提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
一、Flex是什么?
二、Flex语法知识
1.轴的使用
1.1flex-direction属性
编辑
2.基础知识
2.1justify-content属性
2.1.1justify-content: flex-end;
2.1.2 justify-content: space-around;
2.1.3justify-content: center;
2.1.4 justify-content: space-between;
2.1.4justify-content: space-evenly;
2.2.align-items属性
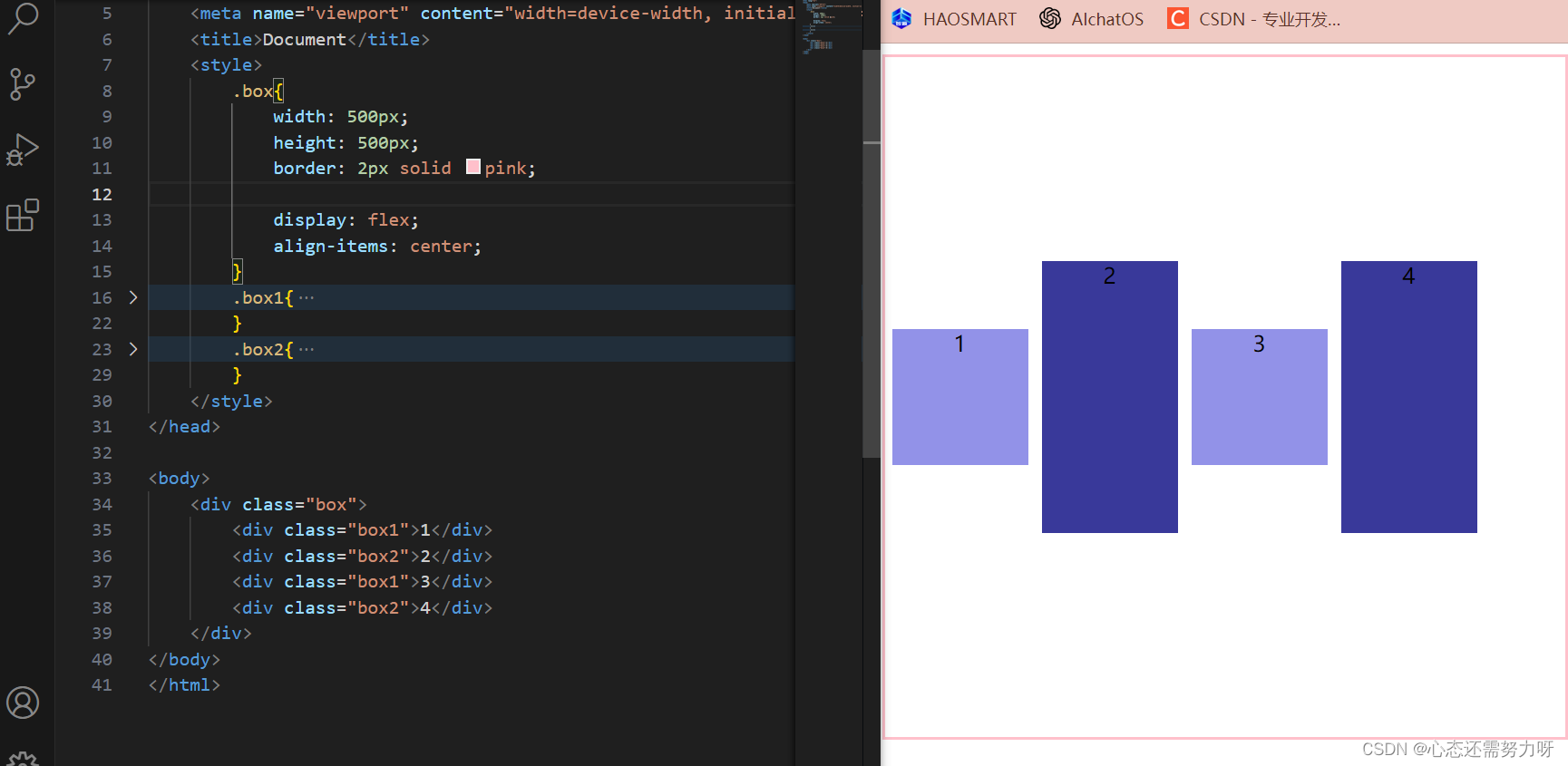
2.2.1 align-items: center;
2.2.2 align-items: flex-start;
2.2.3 align-items: flex-end;
2.3 flex-wrap属性
2.4 flex属性
三、总结
前言
Flex弹性布局已是目前最为流行的布局方式之一,它给Web开发者在完成页面或组件的UI布局带来了极大的灵活性和便利性。
一、Flex是什么?
