timeline使用教程
timeline使用主要分为一下几步:
1、新建表格;
2、设置数据
3、发布网址
4、修改表格样式;
5、快速预览
需要用到的几个网址:
1、timeline官网网址:timeline
2、本地图片转链接:图片转链接
1、 新建表格

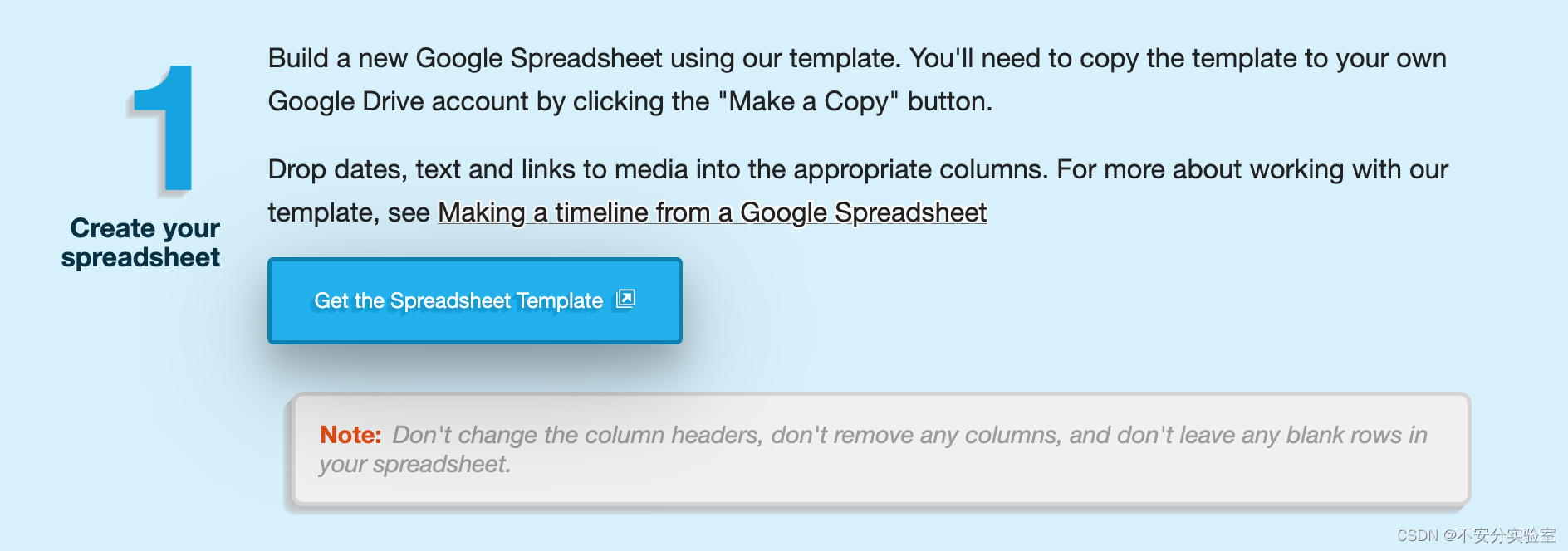
如上图所示,直接点击按钮【Get Spreadsheet Template】, 新建一个谷歌表单。(这一步,如果表单打开较慢,可以使用梯子)
2、设置数据
这里是timeline的核心:

