引用自 摸鱼wiki
背景
业务中需要渲染一个最多有100+列的表格,由于表格使用原生dom实现,因此会出现同屏有近1000个单元格同时绘制,在快速滑动时页面会产生卡顿,影响用户体验。
方案
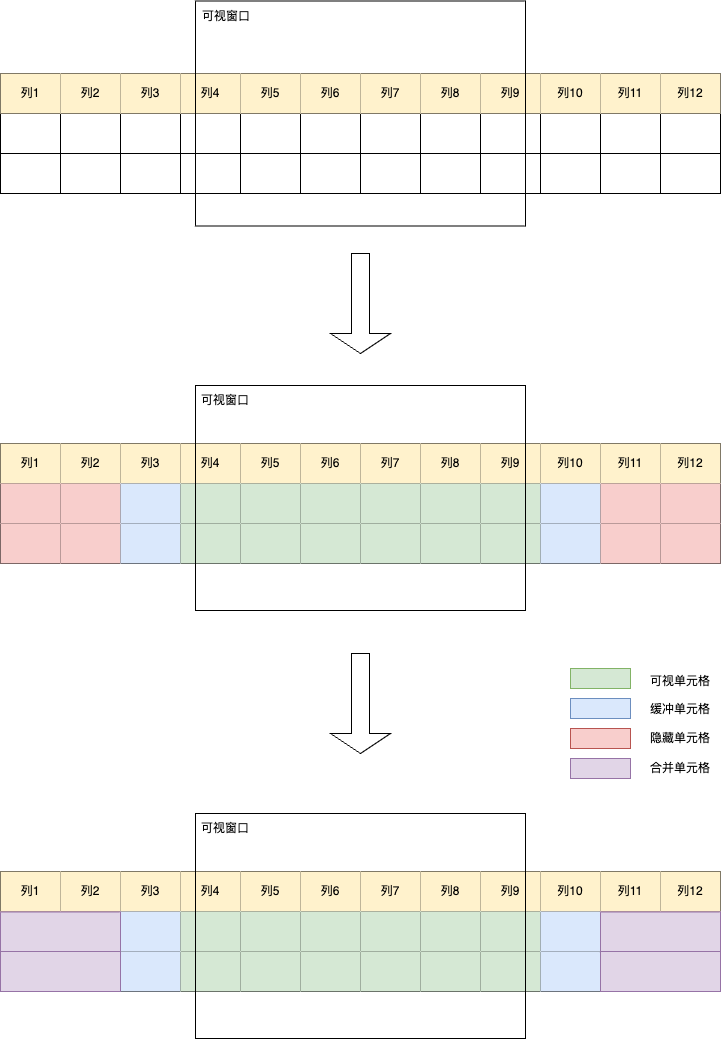
如下图所示,由于用户显示屏区域有限,实际上并不能同时看见超大表格的所有列,因此可以考虑虚拟滚动的设计思路,仅渲染用户可视区域内的单元格及其内容,区域外的尽可能减少渲染。
于是可以考虑把表格拆分成三个区域:
- 可视区域:即图中绿色标注单元格,这部分单元格用户可见,必须完整渲染
- 缓冲区域:即图中蓝色标注单元格,这部分单元格用户不可见,但在用户左右快速滑动时有可能可见,因此可以进行预渲染
- 隐藏区域:即图中红色标注单元格,这部分单元格用户不可见,且在一般情况下会一直保持不可见状态,因此可以省略其渲染

针对上述三种单元格类型,可以有对应三种渲染策略:
- 可视单元格:正常渲染
- 缓冲单元格:正常渲染
- 隐藏单元格:相邻单元格合并成一个大的空白div(图中的紫色单元格),拼接在两端,由于是一个空白div,因此渲染性能损耗极低
通过上述方法可以看到,原本一个12列的表格,在渲染的时候仅会渲染10列,包含6列可视区+2列缓冲区 + 2列填充区(消耗几乎为0),理论渲染效率提高15%-30%。由于用户视口大小是固定的,因此无论表格有多少列,同时都只会有10列单元格在实时渲染,列数越多则性能提升越大。
实施
1. 使用IntersectionObserver监听表头
new IntersectionObserver((entries) => {let isChange = false;entries.forEach((e) => {const columnKey = e.target.getAttribute('column-key');if (!columnKey) return;if (e.intersectionRatio > 0.0) {this.visibleHeader.add(columnKey);isChange = true;} else {isChange = true;this.visibleHeader.delete(columnKey);}});if (isChange) {this.visibleHeaderChange.value = Date.now();}},{root,threshold: [0, 1],},
);
2. 计算前后空白宽度拼接行渲染数据
const displayCols = []
// 可视区域
for (const col of this.visibleHeader) {displayCols.push(col);
}
// 缓冲区域
displayCols.unshift(prevCacheCol);
displayCols.push(nextCacheCol);
// 不可见区域
displayCols.unshift(prevEmptyCol);
displayCols.push(nextEmptyCol);
3. 使用ResizeObserver监听行高变化
由于横向虚拟,行高仅与可视区+缓冲区的单元格相关,来回滚动时可能会导致行高发生变化导致抖动,因此需要给行元素添加resize监听,获取最大行高并记录,减少横向滚动的抖动
new ResizeObserver((entries) => {entries.forEach((entry) => {const rowKey = entry.target.getAttribute('data-id');if (!rowKey) return;const { height } = entry.contentRect;row.height = max(height, row.height)});
});
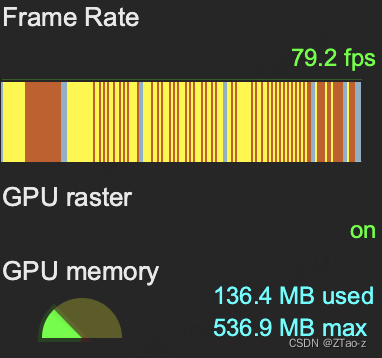
效果
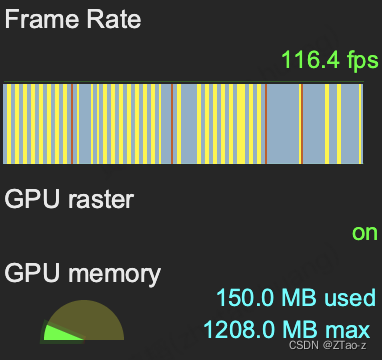
设备:MacBook M1Pro + 120Hz高刷屏
数据量:单表90列数据
改造前:

改造后: