文章目录
- Vue3 监听属性-watch
- 1. 概念
- 2. 实例
- 2.1 通过使用 watch 实现计数器
- 2.2 千米与米之间的换算
- 2.3 异步加载中使用 watch
- 2.4 小计
Vue3 监听属性-watch
1. 概念
Vue3 监听属性 watch,可以通过 watch 来响应数据的变化。
-
watch 的作用:用于监测响应式属性的变化,并在属性发生改变时执行特定的操作,它是 Vue 中的一种响应式机制,允许你在数据发生变化时做出相应的响应,执行自定义的逻辑。
-
watch 使得在响应式属性变化时能够有更多的控制权和灵活性,让你的组件能够更好地响应数据的变化并执行相应的逻辑。
2. 实例
2.1 通过使用 watch 实现计数器
监听器的使用语法:类似于Java中的
vm.$watch('counter', function (newValue, oldValue) {alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});
vm.$watch('counter',(newValue, oldValue)=>{alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 监听属性Watch</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
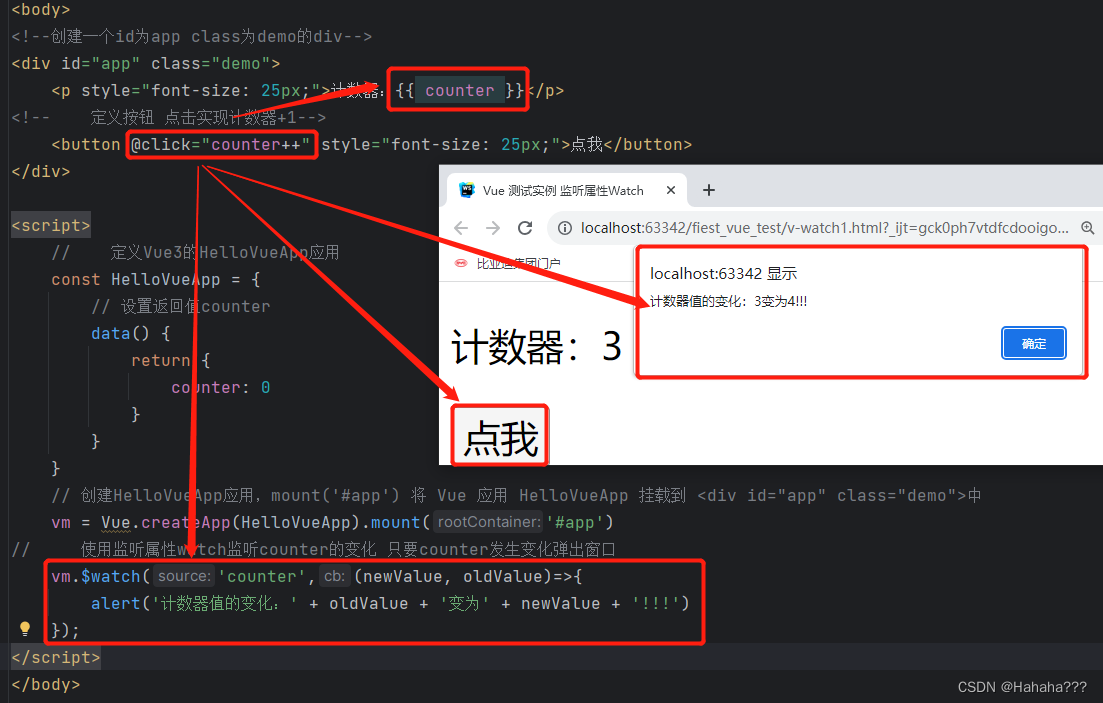
<div id="app" class="demo"><p style="font-size: 25px;">计数器:{{ counter }}</p>
<!-- 定义按钮 点击实现计数器+1--><button @click="counter++" style="font-size: 25px;">点我</button>
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {// 设置返回值counterdata() {return {counter: 0}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中vm = Vue.createApp(HelloVueApp).mount('#app')
// 使用监听属性watch监听counter的变化 只要counter发生变化弹出窗口
// vm.$watch('counter', function (newValue, oldValue) {
// alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')
// });vm.$watch('counter',(newValue, oldValue)=>{alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});</script>
</body>
</html>
页面效果:点击按钮会弹出弹框,提示值的变化情况




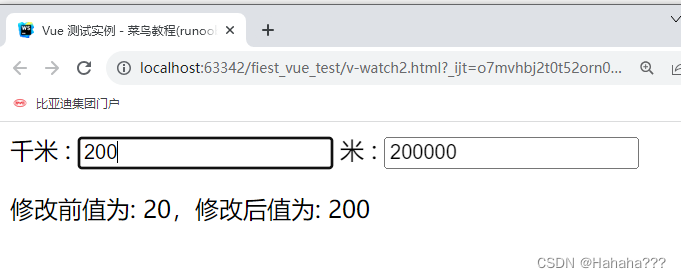
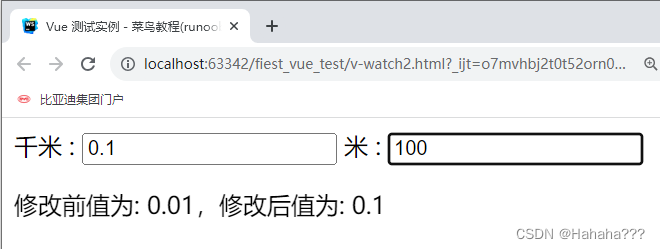
