最近使用jeecgboot框架的JEditableTable做一个数据维护,有一个需求是用户要录入SQL语句,帮他顺序执行SQL,由于SQL又臭又长,小小的input框没办法显示全,导致每次需要在txt里编辑好了再贴进去,修改也是一样。
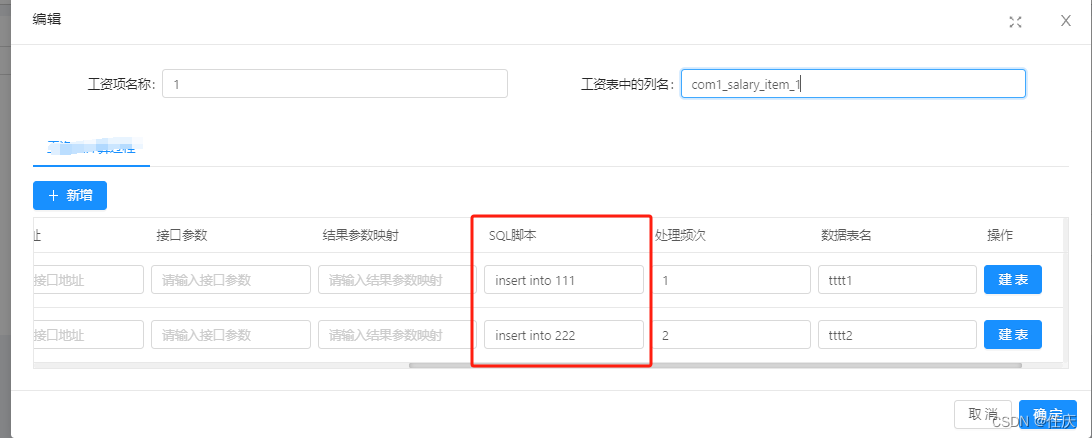
如图,只能显示几个字,多了就看不到了。
于是乎,测试的胖子提出需求,需要点击弹出一个框,完全显示编辑内容。
实现步骤:
- 给可编辑表格特定类型的框添加事件监听,不能影响可编辑表格现有的功能
- 做一个模态框组件,用于显示和编辑
- 完善父页面和模态框组件之间的数据通信
直接上代码:
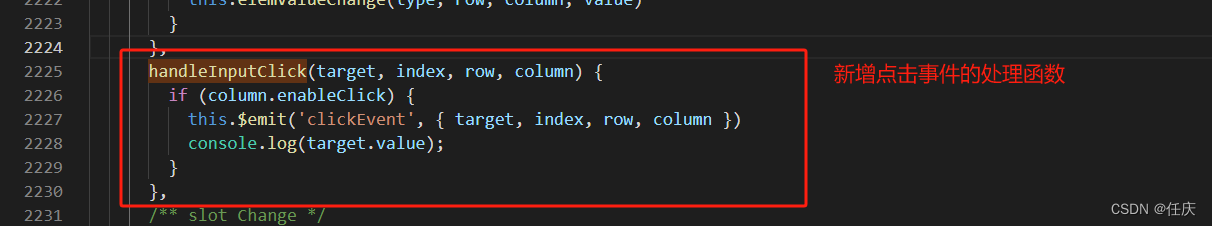
源码里没有点击事件,需要自己加

