HTTP的基本概念
什么是网络协议
网络协议是计算机之间为了实现网络通信而达成的一种“约定”或者”规则“,有了这种”约定不同厂商生产的设备,以及不同操作系统组成的计算机之间,就可以实现通信。
网络协议由三个要素构成:1、语义(要做什么) ; 2、语法(要怎么做) ; 3、时序(做事情的顺序);
HTTP协议定义
HTTP协议是超文本传输协议(Hyper Text Transfer Protocol )的缩写,是用于从万维(WWW:World Wide Web)服务器传输超文本到本地浏览器的传送协议。HTTP协议是个简单的请求-响应协议,是一种基于TCP的应用层协议,也是目前为止最为流行的应用层协议之一。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。
HTTP是一种无状态(stateless)协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。
HTTP的发展阶段
HTTP的发展路线图
- 1991年:HTTP/0.9,只接收GET方法,不支持请求头
- 1996年:HTTP/1.0,基本成型,支持富文本、header、状态码、缓存等
- 1997年:HTTP/1.1,使用了20年的主流标准,支持连接复用、分块发送;
- 2009年:SPDY,HTTP/2前身
- 2013年:QUIC,第三代协议,基于UDP实现TCP+HTTP/2并优化
- 2015年:第二代协议,多路复用、头部压缩、服务器推送等
- 2018年:QUIC更名委HTTP/3
HTTP/0.9
HTTP是基于TCP/IP 协议的应用层协议。它不涉及数据包(packet) 传输主要规定了客户端和服务器之间的通信格式,默认使用80端口
GET/index.html
<html>
<body>Hello World</body>
</html>
HTTP/1.0
任何格式的内容都可以发送。这使得互联网不仅可以传输文字,还能传输图像、视频二进制文件这为互联网的大发展奠定了基础。
除了GET命令,还引入了POST命令和HEAD命令,丰富了浏览器与服务器的互动手段。
其他的新增功能还包括状态码 (status code)、多字符集支持、多部分发送(multi-part type)权限(authorization)、缓存 (cache)、内容编码 (content encoding)等。
HTTP请求举例:
GET/HTTP/1.0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10 10 5)
Accept:*/*
HTTP回应举例
HTTP/1.0 200 0K
Content-Type: text/plain
Content-Length:137582
Expires: Thu, 05 Dec 2020 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
