在vim中,由于断网、停电、故意退出、不小心关闭终端等多种原因,正在编辑的文件没有保存,系统将会为文件保存一个交换文件,或称临时文件,或备份文件。
如果因某种原因产生了交换文件,每次打开文件时,都会提示用户作一定的选择。按提示,录入大写的单字母,就可以进入相应的状态。
交换文件是一种文件保护机制,有重要作用。有时会带来一定困惑,但恰当处理,很容易解决。本文作一初步介绍与讨论。
由于正确使用vim不会产生交换文件,没有意外情况出现,很难看到交换文件。为此,我们特意由强制断开xshell来创建交换文件。实际工作中,可能不会出现(一般新手使用vim不熟练,会多次产生。而操作熟练后,将很难产生了)。
一、创建交换文件
1.编辑文件
为了说明问题,我们在远程终端,以zhangsan用户登录,在/home/zhangsan目录下,用vim编辑一个文件swp_test.txt,录入部分内容后,保存。

列表查看文件信息:

2.创建一个交换文件
为了创建一个交换文件,我们可以这样操作:用vim打开文件,在最后一行添加一部分内容,不保存,断开终端。重新连接终端,切换到家目录,查看文件,就会发现一个交换文件。
a.重新打开文件
vim swp_test.txt
b.修改文件

3.断开连接
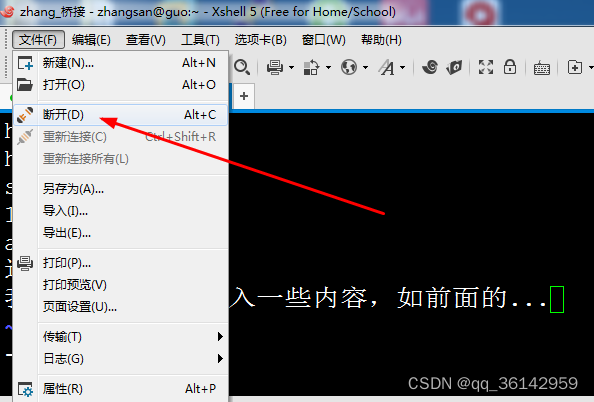
我们不保存文件,直接断开xshell连接

4.重新连接
选择xshell文件,选择“重新连接”

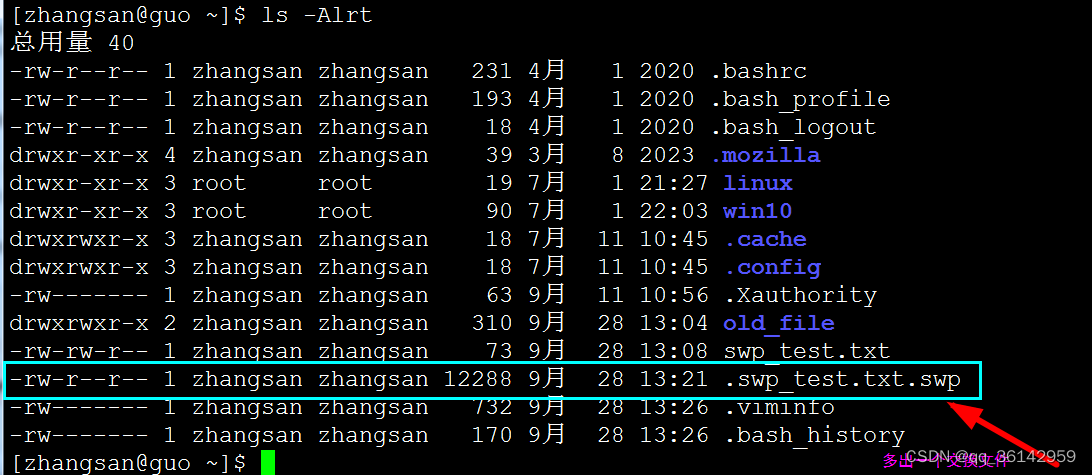
5.查看文件
ls -Alrt

6.打开文件
我们再次用vim打开文件swp_test.txt
vim swp_test.txt
将出现交换文件提示,选择最后一行中任意一项(直接按大写字母),进行下一步操作:
O 以只读方式打开:文件不允许编辑,不能保存(可以另存,但成为了另一个文件)
E 直接编辑:文件以原来保存的内容显示,可以重新修改、编辑(交换文件仍存在)
R 恢复:文件以交换文件保存的内容显示,可以重新修改、编辑(交换文件仍存在)
D 删除交换文件:交换文件删除后不再存在
Q 退出:查看此信息后,不作处理,退出vim编辑
A 中止:与Q类似,退出vim

为了更多验证交换文件,我们选择Q,退出vim。
二、创建第二个交换文件
我们重新创建一个xshell连接,以root用户登录,切换到/home/zhangsan目录下,用vim再次编辑文件swp_test.txt。
1.登录后切换目录
登录成功后,我们先切换到zhangsan家目录。
2.查看文件信息
执行命令ls -al

可以看到交换文件的存在。
3.选择直接编辑
我们选择E,直接编辑原文件。
在显示的文件内容中,可以看到是原来的文件,没有第一次修改后的任何信息。

我们再次录入部分内容后,不保存

4.再次断开与连接xshell
a.断开xshell
b.重新连接xshell
c.切换目录并查看
(1)通过ls命令查看交换文件

(2)通过vim –r查看交换文件

由查看交换文件信息,可知:
a.交换文件后缀名有变化:从.swp到.swo,再有交换文件,将是.swn .swm..等等
b.每个交换文件信息中都有交换文件的保存时间,都有原文件名,不同的进程号等
5.以交换文件为基础编辑文件
可以执行命令:
vim –r .swp_test.txt.swo
可以在.swp_test.txt.swo基础上编辑文件swp_test.txt

按enter后:

不作其他修改,保存退出。
再次查看文件信息:
ls -Alrt
因为没有删除交换的操作,两个交换文件仍存在。
三、创建第三个交换文件
我们重新创建一个xshell连接,以lisi用户登录(lisi用户是root组的用户,相当于指定管理员),用vim再次编辑/home/zhangsan目录下文件swp_test.txt。
1.编辑文件

我们选择E,录入部分内容后,不保存。

2.断开与重连xshell
为了创建新的交换文件,我们断开xshell,并重新连接。
再次查看交换文件信息:

3.选择R
使用命令,再次编辑文件
sudo vim /home/shangsaan/swp_test.txt

选择D,删除交换文件后,显示原文件内容。
保存后,退出。
再次查看交换文件信息:

当我们再次打开文件时,没有了交换文件提示,可以直接编辑文件了。
注意:此时仍然存在两个交换文件,我们仍然可以用某一个交换文件作为起点,修改原文件。
sudo vim -r /home/zhangsan/.swp_test.txt.swn
效果如下:

对于没有用的、过时的交换文件,可以删除。命令简单,不作展示。
如果文件没有交换文件,用vim –r选项,将有如下提示,按任意键继续即退出vim编辑。

小结
本文讨论了交换文件产生的原因,处理方法及相关信息查询。有几点需要说明:1.交换文件是系统对文件的一种保护机制,并非多余。2.当同一文件,有多个交换文件时,交换文件后缀名有变化,可以推算出是第几个交换文件。3.可以在用vim编辑文件时,加上-r选项,有交换文件时会有说明,没有交换文件时,会退出vim。4.可以有多种方法删除交换文件。