2.2 千米与米之间的换算
-
创建两个输入框
-
data 属性中, kilometers 和 meters 初始值都为 0。
-
watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。
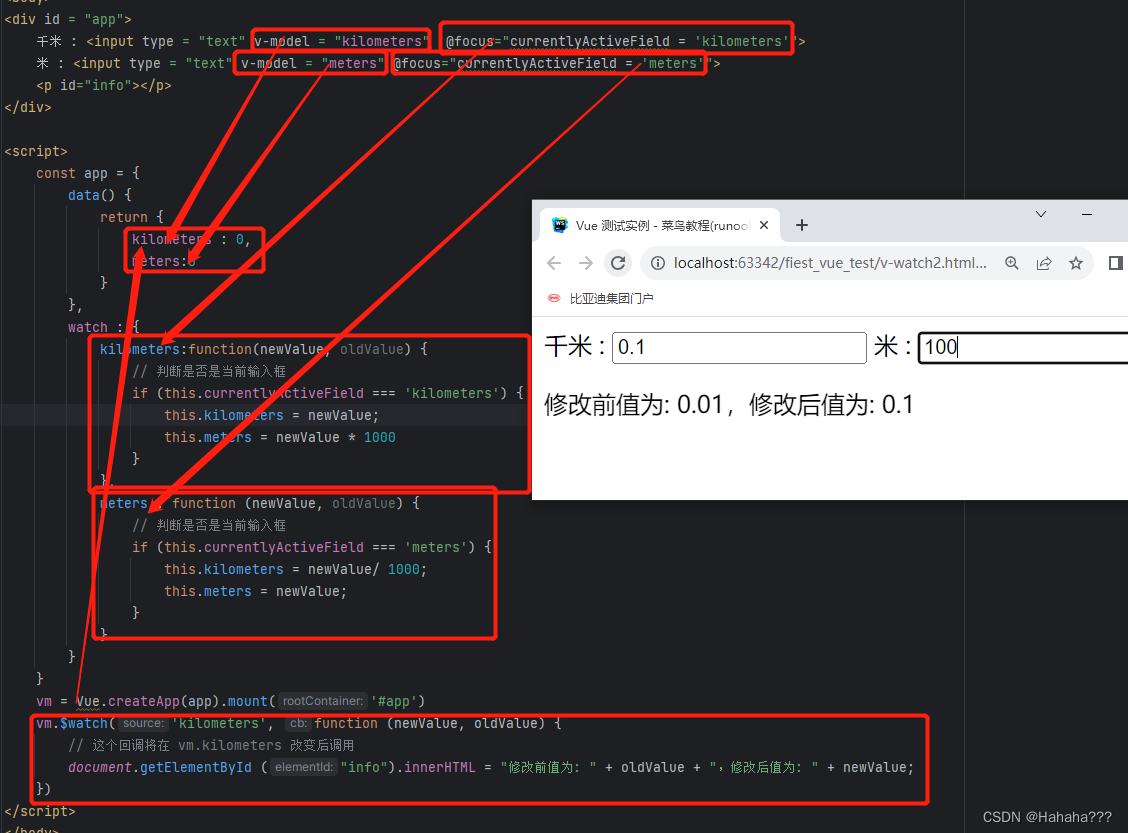
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 - 监听属性Watch </title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。 watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。 当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。--> <div id = "app">千米 : <input type = "text" v-model = "kilometers" @focus="currentlyActiveField = 'kilometers'">米 : <input type = "text" v-model = "meters" @focus="currentlyActiveField = 'meters'"><p id="info"></p> </div><script>const app = {data() {return {kilometers : 0,meters:0}},watch : {kilometers:function(newValue, oldValue) {// 判断是否是当前输入框if (this.currentlyActiveField === 'kilometers') {this.kilometers = newValue;this.meters = newValue * 1000}},meters : function (newValue, oldValue) {// 判断是否是当前输入框if (this.currentlyActiveField === 'meters') {this.kilometers = newValue/ 1000;this.meters = newValue;}}}}vm = Vue.createApp(app).mount('#app')vm.$watch('kilometers', function (newValue, oldValue) {// 这个回调将在 vm.kilometers 改变后调用document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;}) </script> </body> </html>页面效果:输入千米值或米值会自动转换,并在下面提示千米变化前和变化后的值




2.3 异步加载中使用 watch
异步数据的加载 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
