虽然webpack是前端工程编译工具的王者,但是最近vite牛逼吹的震天响,说什么开发/生产打包速度甩webpack 100条街。不管是不是事实,总得尝试一下吧。
于是说干就干,在网上找了很多资料,终于搞定了,以下就是react项目从webpack迁移到vite的详细步骤:
1. 安装依赖:vite, @vitejs/plugin-react-swc, vite-plugin-imp(解决antd按需引入的问题)
yarn add vite '@vitejs/plugin-react-swc' vite-plugin-imp
同时从package.json文件中删除webpack相关依赖项和react-script依赖项(如果有)
2. 修改package.json的script部分的内容,如下所示:
"scripts": {
"start": "vite",
"build": "vite build"
},
5. 将index.html文件从public目录移到项目的根目录,并删除里面所有的%PUBLIC_URL%字符串,并在script标签下增加type="module"项目(这个是重点!!!)
<script type="module" src="./src/index.tsx"></script>
6. 创建vite.config.ts文件,内容模板如下:
import { defineConfig, } from "vite";
// import react from "@vitejs/plugin-react";
import react from "@vitejs/plugin-react-swc";
import vitePluginImp from "vite-plugin-imp";
const path = require("path");
export default defineConfig(() => {
return {
server: {
host: "127.0.0.1",
port: 7002, // 开发服务器的自定义端口号
proxy: { // 此处配置请求后端api的代理
"/api": { // 匹配后端的api前缀
target: "http://127.0.0.1:3600", // 请求的后端api地址
changeOrigin: true,
},
},
},
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
build: {
outDir: "dist", // // 打包文件的总输出目录,这个可以自定义
minify: true,
rollupOptions: {
output: { // 以下配置生成打包文件的输出目录,js文件输出到js目录,其他资源文件
// 输出到各自类型的文件夹,比如css文件输出css目录
// [name]表示文件名,[hash]表示该文件内容hash值
entryFileNames: "js/[name]-[hash].js", // 入口文件输出名称,指定为js输出目录
chunkFileNames: "js/[name]-[hash].js", // chunk文件名称,指定为js输出目录
assetFileNames: "[ext]/[name]-[hash].[ext]", // 资源文件像 字体,图片等
},
},
},
plugins: [
react(), // 编译react代码的react插件
vitePluginImp({ // 解决antd的按需引入问题的插件
libList: [
{
libName: "antd",
libDirectory: "es",
style: (name) => `antd/es/${name}/style`,
},
],
}),
],
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
};
});
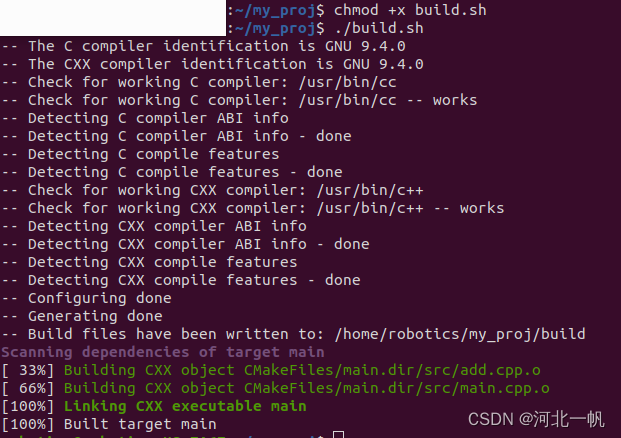
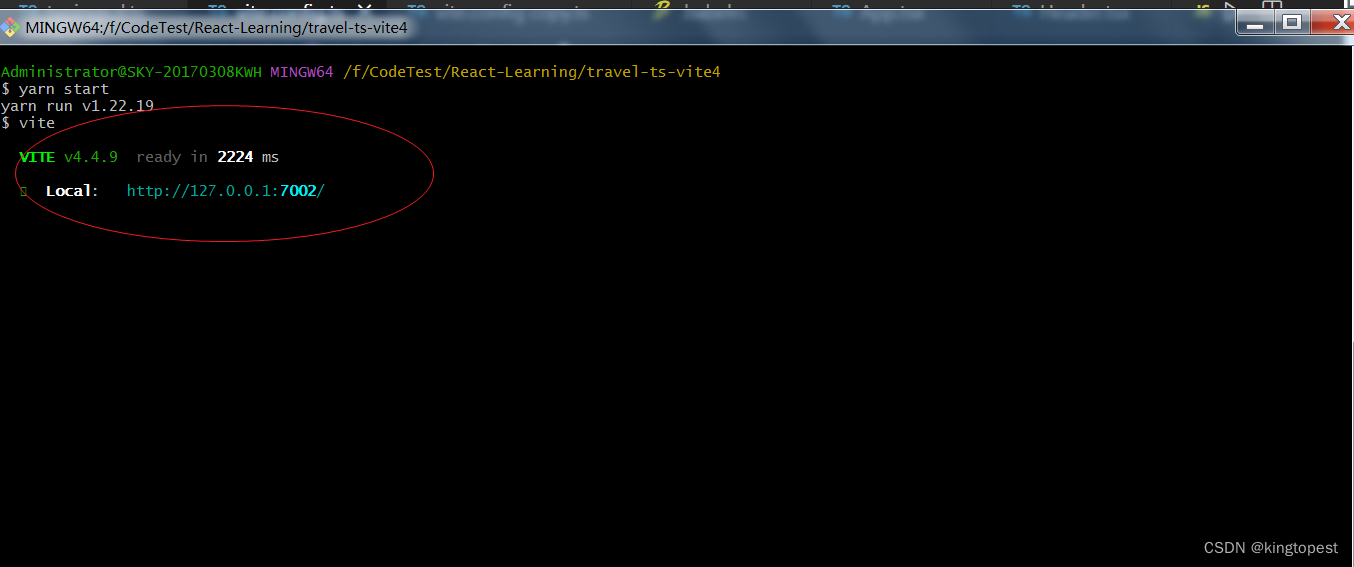
然后通过yarn start 命令启动react项目:

