/*css主要部分的样式*/
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {width: 6px; /*对垂直流动条有效*/height: 6px; /*对水平流动条有效*/
}/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{border-radius: 4px;/* -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); *//* background-color: rosybrown; */
}/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{border-radius: 8px;background-color: #DDDEE0;/* -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); */
}/*定义滑块悬停变化颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb:hover{background-color: #C7C9CC;
}/*定义两端按钮的样式*/
::-webkit-scrollbar-button {/* background-color: cyan; */
}/*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner {/* background: khaki; */
}/* 隐藏滚动条 */
/* ::-webkit-scrollbar {display: none;
} */操作实例:

步骤一:设置滚动条
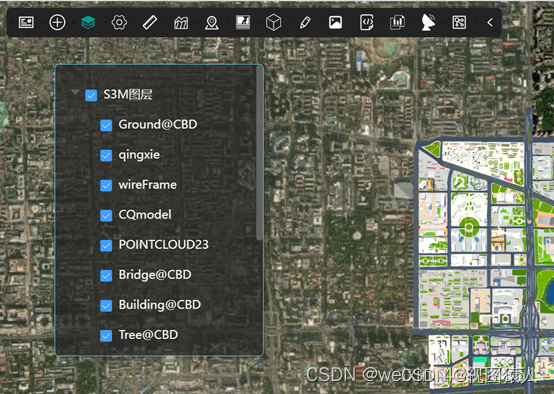
给需要滚动条的div添加样式style=“overflow-y: scroll”。例如
<div id="layer-manage-panel" class="sm-panel-globle scroller" v-drag style="overflow-y: scroll">
步骤二:美化滚动条样式
主要是通过css来调整样式,涉及如下三个类:
- -webkit-scrollbar:滚动条的宽度
- -webkit-scrollbar-track:滚动条轨道
- -webkit-scrollbar-thumb:滚动条滑块
<style>
.scroller::-webkit-scrollbar {width: 8px;height: 8px;
}.scroller::-webkit-scrollbar-track {background-color:transparent;-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius:2em;
}
.scroller::-webkit-scrollbar-thumb {background-color: rgb(147,147,153,0.5);-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius:2em;
}
</style>