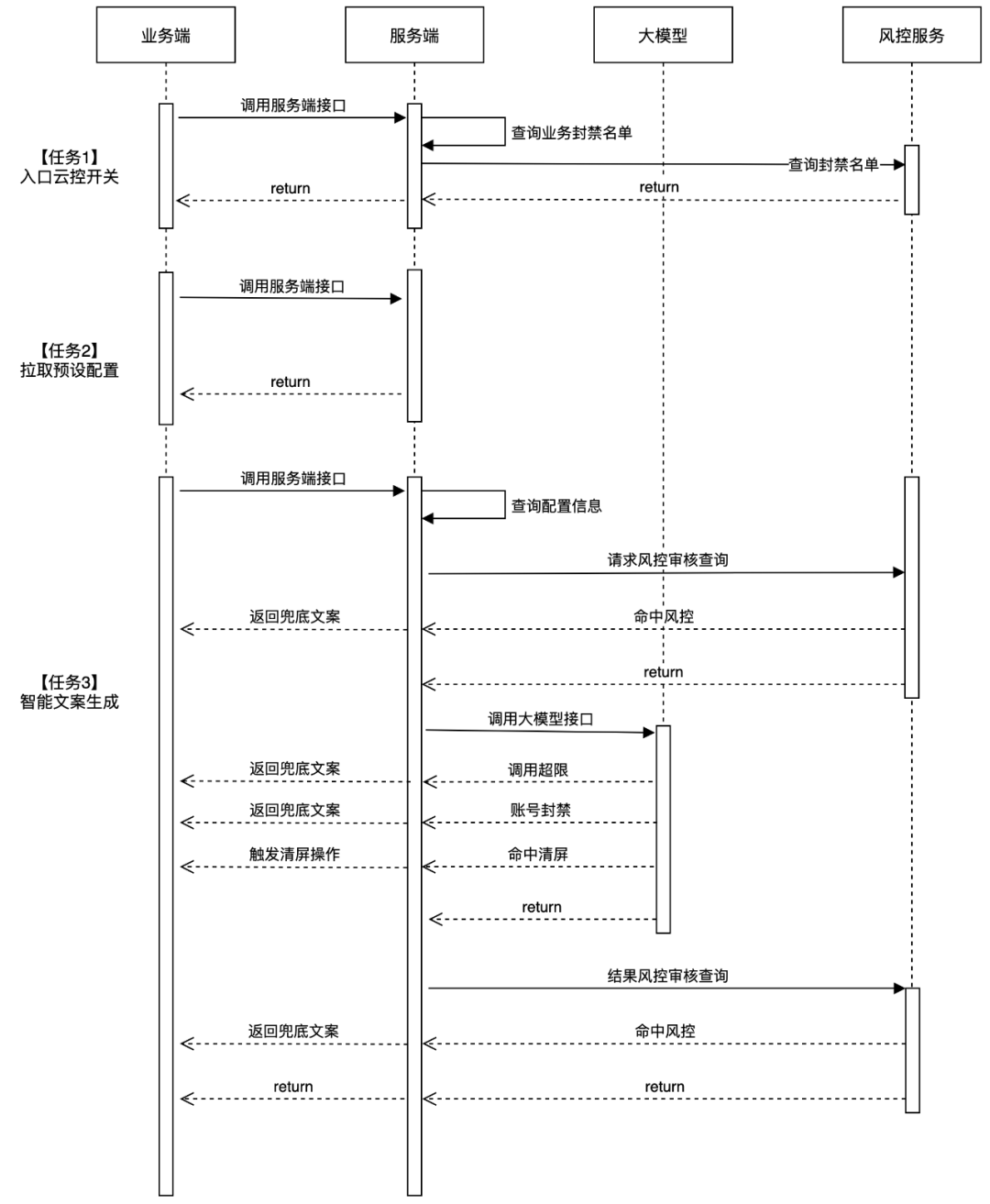
2.2 全流程

业务层调用百家号创作大脑服务,获取账号权限、功能权限、prompt模版配置等信息,根据权限展示功能类型,如:日常动态、AI写诗、旅游出行等;用户输入文案,访问创作大脑文案生成接口,创作大脑校验账号、权限、模版信息,权限校验通过之后访问风控词表,对输入信息进行风控管理;最终创作大脑携带prompt和用户输入问题访问一言服务,获取经过AI润色的文案。
03 关键技术
3.1 Prompt
Prompt(提示词),是给一个大型机器学习模型输入的指令或问题,以引导它生成相应的回答或输出。它通常是一个文本字符串,用于描述所需的信息或任务,并向模型提供上下文和指导,以产生期望的回应。比如在文心一言大模型基础下进行对话、文本生成或其他任务,Prompt起到了引导模型生成输出的作用。良好设计的Prompt可以帮助模型更准确地理解用户的意图,并生成相关和有用的回答,真正有产业/社会价值。一个好的、优质的prompt需要充分发挥我们的理解和想象力,并调动大模型的能力,从而提升我们的工作效率。
3.1.1 Prompt基础定义
Prompt(提示词),简而言之就是驱动大模型进行表达的文本描述。
Prompt 公式 = 任务 + 生成主体 + 细节(可选) + 形式(可选)。
任务:希望模型完成的任务类型,如写诗
主体:生成对象,如写夏日的诗
细节:是否包含表情等细节输出
形式:排版、内容风格
通常优质的Prompt满足以下三点:
表达清晰:通俗易懂,表达简洁清晰,做到不仅可以让模型生成出好的内容,普通人也可以明白其中的含义。
通用型强:在同类任务上,更换主体词后仍有不错效果。
生成稳定:相同提示词情况下,多次生成的内容足够稳定。
优质的Prompt + 大模型 = 优质内容。
3.1.2 Prompt配置
百度App动态发布器提供多款AI创作功能,每个能力会内置一个描述,方便用户进行提问,并且得到满足期望的文案,我们提供如下几个分类:
全文续写:要求大模型使用简洁的语言,为用户续写
全文改写:要求大模型是一位文章改写助手,修改语病并润色用户的内容
日常动态:要求大模型以用户输入为主题,写一段简短的日常动态
AI写诗:要求大模型为用户输入的主题创作简短的诗歌
好物推荐:要求大模型采用活泼的语言风格,写一篇好物推荐文案
旅游出行:要求大模型写一篇旅游出行的随笔,帮助用户表达见闻
3.2 风险控制
在Prompt中增加防御性指令,防止有人恶意Prompt注入,操纵提示词,诱导模型返回非预期的结果,因此我们在整个生产流程会经历如下防范措施:
-
输入内容返回内容接入内容风控能力,过风控词表;
-
一言返回清屏以及命中安全词表的情况下,清除用户输入内容;
-
记录用户信息,根据输入输出内容风险情况对高风险账号进行封禁;
-
定期巡查历史记录进行分析。
3.3 SSE协议
为了提高聊天的流畅性和响应速度,文心一言采用了SSE作为服务端推送技术。它允许服务端向客户端发送事件,相对于WebSockets或长、短轮询技术,SSE提供了更简单的方式来实现推送。