这个表单我们发现有好几个区域,主要是使用到的就是:
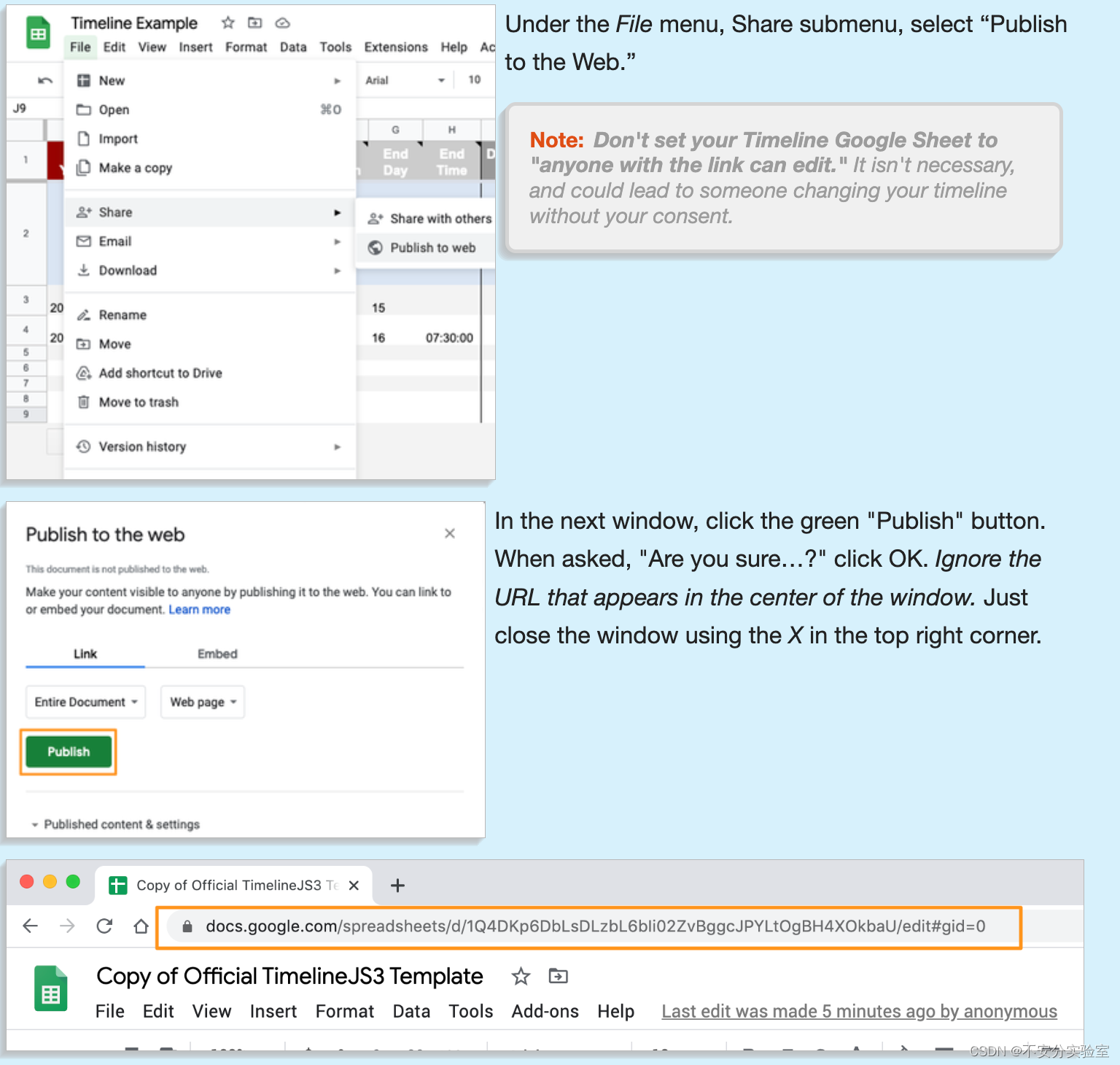
1、文件-》共享-〉发布到网络
2、修改表单数据。
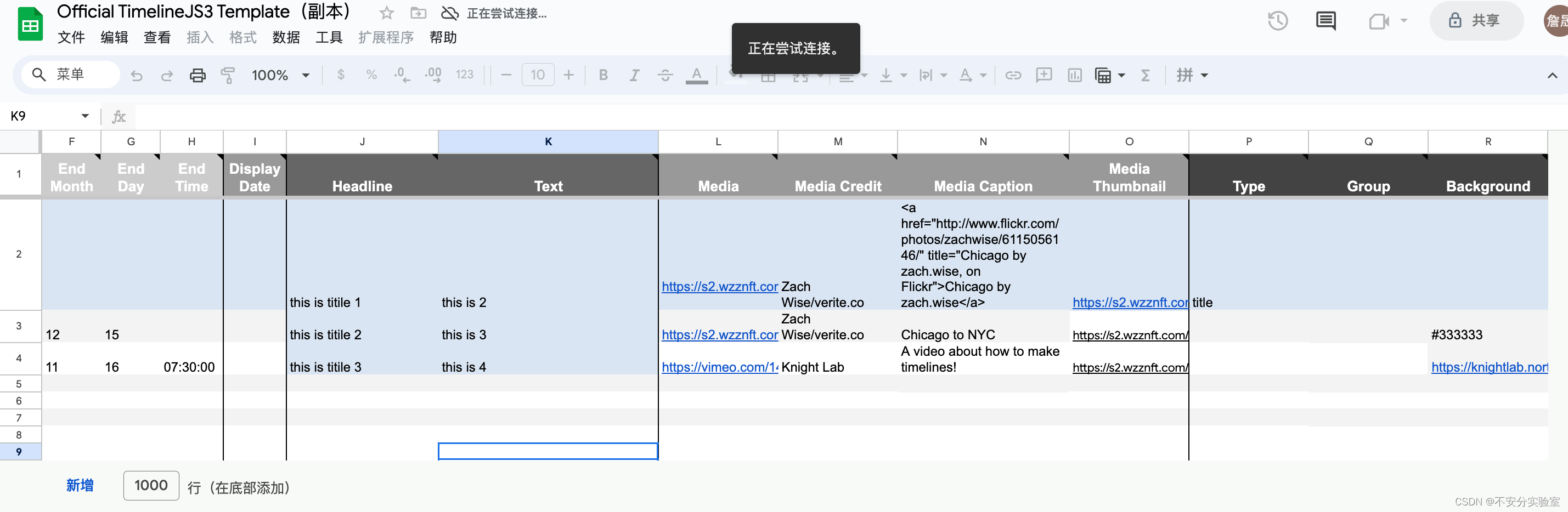
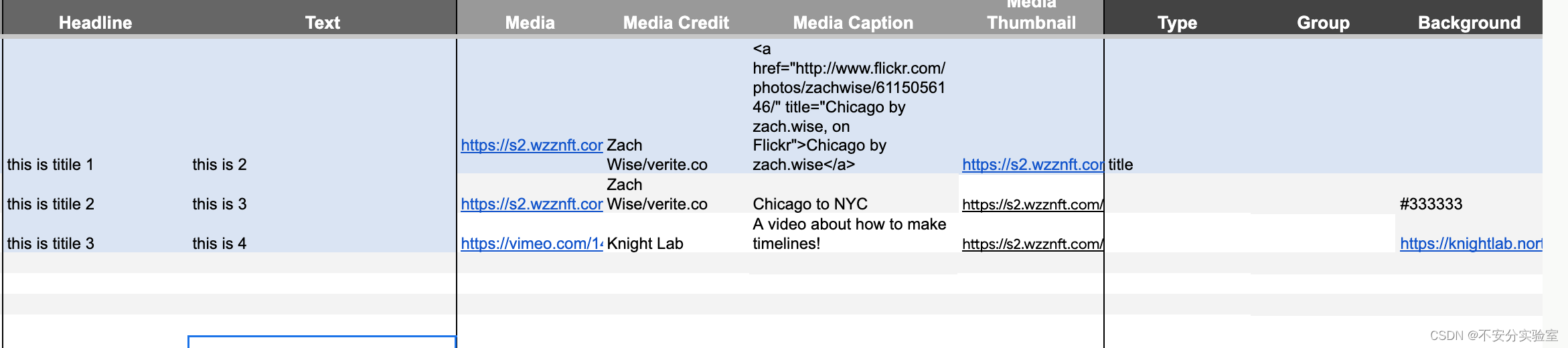
修改表单数据
这一块根据标题栏,我们可以大致知道,修改的内容是什么:

大概的列名意思对应如下:
| 列名 | 含义 |
|---|---|
| headline | 标题 |