<html>
<body>Hello World</body>
</html>
注:每个TCP连接只能发送一个请求。发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。
为了解决这个问题,有些浏览器在请求时,用了一个非标准的Connection字段
Connection: keep-alive
HTTP/1.1
1997年1月,HTTP/1.1版本发布,它进一步完善了HTTP 协议,一直用到了20年后的今天,直到现在还是最流行的版本。
持久连接:与之前版本的最大区别,便是解决了1.0版本的痛点。引入了持久连接 (persistentconnection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep:alive。
管道机制(pipelining):即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进步改进了HTTP协议的效率。
Content-Length 字段:一个TCP连接现在可以传送多个回应,区分数据包是属于哪一个回应这就是Content-length字段的作用,声明本次回应的数据长度。
分块传输编码:采用“流模式”(stream)取代"缓存模式”(buffer)。
1.1版还新增了许多动词方法: PUT、PATCH、HEAD、OPTIONS、DELETE
SPDY协议
2009年,谷歌公开了自行研发的SPDY协议,主要解决HTTP/1.1效率不高的问题
HTTP/2
2015年,HTTP/2发布。
HTTP/3
2018年,QUIC更名为HTTP/3
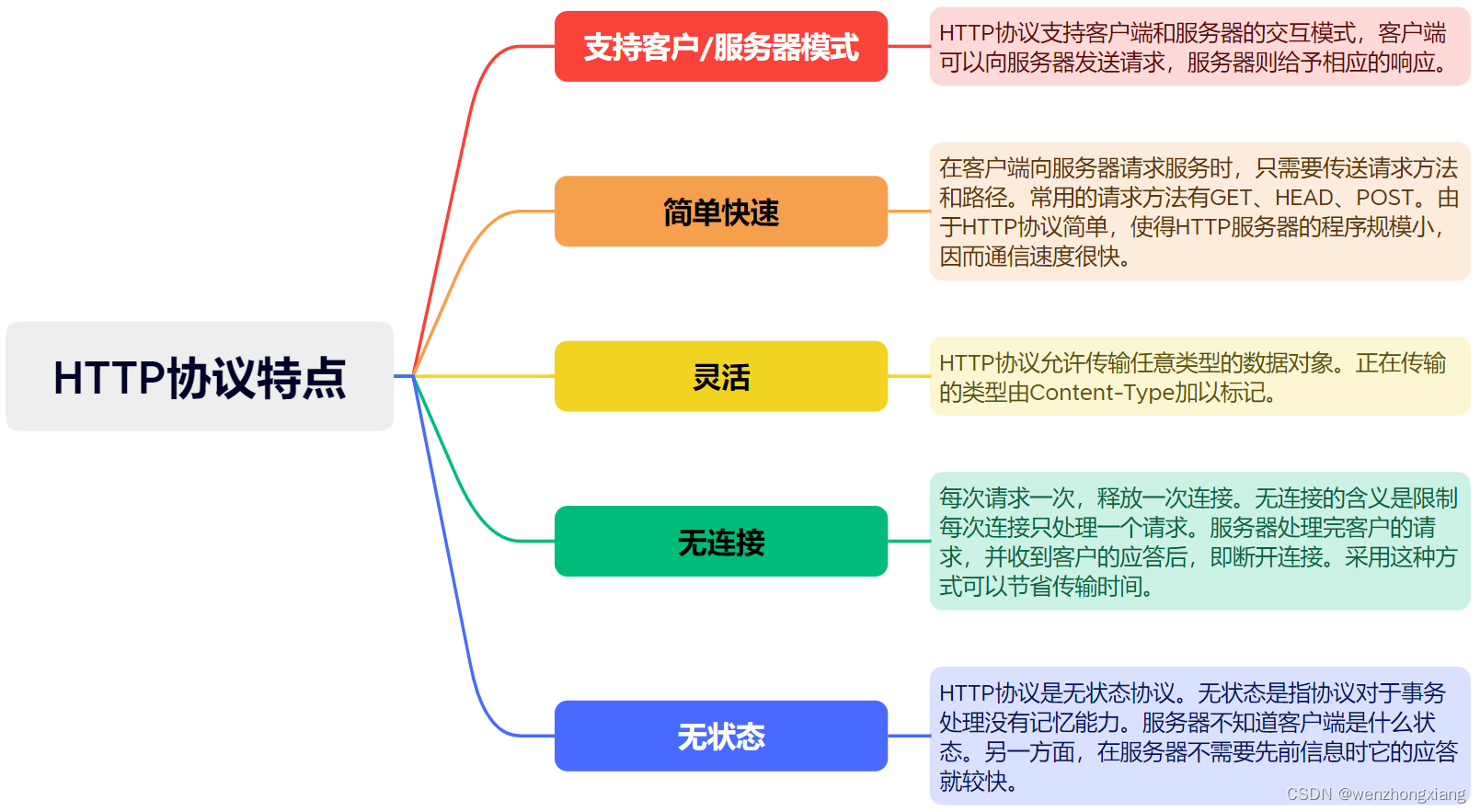
HTTP的特点
- 支持客户/服务器模式:HTTP协议支持客户端和服务器的交互模式,客户端可以向服务器发送请求,服务器则给予相应的响应。
- 简单快速:在客户端向服务器请求服务时,只需要传送请求方法和路径。常用的请求方法有GET、HEAD、POST。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP协议允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:每次请求一次,释放一次连接。无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。服务器不知道客户端是什么状态。另一方面,在服务器不需要先前信息时它的应答就较快。





![[CSCCTF 2019 Qual]FlaskLight 过滤 url_for globals 绕过globals过滤](https://img-blog.csdnimg.cn/0fd50d53cf634f2ba2721b70a7155f72.png)