响应头需添加以下内容:
Content-Type: text/event-stream; charset=utf-8
Cache-Control: no-cache, no-transform
Connection: keep-alive
X-Accel-Buffering: no
客户端通过HTTP GET请求建立与服务器的连接,并指定接收text/event-stream类型的数据,服务器在收到请求后,不立即返回响应,而是保持连接打开,并根据用户的输入生成回复,服务器在生成回复后,将回复作为一个事件发送给客户端,并保持连接打开,等待下一个输入,客户端在收到事件后,解析事件中的数据,并显示在聊天界面上,客户端和服务器之间可以通过同一个连接持续交换数据,直到客户端关闭连接或者服务器出现异常。
相比较于其他方案,SSE使用更简单,不需要添加任何新组件,只需使用现有的后端语言和框架即可。SSE完全复用现有的HTTP协议,因此可以直接运行于现有的代理服务器和认证技术。SSE在浏览器端提供了原生的EventSource对象,可以方便地监听和处理服务器发送的事件。SSE支持断线重连和消息追踪的功能,可以保证数据的完整性和一致性。
3.4 渐变流式展示组件
客户端会根据server返回的数据,进行流式展示。分成下面几个阶段:初始等待、展示中、展示结束,几个状态转换中,对样式的展示也存在不同的变换。

初始等待:需要展示光标并进行光标闪烁。
展示中:要求逐个展示文案且光标闪烁。
展示结束:需要展示完整文案以及隐藏光标。
3.4.1 自定义TextView
以Android为例,首先初始化等待和展示中两个状态,看起来很像Android的EditText组件,但是EditText组件需要处理光标展示、焦点获取、键盘弹出、屏蔽编辑等组合事件,功能上显得不纯粹,还可能存在适配问题。考虑到这里决定通过继承TextView自定义View来实现。
我们只需要考虑3个点,一是逐字显示,二是文字渐变,三是光标。
逐字显示
- 我们通过自定义Handler定时器对文字进行不断截取后展示即可。
文字渐变
- 参考常用的ForegroundColorSpan源码会发现,ForegroundColorSpan是通过继承CharacterStyle并实现UpdateAppearance,最终通过重写对应的updateDrawState方法来实现的文字颜色的变更。同样我们也可以通过设置画笔为渐变色并给出渐变色的起止位置,就可以实现文字颜色的渐变效果。而画笔Paint的渐变则可以通过常用api中的LinearGradient来实现就可以了。
