文章目录
- 前言
- 一、说说你对 html 语义化的理解。
- 二、html的标签有哪些
- 三、标签类型
- 1、问题:请说说你对块级元素、行内元素、空元素的理解,它们分别都有哪些常见的标签?
- 总结
前言
- 说说对html语义化的理解
- html的标签
- 标签类型
一、说说你对 html 语义化的理解。
html 语义化是用正确的标签做正确的事情。有三大好处:
- 结构清晰:html 语义化让页面的内容结构化,即使在没有样式 CSS 情况下也以一种文档格式显示,并且是容易阅读的。
- SEO:有利于 SEO ,可以让搜索引擎更好地获取到更多有效信息,搜索引擎的爬虫依赖于标签来确定上下文和各个关键字的权重,有效提升网页的搜索量。
- 可维护性:使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
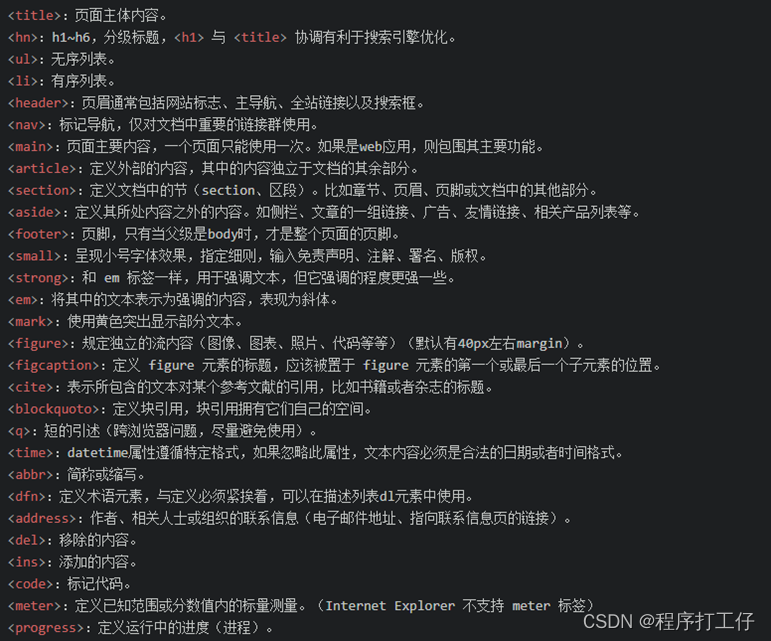
二、html的标签有哪些

三、标签类型
1、问题:请说说你对块级元素、行内元素、空元素的理解,它们分别都有哪些常见的标签?
- 块级元素:总是在新行上开始;高度,行高以及外边距和内边距都可控制;宽度缺省是它的容器的 100%, 除非设定一个宽度。它可以容纳内联元素和其他块元素。
常见的块级元素标签有:<h1>至<h6>,
<div>,
<p>Paragraph,
<ul>,
<ol>The Ordered List,
<li>,
<dl>description list,
<dt>Description Term,
<dd>Description Details,
<table>,
<article>,
<aside>,
<audio>,
<video>,
<footer>,
<header>,
<nav>,<section>
- 行内元素:和其他元素都在一行上; 高,行高及外边距和内边距不可改变; 宽度就是它的文字或图片的宽度,不可改变; 内联元素只能容纳文本或者其他内联元素; 设置宽度 width 无效。 设置高度 height 无效,可以通过 line-height 来设置。 设置 margin 只有左右margin 有效,上下无效。 设置 padding 只有左右 padding 有效,上下则无效。
常见的行内元素标签有:<a>,<span>,<strong> ,
<i>,<b>,<button>,
<textarea>,<em>,
<label>,<select>
- 空元素:没有闭合标签的标签被称作为空标签。
常见的空元素标签有:<input /> <img /><hr/> <br>。
总结
- 说说对html语义化的理解
- html的标签
- 标签类型