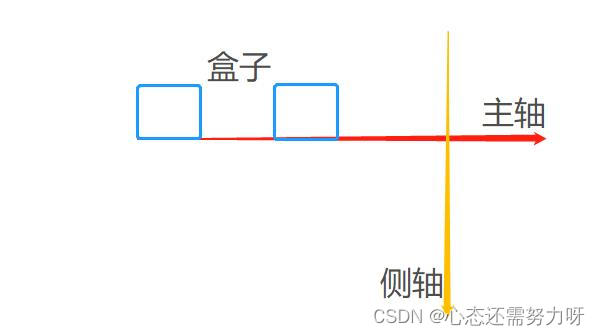
Flex弹性布局其实就是将我们的盒子默认的分为一个主轴和一个侧轴(交叉轴),只需要用display:flex 便可以通过主轴和侧轴交叉的方式进行布局。下面我将用实例来具体说明

二、Flex语法知识
1.轴的使用
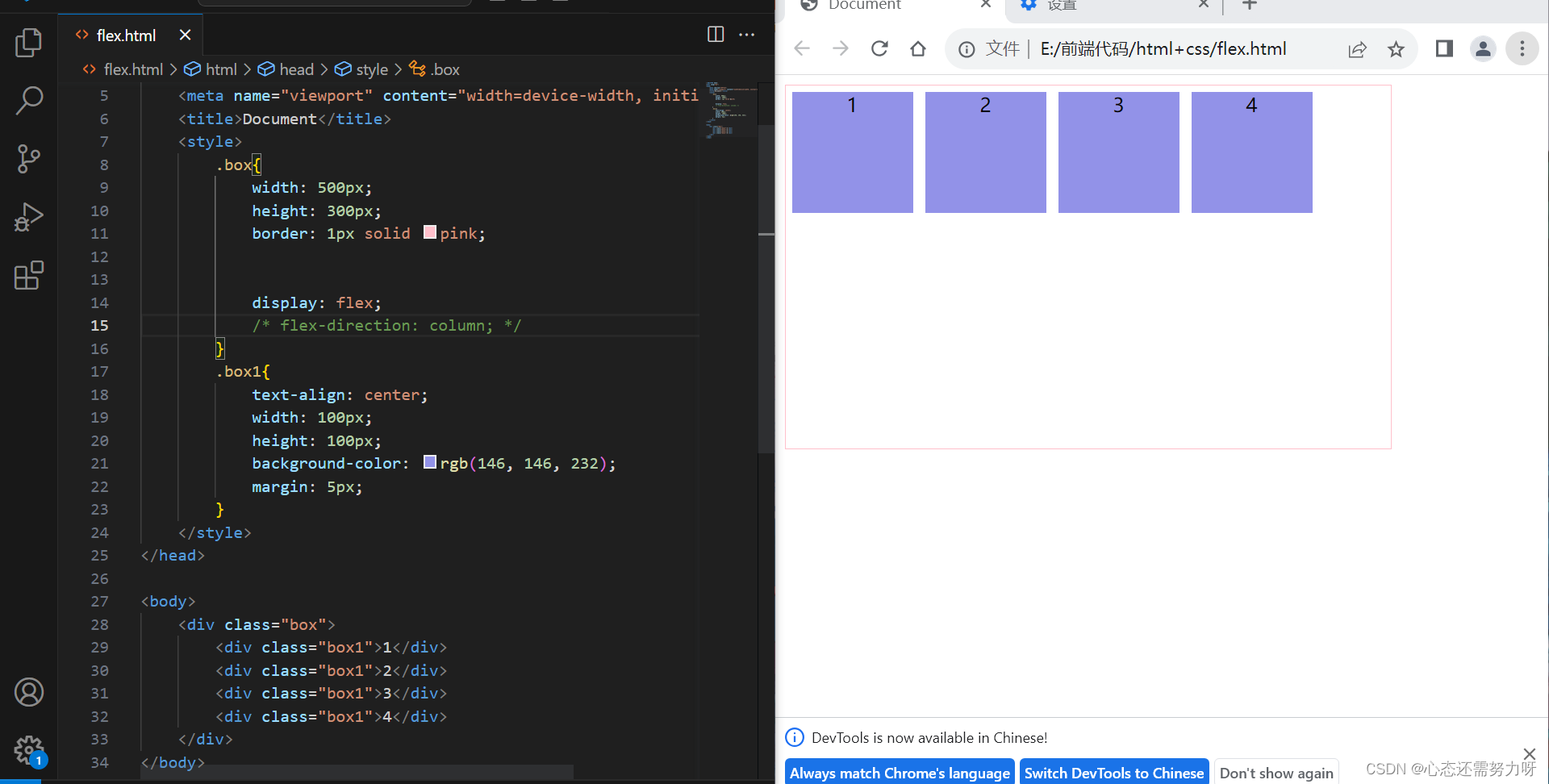
1.1flex-direction属性
flex-direction决定主轴的方向:
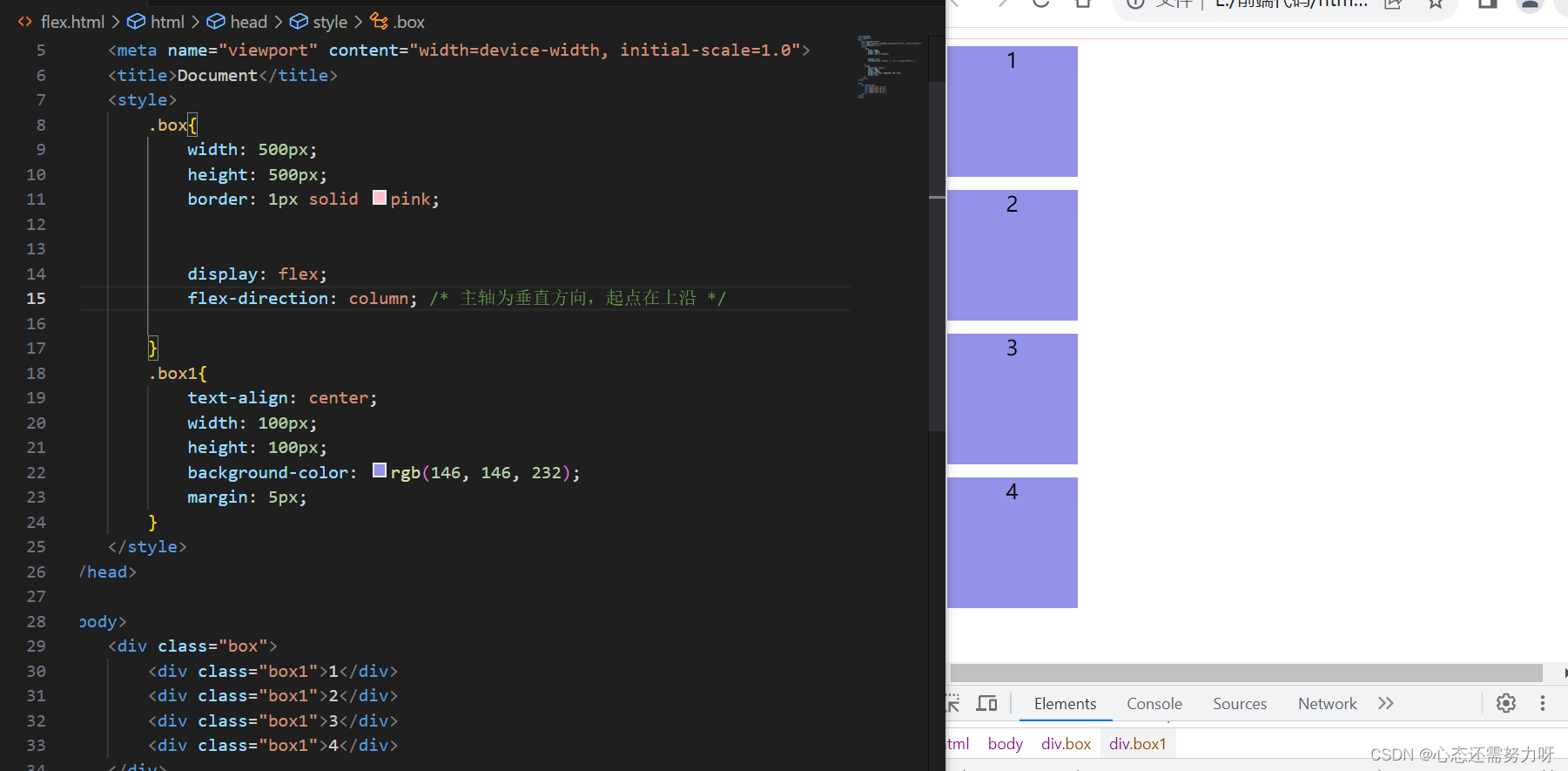
