高性能数据网格
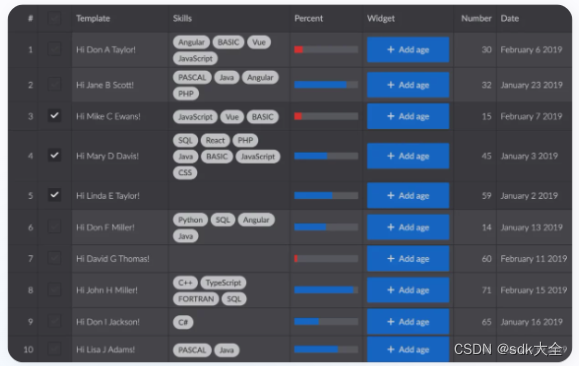
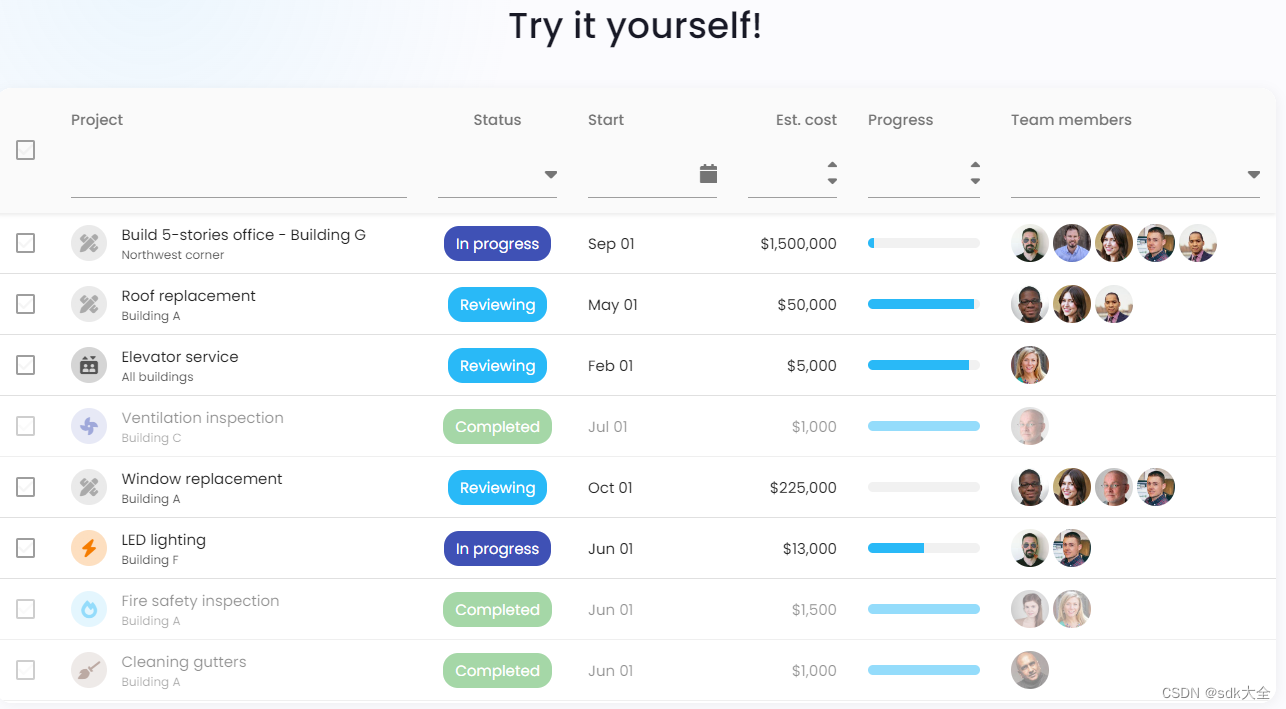
Bryntum Grid 是一个高性能的网络表格组件。它是用纯 JavaScript 构建的,并且可以轻松地与所有主要 JS 框架集成。