以下实例我们使用 axios 库,后面会具体介绍。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 通过监听属性Watch 异步数据的加载Vue </title><!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 --><!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 --><script src="https://cdn.staticfile.org/axios/0.27.2/axios.min.js"></script><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script>
</head>
<body>
<!--以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。
watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。-->
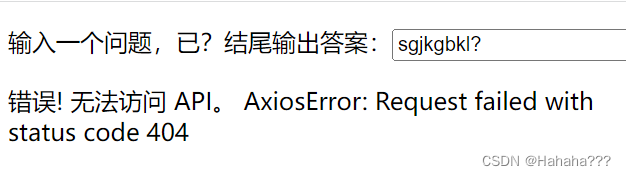
<div id = "app"><p>输入一个问题,已?结尾输出答案:<input v-model="question"></p><p>{{ answer }}</p>
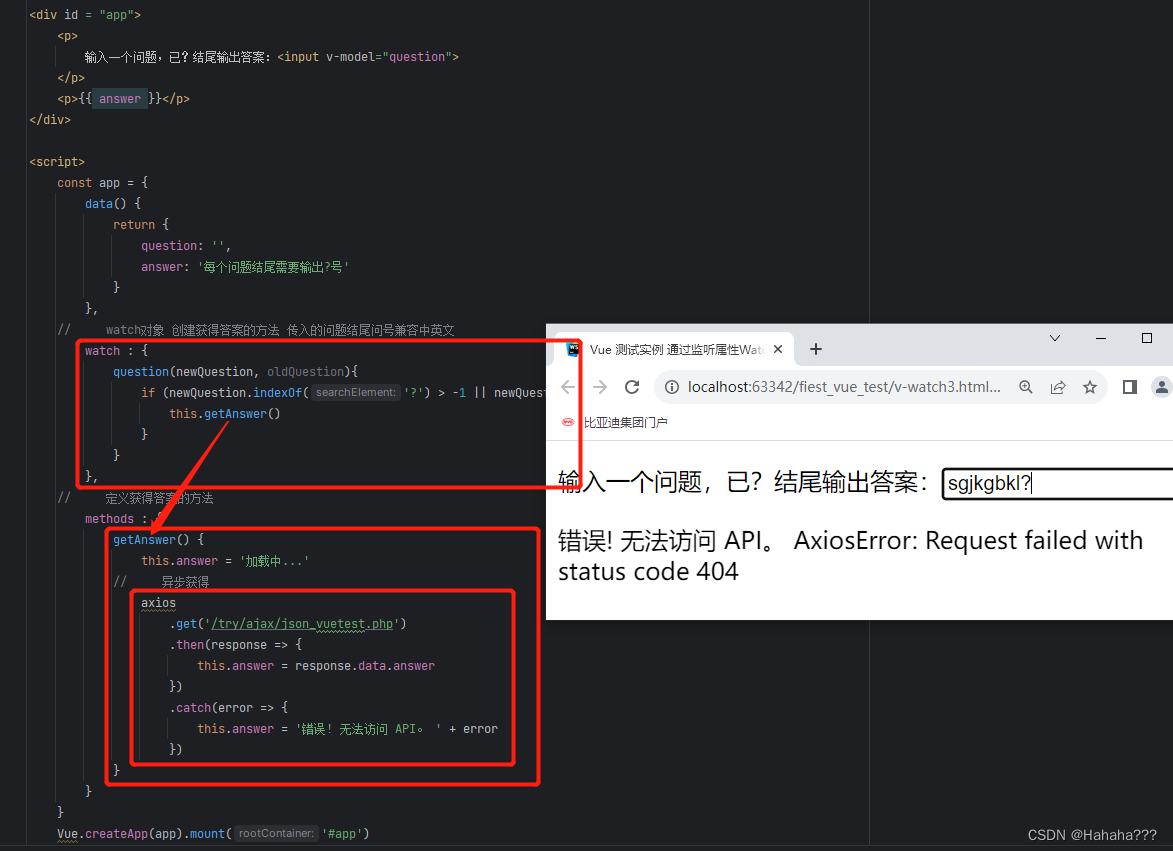
</div><script>const app = {data() {return {question: '',answer: '每个问题结尾需要输出?号'}},// watch对象 创建获得答案的方法 传入的问题结尾问号兼容中英文watch : {question(newQuestion, oldQuestion){if (newQuestion.indexOf('?') > -1 || newQuestion.indexOf('?') > -1){this.getAnswer()}}},// 定义获得答案的方法methods : {getAnswer() {this.answer = '加载中...'// 异步获得axios.get('/try/ajax/json_vuetest.php').then(response => {this.answer = response.data.answer}).catch(error => {this.answer = '错误! 无法访问 API。 ' + error})}}}Vue.createApp(app).mount('#app')</script>
</body>
</html>
页面效果:



2.4 小计
-
@blur 是当元素失去焦点时所触发的事件
-
@focus是元素获取焦点时所触发的事件
<template><input type="text" @blur="blurText"/> </template> <script> export default {methods:{blurText(){console.log("blur事件被执行了")}} } </script>




![[学习笔记]Node2Vec图神经网络论文精读](https://img-blog.csdnimg.cn/0a93ff14423d4563b2a0d327367c1fe7.png)