.box {flex-direction: row 默认方向 (常用)row-reverse 主轴为水平方向,由右向左column 主轴为垂直方向,由上到下 (偶尔常用)column-reverse;主轴为垂直方向,由下到上
}如图为主轴默认时我们用flex布局的样子 方便大家更容易理解。

如图为主轴垂直 由上到下
2.基础知识
2.1justify-content属性
justify-content属性定义了项目在主轴上的对齐方式,具体属性如下。
.box{display:flex;justify-content:flex-start;左对齐(默认)flex-end;右对齐center;居中space-around;每项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍。space-between;两端对齐,项目之间的间隔都相等。space-evenly;每个间隔都一样
}
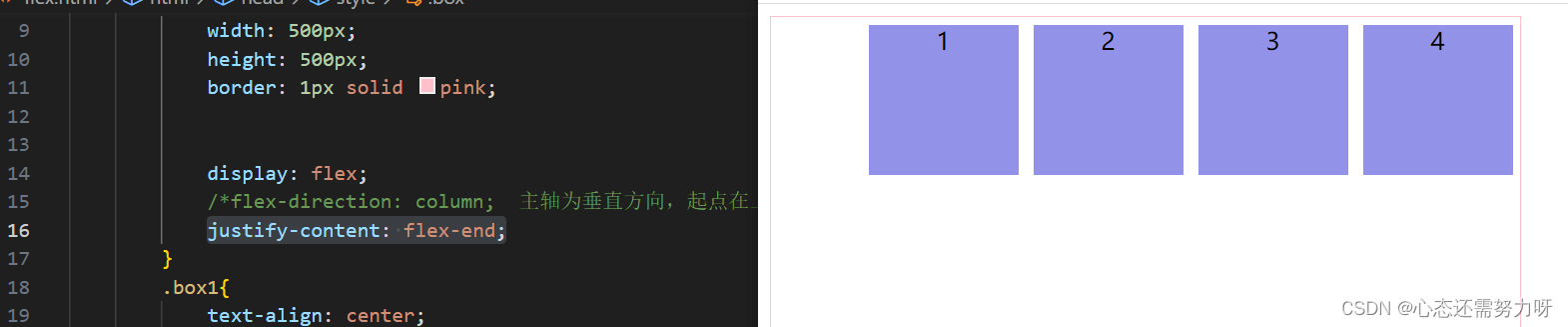
2.1.1justify-content: flex-end;

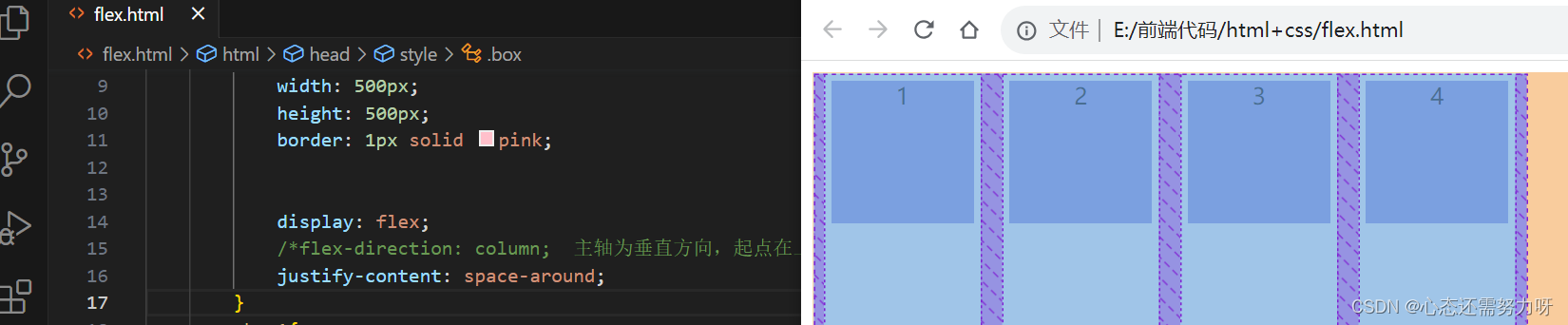
2.1.2 justify-content: space-around;

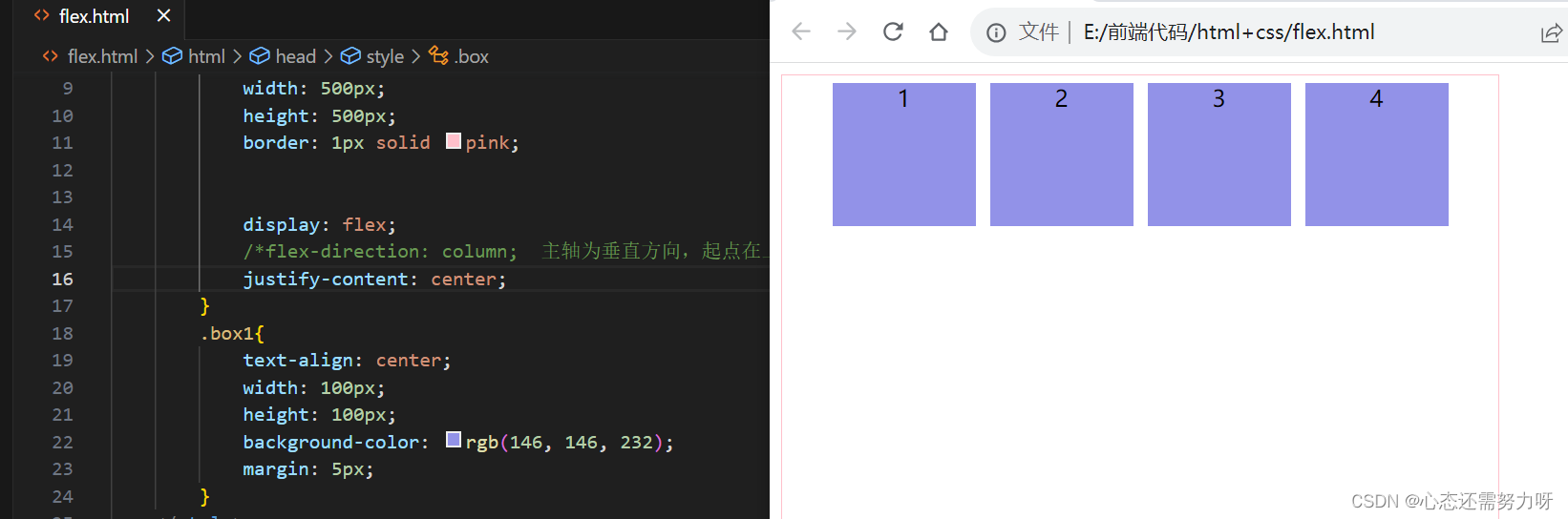
2.1.3justify-content: center;