| text | 标题下对应的文字 |
| media | 图片或者视频链接 |
| media credit | 作者or其他关键信息 |
| media caption | 图片左下角的标题 |
| media thumball | 时间线上的logo |
| background | 图片背后的背景颜色等 |
3、发布
填好信息后,就可以发布了。你会获得一个可以复制的链接。请复制下来。

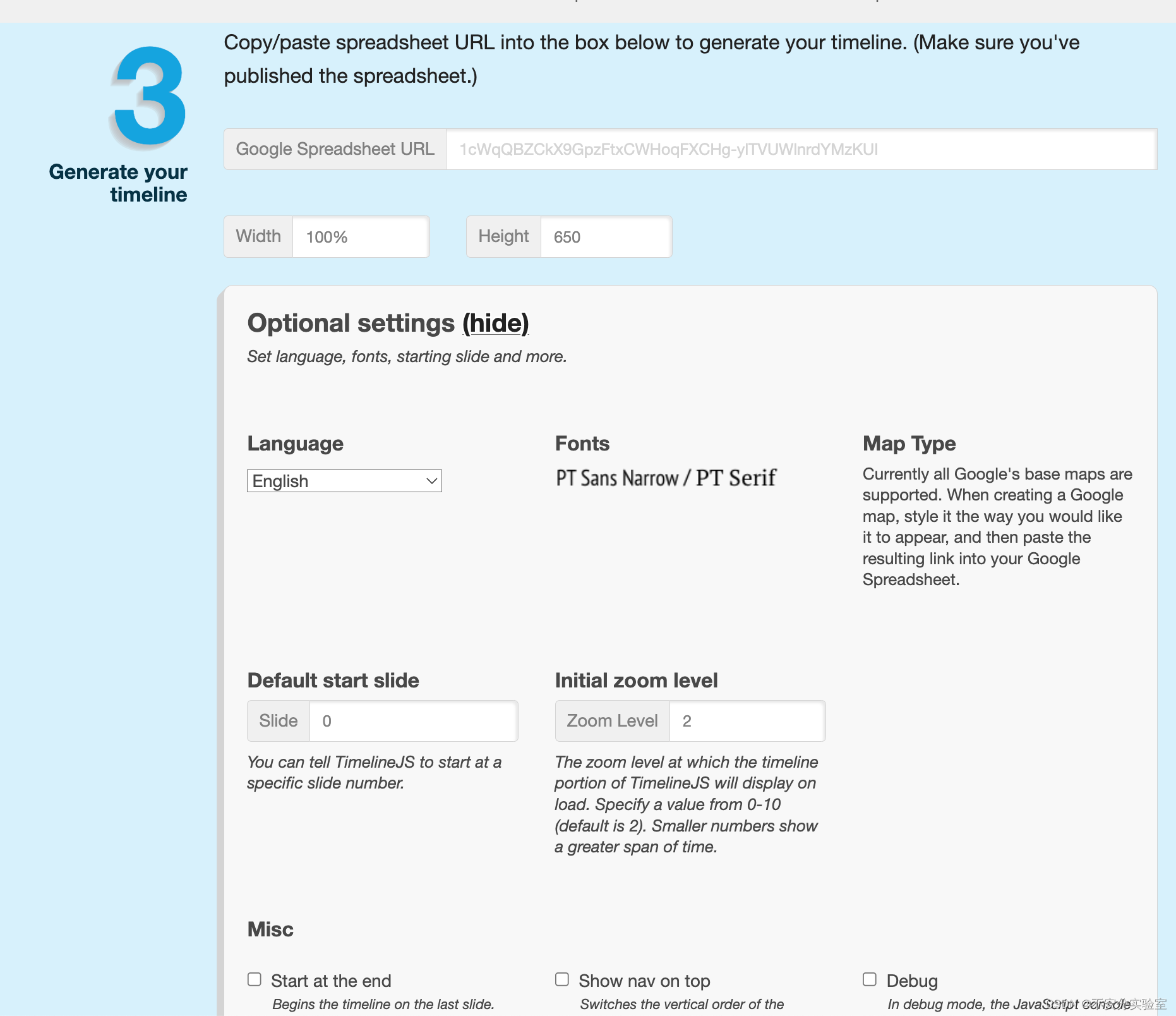
4、调整时间线样式
这个主要是调整时间轴的样式,