override fun updateDrawState(tp: TextPaint?) {tp ?: returnval leadingWidth = tp.measureText(containingText, 0, gradientStart)val gradientWidth = tp.measureText(containingText, gradientStart,gradientEnd)val lineGradient = LinearGradient(leadingWidth,0f,gradientWidth,0f,intArrayOf(startColorInt, endColorInt),floatArrayOf(0f, 1f),Shader.TileMode.CLAMP)tp.shader = lineGradient
}
光标
- 光标添加:考虑如何每次把光标显示在文案的最后呢?这里我们参考ReplacementSpan,也是通过自定义的Span的方式。ReplacementSpan中有2个方法分别是getSize() 和 draw()方法。getSize() 该方法的返回值会被作为要替换文字的width,draw()在该方法内绘制我们需要的光标到画布中,我们只需要在draw()中,绘制合适大小的圆角矩形的作为光标。
override fun getSize(paint: Paint, text: CharSequence?,start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {return paint.measureText(" ").toInt()
}override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float,top: Int, y: Int, bottom: Int, paint: Paint) {canvas.drawRoundRect(x,top.toFloat(), x + width, bottom.toFloat(), rx, ry, cursorPaint)
}
- 光标闪烁:这里可以使用ValueAnimator动画更新Alpha值,并将Alpha值设置给画笔的透明度。
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float,top: Int, y: Int, bottom: Int, paint: Paint) {cursorPaint.alpha = (alpha * 255).toInt().coerceAtMost(255)canvas.drawRoundRect(x,top.toFloat(), x + width, bottom.toFloat(), rx, ry, cursorPaint)
}
04 总结
本文简述了基于文心一言等大模型,落地AI文本创作的基本流程,也是内容创作与AI结合的初步尝试,随着生成式AI创新应用的持续推进,将陆续发布基于图片和视频的更多特色玩法,敬请期待!
——END——
推荐阅读
DeeTune:基于 eBPF 的百度网络框架设计与应用
百度自研高性能ANN检索引擎,开源了
存储方案作为产品——Midgard探索
百度垂类离线计算系统发展历程
度加剪辑App的MMKV应用优化实践