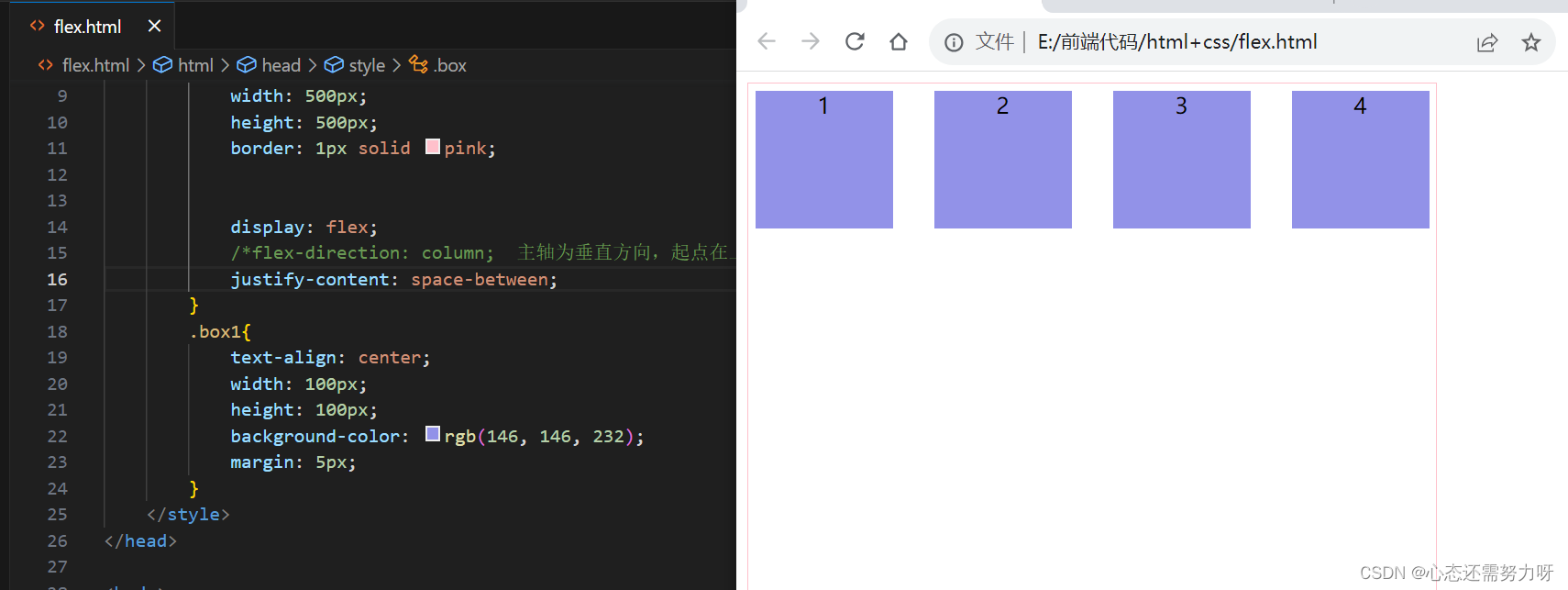
2.1.4 justify-content: space-between;

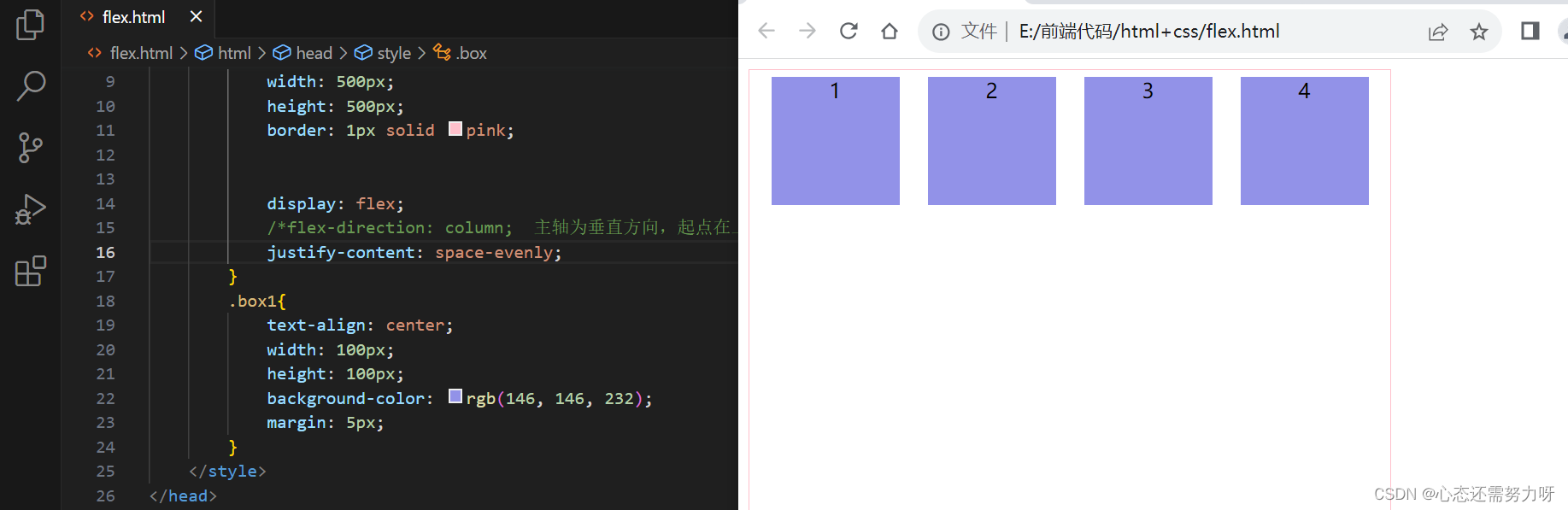
2.1.4justify-content: space-evenly;

2.2.align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box{align-items:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。}2.2.1 align-items: center;