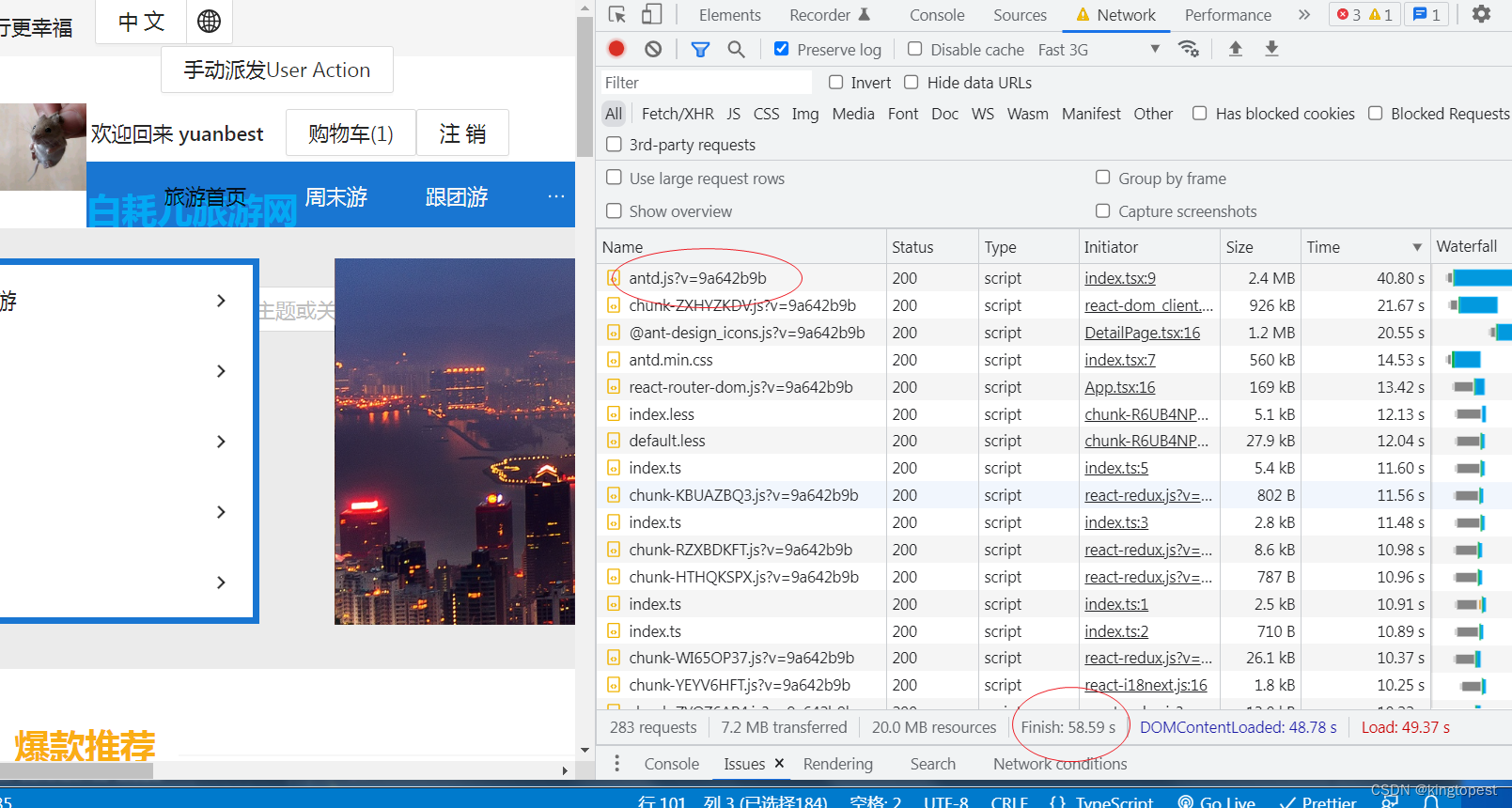
启动看起来挺快的,实际访问一下web页面看一下:

