极验验证是一种防机器人的验证机制,可以通过图像识别等方式来判断用户是否为真实用户。在实现极验验证功能时,您需要进行以下步骤:
1 注册极验账号: 首先,您需要在极验官网注册账号并创建一个应用,获取相应的验证密钥。
2 引入极验库: 极验官网会提供 JavaScript 和 PHP 的 SDK,您需要将其引入到您的网站项目中。
3 前端实现: 在前端页面中,引入极验的 JavaScript SDK,创建验证实例并将验证结果发送到后端。
4 后端验证: 在后端,使用 PHP 处理从前端发送过来的验证数据,与极验服务器进行通信,验证验证结果的有效性。
应用场景
现在很多网站,比如淘宝,京东等都改用使用极验拖动验证码实现登录,这种方式比传统的验证码方式有更好的体验,减少用户输入的错误,也同样能起到防盗刷的功能。现在很多极验都是第三方的,也很多都是收费的。
今天在这里给大家分享自己用原生php实现的一个极验的代码。用原生php的好处就是以后你要嵌套到什么框架,可以直接用核心代码,改一改就好了。
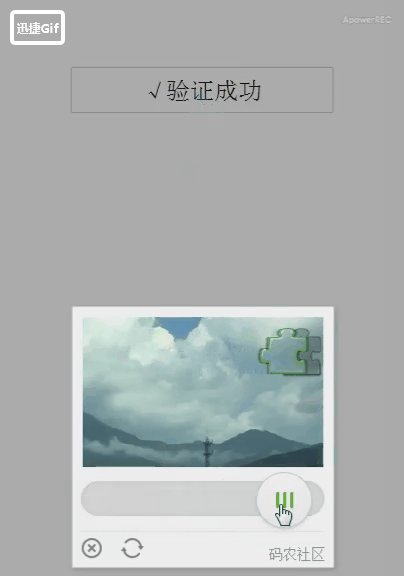
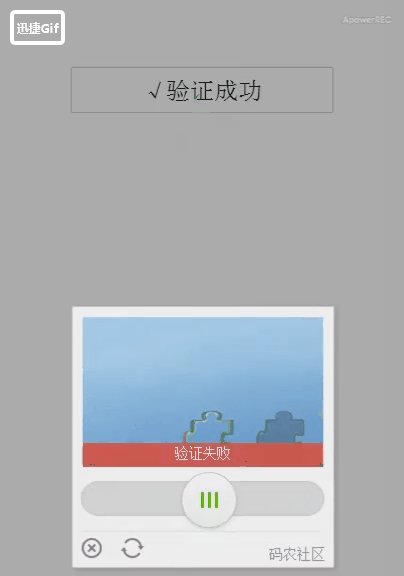
极验拖动动画图

下面是一个简单的示例代码,演示了如何在 PHP 中实现极验验证功能。
请注意,这只是一个简化的示例,实际应用中需要根据官方文档和您的实际需求进行详细配置和处理。
1 注册极验账号并获取密钥: 在极验官网注册账号并创建一个应用,获取验证 ID(gt)和验证密钥(key)。
2 引入极验库: 下载并引入极验的 JavaScript SDK。在您的 HTML 文件中添加如下代码:
<!-- 引入极验验证的 JavaScript SDK -->
<script src="https://cdn.geetest.com/极验验证版本号/gt.js"></script>3 前端实现: 在前端页面中,创建验证实例并将验证结果发送到后端。
<!-- 极验验证容器 -->
<div id="captcha"></div><!-- 极验验证脚本 -->
<script>var captchaContainer = document.getElementById('captcha');// 初始化极验验证var captcha = new window.Geetest({gt: 'YOUR_GT_KEY', // 替换为您的验证 IDcontainer: captchaContainer});// 执行验证captcha.onReady(function () {captcha.verify();});// 处理验证结果captcha.onSuccess(function (token) {// 将 token 发送到后端进行验证var xhr = new XMLHttpRequest();xhr.open('POST', 'verify.php', true);xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xhr.send('token=' + token);});
</script>4 后端验证: 在服务器端创建一个名为 verify.php 的文件,处理从前端发送过来的验证数据并与极验服务器进行通信。
<?php
$geetest_id = 'YOUR_GT_KEY'; // 替换为您的验证 ID
$geetest_key = 'YOUR_PRIVATE_KEY'; // 替换为您的验证密钥$token = $_POST['token'];// 发送 POST 请求到极验服务器验证 token
$response = file_get_contents("http://api.geetest.com/validate.php?gt={$geetest_id}&challenge={$token}&userresponse={$token}&key={$geetest_key}");$result = json_decode($response, true);if ($result['seccode'] === md5($token)) {echo '验证成功';
} else {echo '验证失败';
}
?>请注意,上述示例只是一个简化的演示,实际中还需要处理错误情况、进行日志记录等。确保您查阅极验官方文档以获取更详细的使用指南和最佳实践。