引言
在小程序开发中,界面设计是非常重要的一环。本文将介绍如何学习使用小程序的视图组件进行界面设计,并提供代码示例。

文章目录
- 引言
- 1. 小程序视图组件简介
- 2. 视图组件的使用方法
- 2.1. 组件的引入
- 2.2. 组件的使用
- 2.3. 组件的事件绑定
- 2.4. 组件的样式设置
- 3. 视图组件的常见示例
- 3.1. 按钮组件
- 3.2. 图片组件
- 3.3. 文本组件
- 4. 总结
- 图书推荐
- 参与活动
1. 小程序视图组件简介
小程序的视图组件是开发者用来构建用户界面的基本元素。小程序提供了丰富的视图组件,包括基础组件和扩展组件。
基础组件包括按钮、图片、文本等常见的界面元素,而扩展组件则提供了更多的交互和展示效果。
使用视图组件,开发者可以通过组合、布局和样式设置等方式创建出丰富多样的小程序界面。

2. 视图组件的使用方法
在小程序中,视图组件的使用方法主要包括以下几个方面:
2.1. 组件的引入
在小程序的页面文件中,需要先引入所需要的组件。可以使用usingComponents字段来引入自定义的组件,也可以直接使用系统提供的组件。
{"usingComponents": {"custom-component": "/components/custom-component"}
}
2.2. 组件的使用
在页面的wxml文件中,可以使用组件的标签名来引入组件,并设置组件的属性。可以使用data字段来设置组件的数据。
<view><custom-component title="Hello, World!" data="{{data}}"></custom-component>
</view>
2.3. 组件的事件绑定
在组件中,可以通过绑定事件来实现交互效果。可以使用bind前缀来绑定组件的事件,并在对应的事件处理函数中编写相应的逻辑。
<custom-component bindtap="handleTap"></custom-component>
Copy
Page({handleTap: function(event) {console.log("Tap event triggered");}
})
2.4. 组件的样式设置
可以使用class和style属性来设置组件的样式。可以通过设置class属性来引入样式表,也可以直接使用style属性来设置内联样式。
<custom-component class="custom-class" style="color: red;"></custom-component>
.custom-class {font-size: 16px;
}
3. 视图组件的常见示例
下面介绍几个常见的小程序视图组件的使用示例。
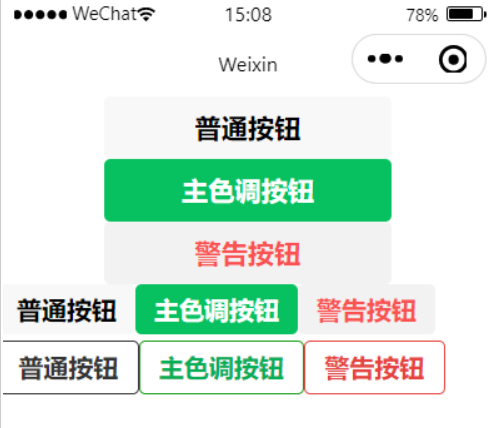
3.1. 按钮组件
按钮组件是小程序中常用的交互元素,可以用于触发一些操作。可以设置按钮的样式、大小、图标等属性。
<button class="primary-button" bindtap="handleTap">Click Me</button>
.primary-button {background-color: #007bff;color: #fff;border-radius: 4px;padding: 8px 16px;
}

3.2. 图片组件
图片组件用于展示图片,可以设置图片的路径、大小、模式等属性。
<image src="/images/example.jpg" mode="aspectFill"></image>

3.3. 文本组件
文本组件用于展示文本内容,可以设置文本的样式、大小、对齐方式等属性。
<text class="title" selectable="true">Hello, World!</text>
.title {font-size: 24px;font-weight: bold;
}

4. 总结
通过学习和使用小程序的视图组件,开发者可以灵活地进行界面设计,创建出丰富多样的小程序界面。本文介绍了小程序视图组件的基本使用方法,并提供了常见组件的示例。希望本文能够帮助开发者更好地掌握小程序界面设计的技术。
图书推荐

《Web前端开发实战:HTML5+CSS3+JavaScript+Vue+Bootstrap》
本书以通俗易懂的语言、翔实生动的案例,全面介绍了使用HTML5、CSS3、JavaScript、Bootstrap、Vue等技术搭建Web前端的方法和技巧,全书共分20章,内容涵盖了HTML5基础、文本和图像、音频和视频、列表和超链接、CSS3基础、文本样式、图像和背景样式、表格、表单、CSS3盒子模型、CSS3移动布局、CSS3变形和动画、JavaScript基础、事件处理、BOM和DOM、Bootstrap基础、CSS通用样式、CSS组件、JavaScript插件和使用Vue等,力求为读者带来良好的学习体验。
清华大学出版社9月特惠来袭!为回馈我们的忠实粉丝,特推出"秋日阅读企划“活动!‘不仅有五折优惠,还送上叠加的无门槛优惠券!为你的书架添新书,点击即刻领取这份粉丝福利👇
APP点此进入<–【领卷地址】–>PC端点此进入
参与活动
1️⃣参与方式:关注、点赞、收藏,任意评论(每人最多可评论三条)
2️⃣获奖方式:程序随机抽取 3位,每位小伙伴将获得一本书
3️⃣活动时间:截止到 2023-09-15 22:00:00
注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。