比如显示的语言,字体等等。

5、预览
当一切都准备好后,可以预览了。我们需要进行如下操作:
(1)复制链接
(2)修改参数
(3)预览
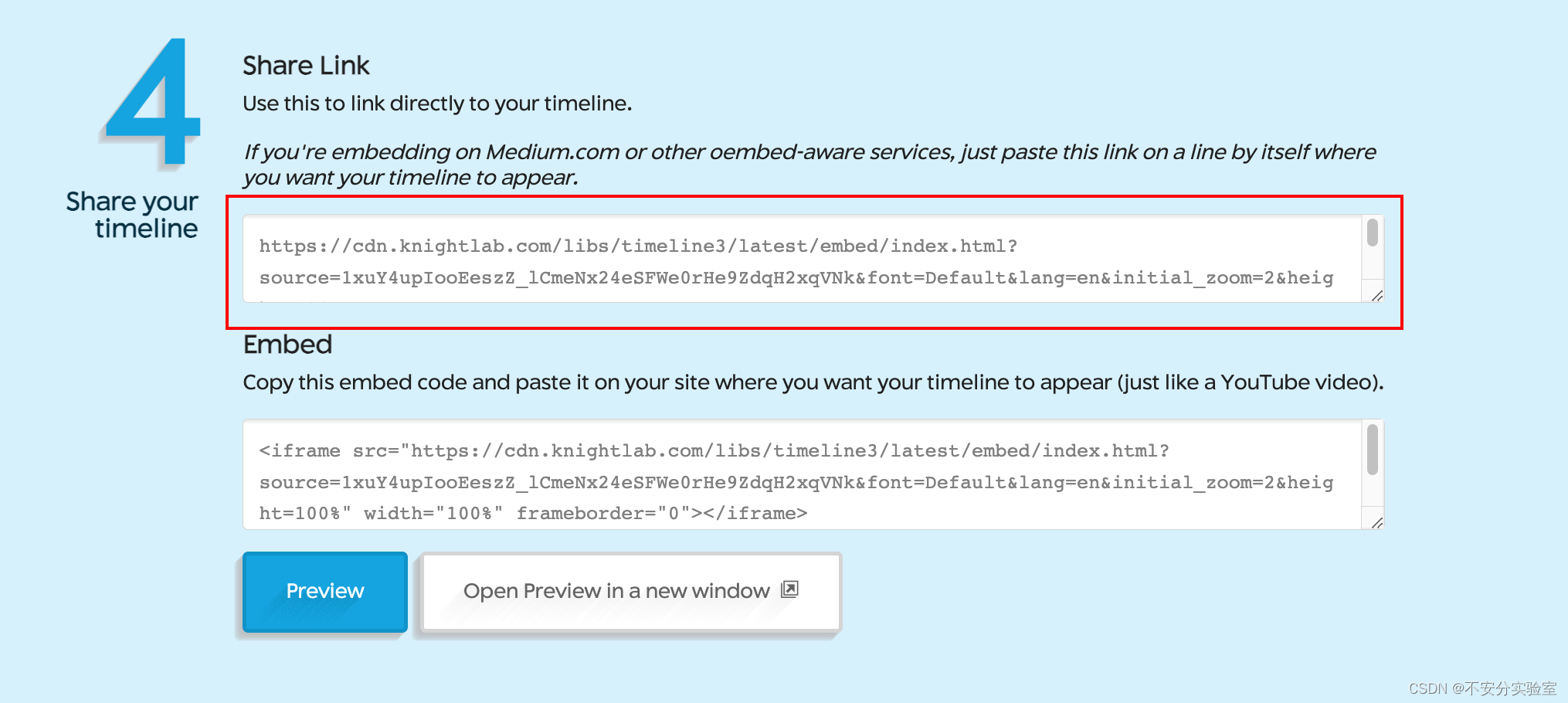
下面是第一步:

将红框区域链接复制出来,如下:
https://cdn.knightlab.com/libs/timeline3/latest/embed/index.html?source=1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9ZdqH2xqVNk&font