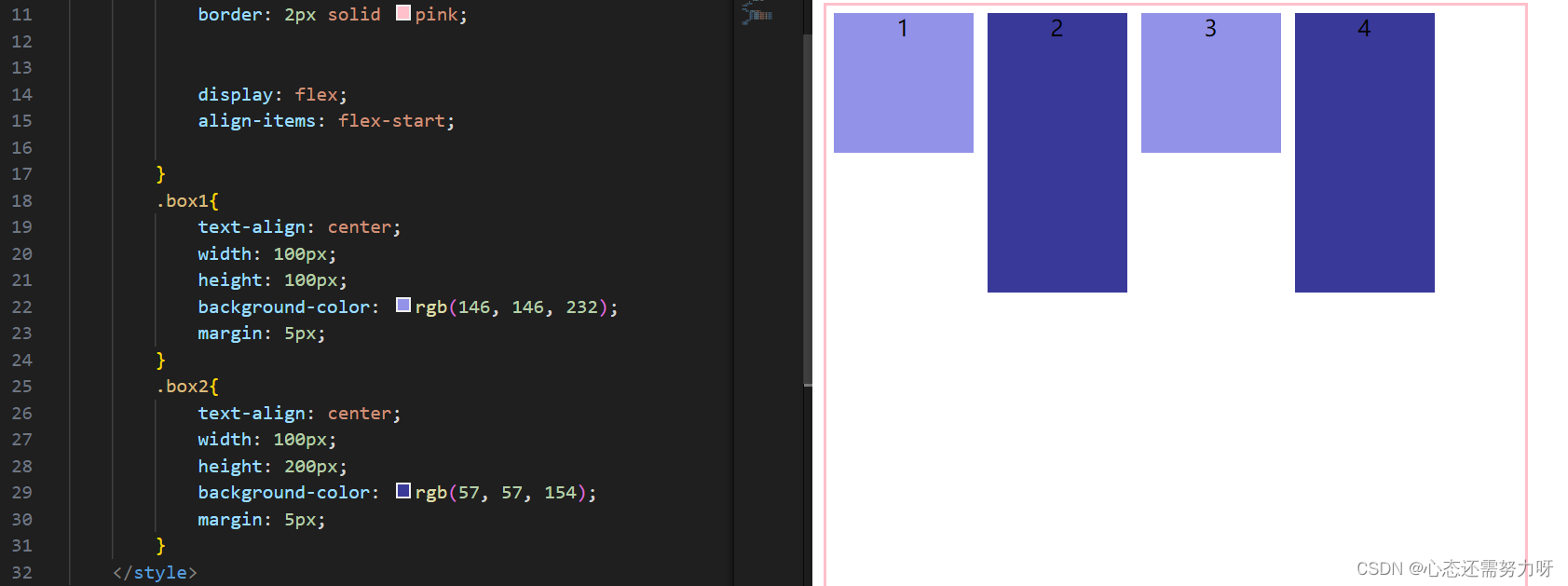
2.2.2 align-items: flex-start;
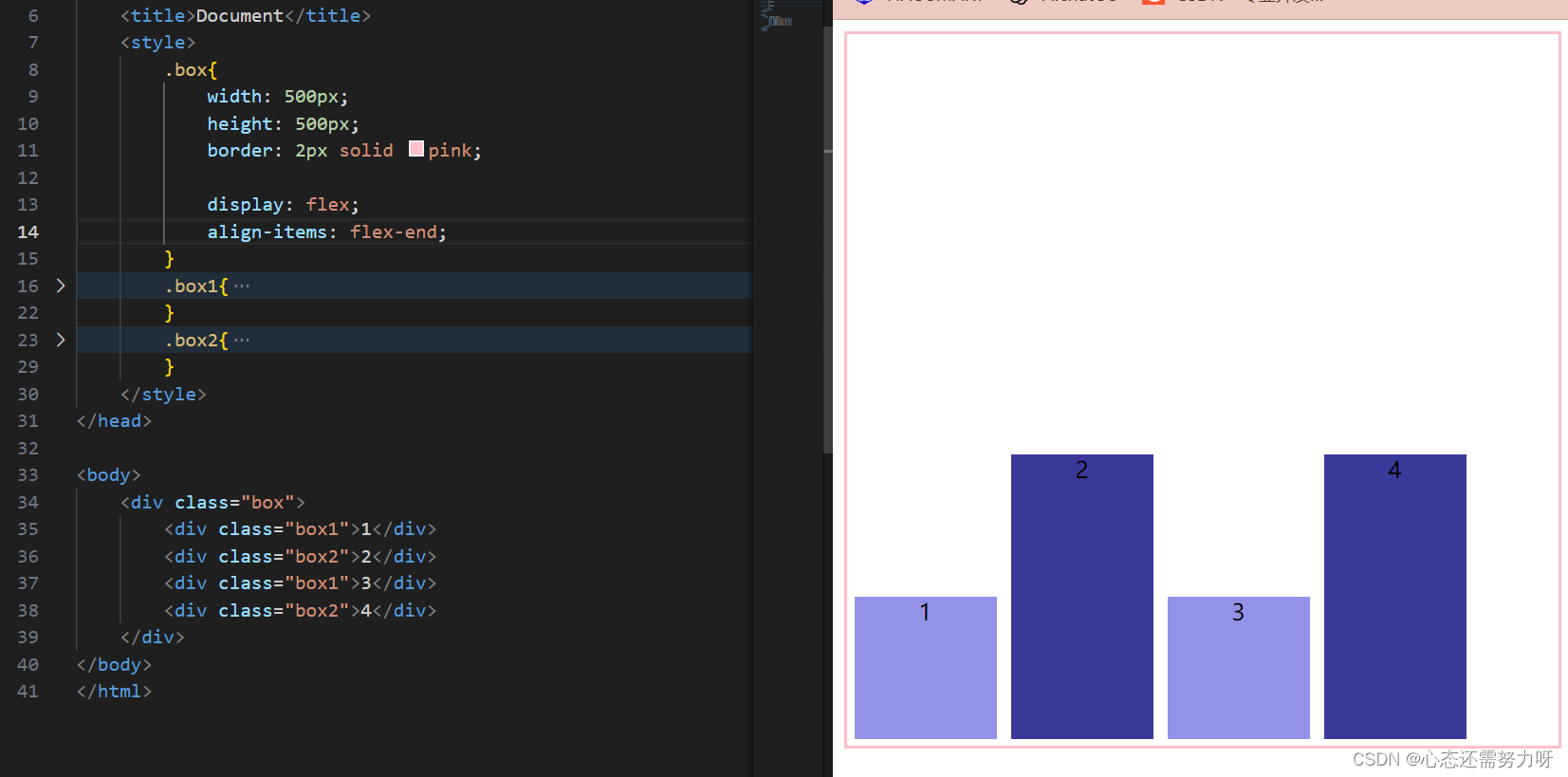
 2.2.3 align-items: flex-end;
2.2.3 align-items: flex-end;

2.3 flex-wrap属性
flex-wrap属性是指定弹性容器中的项目(flex item)在一行上不足以容纳时是否换行的规则。该属性接受三个值:
- nowrap(默认值):项目不换行,尽可能在一行内显示,会导致项目溢出父容器。