功能丰富
Bryntum Grid 具有您期望从专业网格组件获得的所有功能,包括:
很好的表现;很好的绩效
没有人喜欢缓慢的用户界面。Bryntum Grid 使用许多技术来实现出色的渲染和滚动性能:
Bryntum Grid 有很多自定义选项:
包含五个主题以及一个 自定义主题演示
用于渲染自定义 HTML 和样式单元格的单元格渲染器
广泛的反应式 API
响应式支持

一般的
支持30 多种语言
单元测试用午休
支持的浏览器:Chrome、Firefox、Safari 和 Edge
完全基于 Web 标准构建:JavaScript、HTML 和 CSS

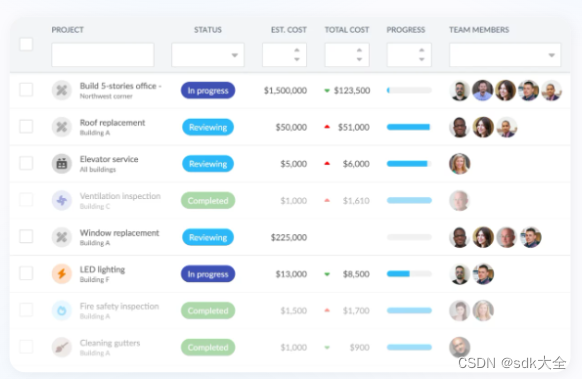
特征
单元格编辑
可定制 单元格工具提示
使用显示隐藏列 上下文菜单
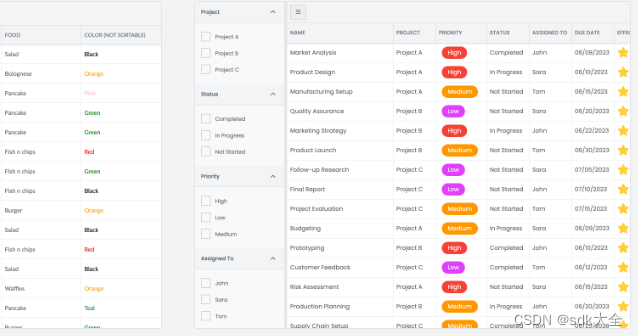
过滤
可用只读模式
大量的 列类型: 日期、数字等
键盘导航
行重新排序 通过拖放
行分组
分组标题

搜索 和 快速查找
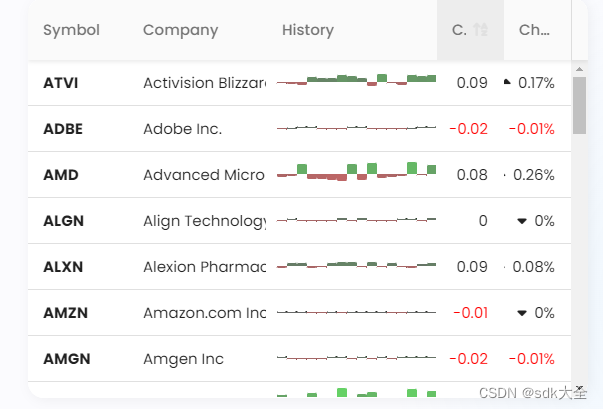
锁定列 带有可拖动的分割器
排序
条纹行
树视图
定制单元格 内容和外观
输出到 PDF, 巴布亚新几内亚 和 Excel
多个可单独滚动的网格部分
拖放重新排序和调整列大小

视觉外观
附带五个基于 SASS 的主题和一个演示如何创建您自己的主题
行高可自定义,并且可以动态更改
可以使用渲染器功能自定义单元格内容和外观
可以使用普通 CSS 更改样式

技术细节
使用普通 JS / CSS 构建,流行框架的包装器
轻松添加自定义数据字段
作为本地 NPM 包提供
可用的多个构建版本:
适用于需要转译代码的旧版浏览器的 UMD 捆绑包
UMD-bundle 如上所述,但还包括 babel-polyfill
ES 模块包,适用于支持 ES 模块的现代浏览器
所有捆绑包均提供缩小版或未缩小版
附带灵活的 API,您可以在其中自定义代码库的几乎任何部分
服务器/数据库集成
与任何服务器技术集成(节点、PHP、Java、ASP.NET 等)
通过 JSON 加载和保存数据。
包含使用 PHP 后端的演示