可以看到加载页面还是挺慢的,首次加载花费了差不多一分钟,其中antd.js耗费了40.8秒
说实话感觉vite还是吹逼过头了,开发服务器的实际加载也没觉得有多快。
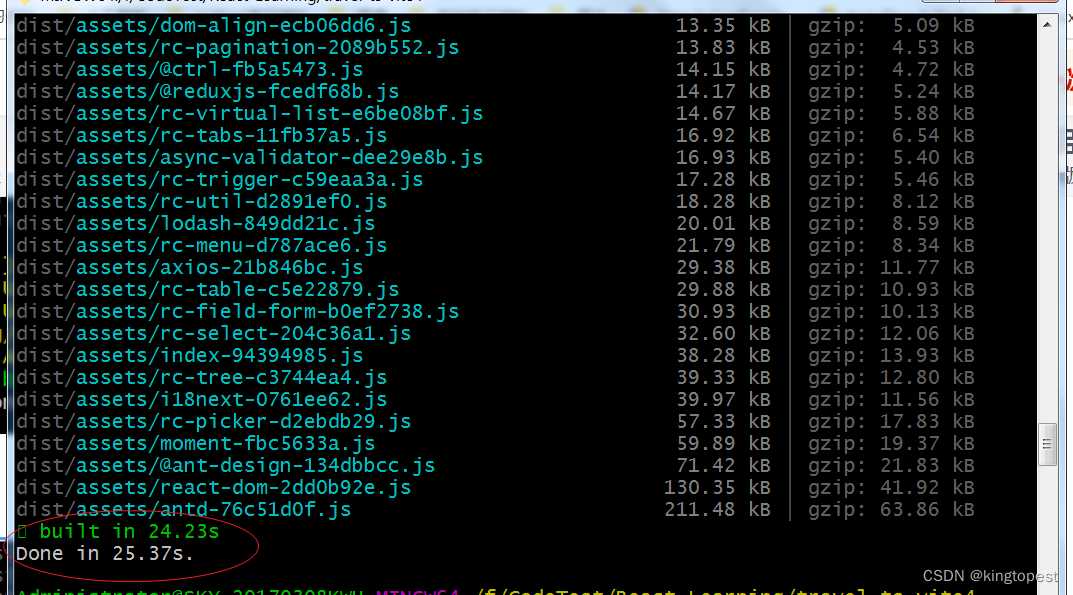
然后再来看看生产打包的速度:
运行yarn build 即可:

首次打包:花了90.72秒,时间还是挺长的

修改生产配置项,再次打包:42.94秒

继续修改生产配置项,接着打包: 25.37秒
总结一下: vite的开发服务器的编译渲染还是很慢的,证明了vite确实在吹逼。
vite的生产打包首次非常慢,再次打包速度会变快,应该是采取了某种缓存机制。
vite强制浏览器使用es module模式(能识别import/export语法),限制了vite打包文件的兼容性
基于以上几点,不推荐使用vite,还是webpack更稳,慢是慢点,但是方案最成熟,兼容性好,而且功能强大。而且没看到vite快多少,反而是一堆问题。
![[Linux]线程互斥](https://img-blog.csdnimg.cn/img_convert/157037be836b77f2d5281870301dfca3.png)