- wrap:项目自动换行,当一行放不下时,会自动换到下一行显示。
- wrap-reverse:项目自动换行,但是以反向顺序排列
2.4 flex属性
flex属性,它是flex容器(flex container)中子项目(flex item)的扩展和收缩比例,用于控制子元素在主轴上的排列方式。flex属性是一个复合属性,包含三个子属性:flex-grow、flex-shrink 和 flex-basis。
- flex-grow属性:指定项目在剩余空间中所占比例,默认值为0,表示不放大。
- flex-shrink属性:指定如果空间不足,项目在缩小时所占比例,默认值为1,表示缩小。
- flex-basis属性:定义项目在主轴方向上的初始大小,默认是auto,即按照元素自身的宽度或高度来进行计算
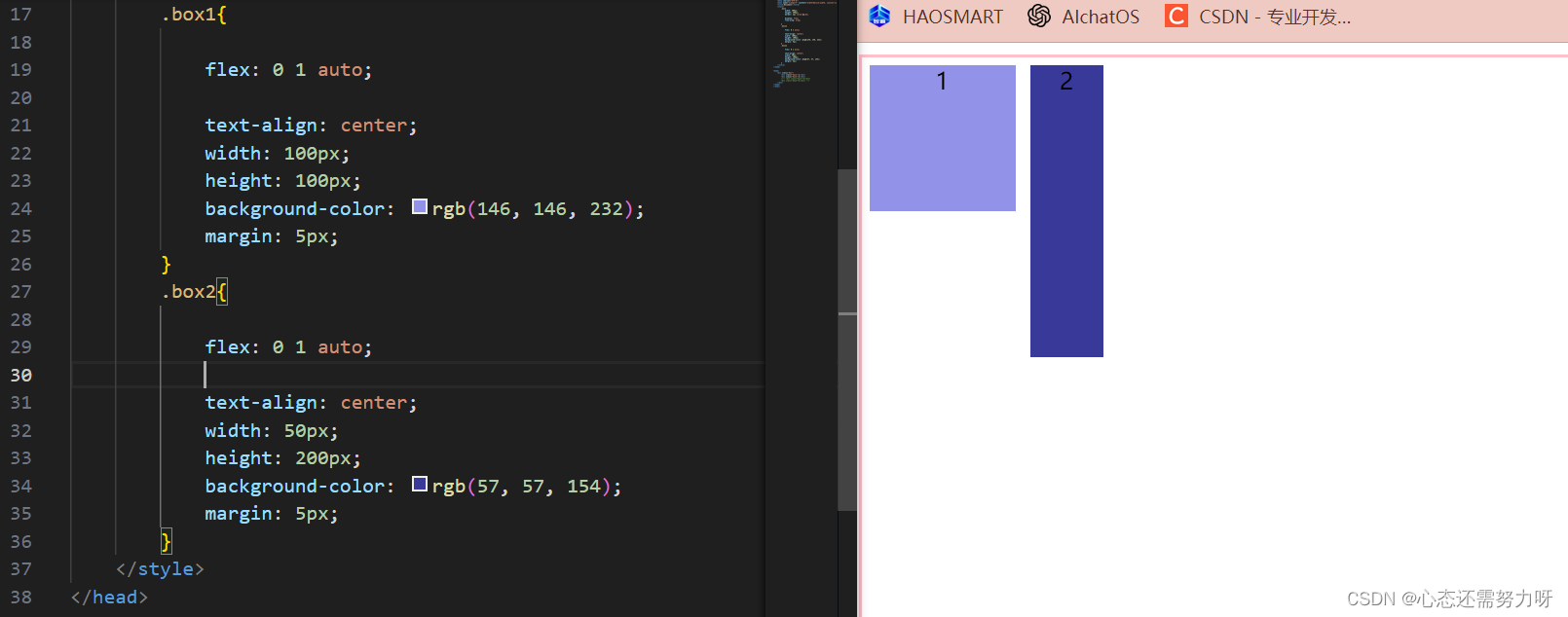
如图是俩个默认大小的盒子:flex: 0 1 auto;

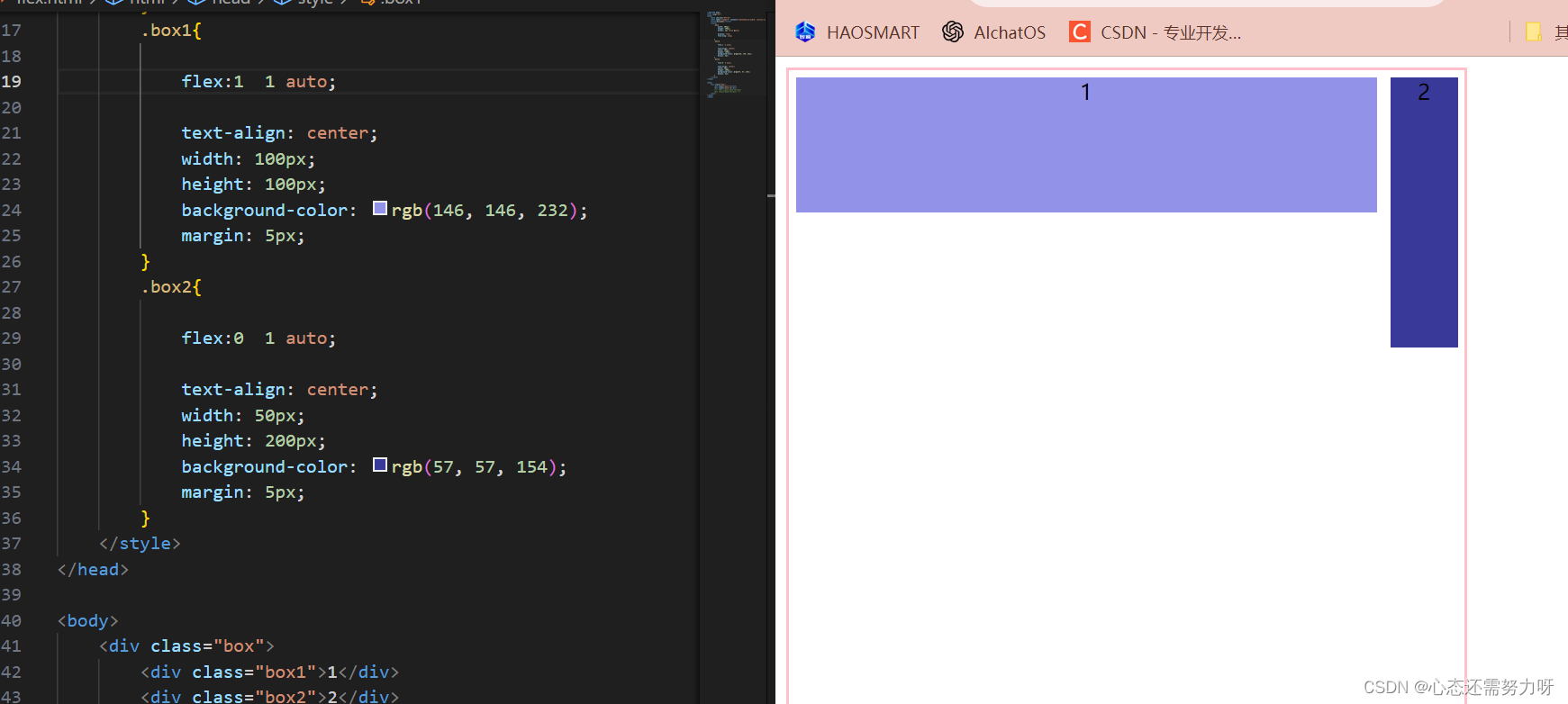
当让一个盒子攒满空间时:flex: 1 1 auto;

三、总结
以上就是今天要讲的内容,本文仅仅简单介绍了Flex布局的使用,而Flex的功能还不止于此,如果大家还想了解更多的前端知识和flex布局的相关内容,可以到MDN上面去了解更多的知识,学无止尽。