源码里增加一个处理函数,用于父子组件传值

父组件中的column,增加使能点击事件的属性

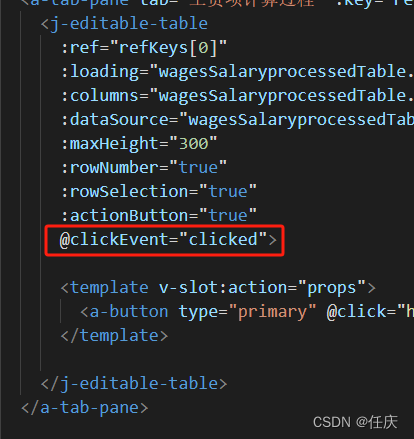
父组件监听子组件的事件

父组件处理子组件传过来的数据

最后再新建一个弹窗页面即可
这里使用了compute,用于防止子组件直接修改父组件的值
<template><j-modal:title="title":width="width":visible="visible"switchFullscreen@ok="handleOk":okButtonProps="{ class:{'jee-hidden': disableSubmit} }"@cancel="handleCancel"cancelText="关闭"><div><j-editor v-model="paramCopy"/><!-- <a-textarea v-model="paramCopy" rows="20" placeholder="SQL编辑处" /> --></div></j-modal>
</template><script>import store from '@/store'import { mapGetters } from 'vuex'import { getAction, postAction, getFileAccessHttpUrl } from '@/api/manage'import moment from 'moment'export default {name: 'FckEditerDialog',components: {},props: {paramData: {type: String,default: ''},},computed: {paramCopy: {get() {return this.paramData},set(val) {this.$emit('saveContentInfo', val) }}},data () {return {title:'编辑器',width:896,visible: false,disableSubmit: false,usercode: '',userId: '',execProcess: '',}},created() {this.userId = this.userInfo().id;},mounted() {},destroyed: function () {},methods: {...mapGetters(['nickname', 'avatar', 'userInfo']),add () {this.execProcess = '';this.visible=true},edit (record) {this.visible=true},close () {this.$emit('close');this.visible = false;},handleOk () {this.$emit('close');this.visible = false;// let data = this.paramData// this.$emit('saveContentInfo', data);// this.paramData = '';},submitCallback(){this.$emit('ok');this.visible = false;},handleCancel () {this.close()this.visible = false;},}}
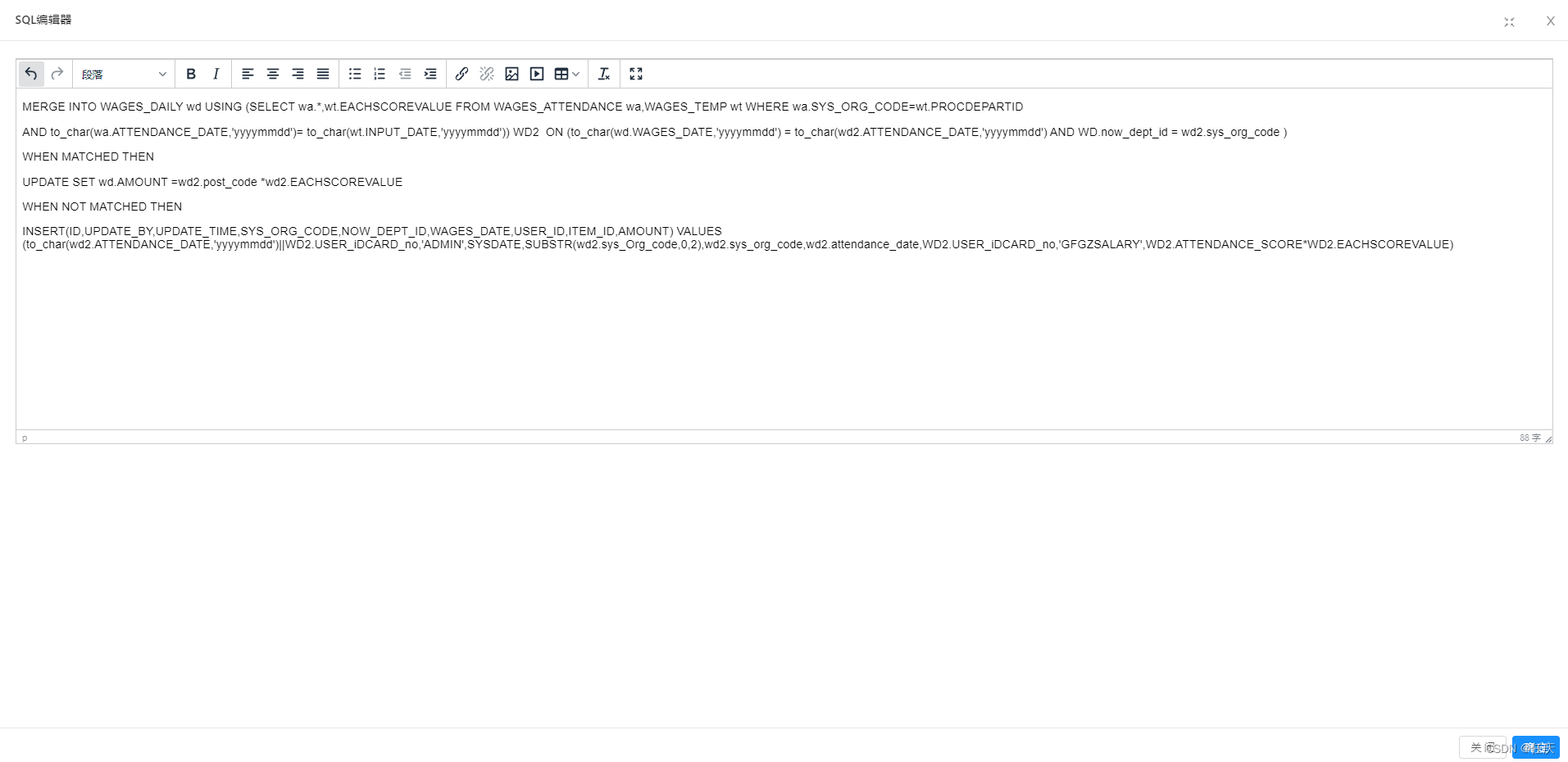
</script>效果图:


全屏效果

这样保存后会有很多HTML后台处理的时候需要去除,附上工具类:
public class FckEditorUtil {public static Pattern p = Pattern.compile("\\s*|\t|\r|\n|");/*** 去掉字符串中的 \t \r \n* <p>* param str** @return* @author Rex*/public static String replaceBlank(String str) {String dest = "";if (str != null) {Matcher m = p.matcher(str);dest = m.replaceAll("");}return dest;}/*** 删除Html标签* <p>* param inputString** @return* @author Rex*/public static String removeHtmlTag(String inputString) {if (inputString == null) {return null;}String htmlStr = inputString; // 含html标签的字符串String textStr = "";try {//定义script的正则表达式{或<script[^>]*?>[\\s\\S]*?<\\/script>String regEx_script = "<[\\s]*?script[^>]*?>[\\s\\S]*?<[\\s]*?\\/[\\s]*?script[\\s]*?>";//定义style的正则表达式{或<style[^>]*?>[\\s\\S]*?<\\/style>String regEx_style = "<[\\s]*?style[^>]*?>[\\s\\S]*?<[\\s]*?\\/[\\s]*?style[\\s]*?>";// 定义HTML标签的正则表达式String regEx_html = "<[^>]+>";// 定义一些特殊字符的正则表达式 如: String regEx_special = "\\&[a-zA-Z]{1,10};";textStr = getString(htmlStr, regEx_script, regEx_style, regEx_html, regEx_special);} catch (Exception e) {e.printStackTrace();}return textStr;// 返回文本字符串}private static String getString(String htmlStr, String... args) {Pattern p_script;Matcher m_script;for (String regEx: args) {p_script = Pattern.compile(regEx, Pattern.CASE_INSENSITIVE);m_script = p_script.matcher(htmlStr);htmlStr = m_script.replaceAll(" "); // 过滤}return htmlStr;}}