=Default&lang=ecan&initial_zoom=2&height=100%
请注意黑色加粗字体的参数,这个对应的是模版的表格ID。后慢需要替换为你的表格ID。
第二步:修改参数
将你的表单网址中,中间的参数复制:

https://docs.google.com/spreadsheets/d/1NJcKEMK1yrbHsJ_yOYGhx5t1G4qq7SO7QubXaup_spI/edit#gid=0
加粗的参数就是你的表单id,与第一步的初始表单id进行替换。
最后得到一个新的地址,就是你的时间线timeline了。
第三步:预览
修改完参数后,将链接复制到网址栏(新开一个网页),直接回车搜索就行。这样就可以预览了。
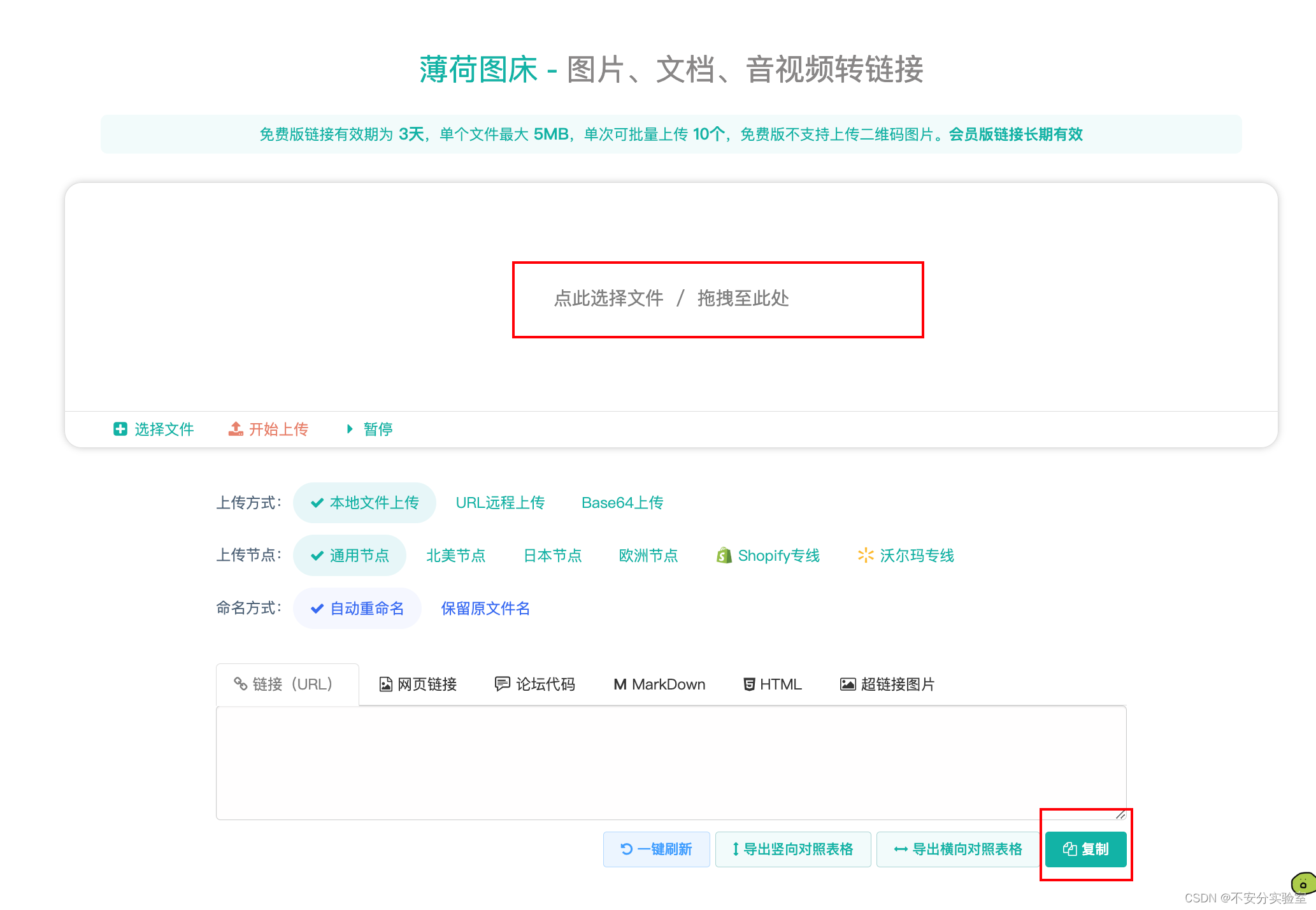
特别注意
我们的图片如果是本地图片,则需要转换为在线链接。
可以使用如下网址替换:
薄荷图床:转换

免费版可以链接有3天,不过足够应付了。也可以百度用其他的图片转化为链接的工具,得到图片链接。
得到的链接放在media 这一列就行。

后续摸索中再继续补充。
background 里面有个 #333333,这个是颜色的十六进制,可以用别的。