项目场景:
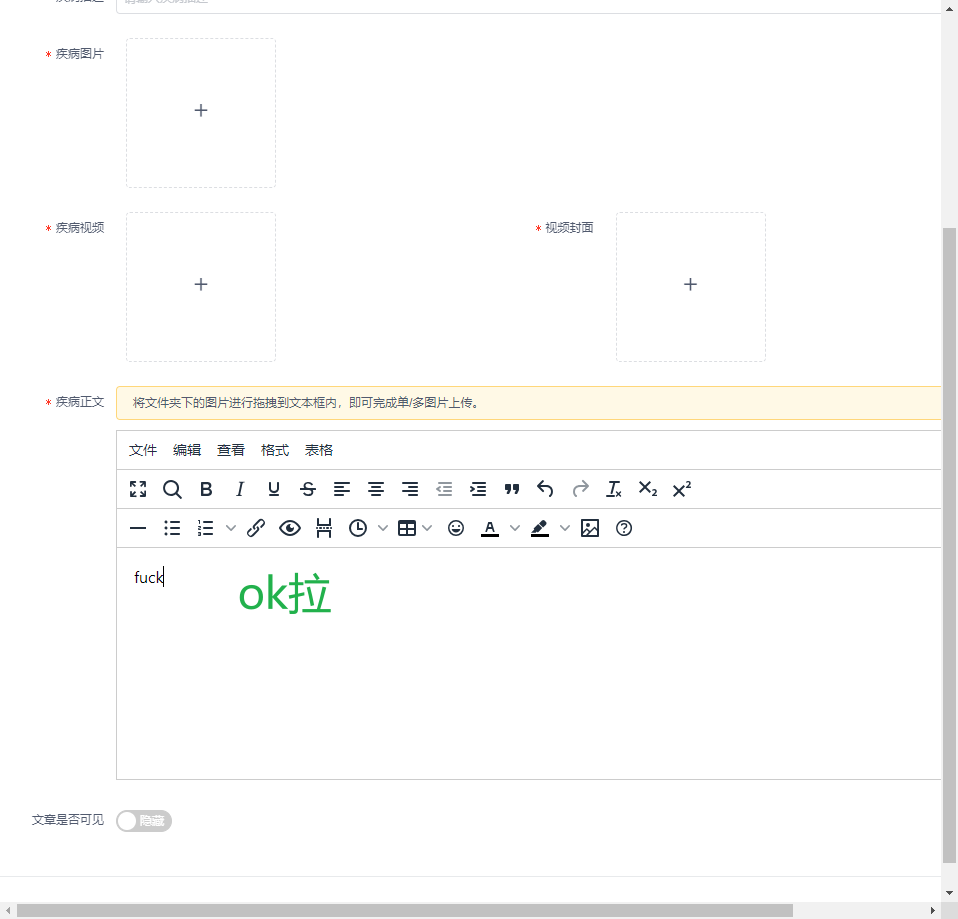
tinymce富文本编辑器在iview的modal框中显示的问题
问题描述
最近在使用tinymce+iview+vue写项目,在富文本编辑器配合弹框一起使用时,总是存在问题:弹框弹出的时候,富文本编辑器不能点击,鼠标的光标也不能在编辑器里获取焦点

原因分析:
这里填写问题的分析: 导致这个问题可能是以下几点
1️⃣弹窗和富文本编辑器的层级:将富文本编辑器的层级调整比弹框更高,确保编辑器可点击和获取焦点
2️⃣ 监听弹框的展示事件:最近在使用tinymce+iview+vue写项目,在富文本编辑器配合弹框一起使用时,总是存在问题:弹框弹出的时候,富文本编辑器不能点击,鼠标的光标也不能在编辑器里获取焦点
3️⃣ 监听弹框的隐藏事件:在弹框隐藏后,重新激活富文本编辑器,使其可以再次点击和获取焦点。
🔥第三点时最可能的:tinymce在modal之前创建了,前一个dom没有销毁,所以这个dom又创建了,导致存在多个dom,然后就无法锁定唯一的dom节点。
解决方案:
这里填写该问题的具体解决方案:
🔥方法1:给edit组件添加v-if,当form.content有值的时候创建富文本编辑器的dom节点,当form.content没值的时候销毁富文本编辑器的dom节点
<editorref="editorModle"@input="changeValue":value="form.content"v-if="form.content"></editor>
缺陷:这种方式,添加和编辑在同一页面是,编辑的时候是正常的,添加的时候富文本编辑器就消失了。
🔥方法2:当modal显示的时候,tinymce才创建
<editorref="editorModle"@input="changeValue":value="form.content"v-if="handleModalVisible"></editor>//handleModalVisible 是modal弹框绑定的值,//当弹框出现的时候让富文本编辑器也出现,弹框消失的同时也销毁富文本编辑器
👿最常用的方法,可以同时在一个页面添加和编辑

🔥 方法3:给edit组件增加key值
<editor ref="editorModle"@input="changeValue" :value="form.content":key="editorKey"></editor>//在点击添加或者编辑按钮的时候,
//给edit组件添加不同的key值,我是获得当前毫秒数当做key值用的
//this.editorKey = new Date().getTime();
可以参考专业文档