
numberAnimate.js插件的使用
numberAnimate.js 是一个用于在网页上创建动画数字效果的 JavaScript 插件。它可以帮助开发者轻松实现数字的渐变、过渡、闪烁等动画效果。
以下是 numberAnimate.js 的主要特点:
- 多样化的动画效果:
numberAnimate.js提供了多种数字动画效果,包括渐变、过渡、闪烁、随机等。开发者可以根据需求选择适合的动画效果。 - 易于使用:
numberAnimate.js的 API 设计简洁明了,开发者可以快速上手。通过简单的调用方式,即可在网页上实现数字动画效果。 - 可定制性强:插件提供了多个配置选项,开发者可以根据需要自定义动画的起始值、结束值、持续时间、缓动函数等参数。
- 兼容性好:
numberAnimate.js兼容多种浏览器,包括 Chrome、Firefox、Safari、Edge 等主流浏览器。
下面是 numberAnimate.js 的基本使用方法:
- 引入插件脚本:将
numberAnimate.js文件引入到你的 HTML 页面中,可以使用 CDN 或者本地文件路径。
<script src="path/to/numberAnimate.js"></script>
- 创建数字容器:在你的 HTML 页面中创建一个用于显示数字的容器元素,例如一个
div元素。
<div id="number-container"></div>
- 初始化插件:在 JavaScript 中初始化
numberAnimate.js插件,并设置所需的配置选项。
import numberAnimate from 'numberAnimate';// 初始化插件并设置配置选项
const number = numberAnimate({container: document.getElementById('number-container'), // 数字容器元素type: 'transition', // 动画类型(渐变、过渡、闪烁等)from: 0, // 动画起始值to: 100, // 动画结束值duration: 2000, // 动画持续时间(毫秒)easing: 'easeInOutQuad', // 缓动函数
});// 开始动画
number.start();
在上面的示例中,首先引入了 numberAnimate.js,并在 HTML 中创建了一个数字容器。然后使用 numberAnimate 函数初始化插件,并设置了所需的配置选项,包括动画类型、起始值、结束值、持续时间和缓动函数。最后,调用 start 方法开始动画。根据所选的动画类型,数字将会从起始值平滑过渡到结束值。
同时,numberAnimate.js 还提供了其他方法,如暂停动画、恢复动画等,以便于更灵活的动画控制。
jquery.liMarquee.js插件的使用方法
jQuery.liMarquee.js是一个用于在HTML列表中创建滚动效果的jQuery插件。以下是使用jQuery.liMarquee.js插件的基本步骤:
- 下载并引入jQuery.liMarquee.js插件。
在你的HTML文件中引入jQuery库,然后在同一文件中引入jQuery.liMarquee.js插件。例如:
<script src="path/to/jquery.js"></script>
<script src="path/to/jquery.limarquee.js"></script>
- 准备HTML列表结构。
在HTML中创建一个有列表项的无序列表,每个列表项包含需要滚动的内容。例如:
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li><li>Item 4</li><li>Item 5</li>
</ul>
- 初始化插件。
在jQuery选择器中选择需要应用滚动效果的列表,并使用jQuery.liMarquee.js插件的初始化函数进行初始化。例如:
$(document).ready(function() {$('#myList').liMarquee();
});
在初始化函数中,可以传递一些可选参数来自定义滚动效果的行为,例如滚动速度、循环次数等。例如:
$(document).ready(function() {$('#myList').liMarquee({ speed: 1000, loop: 3 });
});
- 启动滚动效果。
在初始化插件后,可以通过调用插件的start方法来启动滚动效果。例如:
$('#myList').liMarquee('start');
如果需要暂停滚动效果,可以使用插件的stop方法。例如:
$('#myList').liMarquee('stop');
- 其他操作。
插件还提供了一些其他方法,例如获取当前滚动的位置、获取或设置滚动速度等。可以通过查阅插件的文档来了解更多信息。
html横向滚动字幕代码
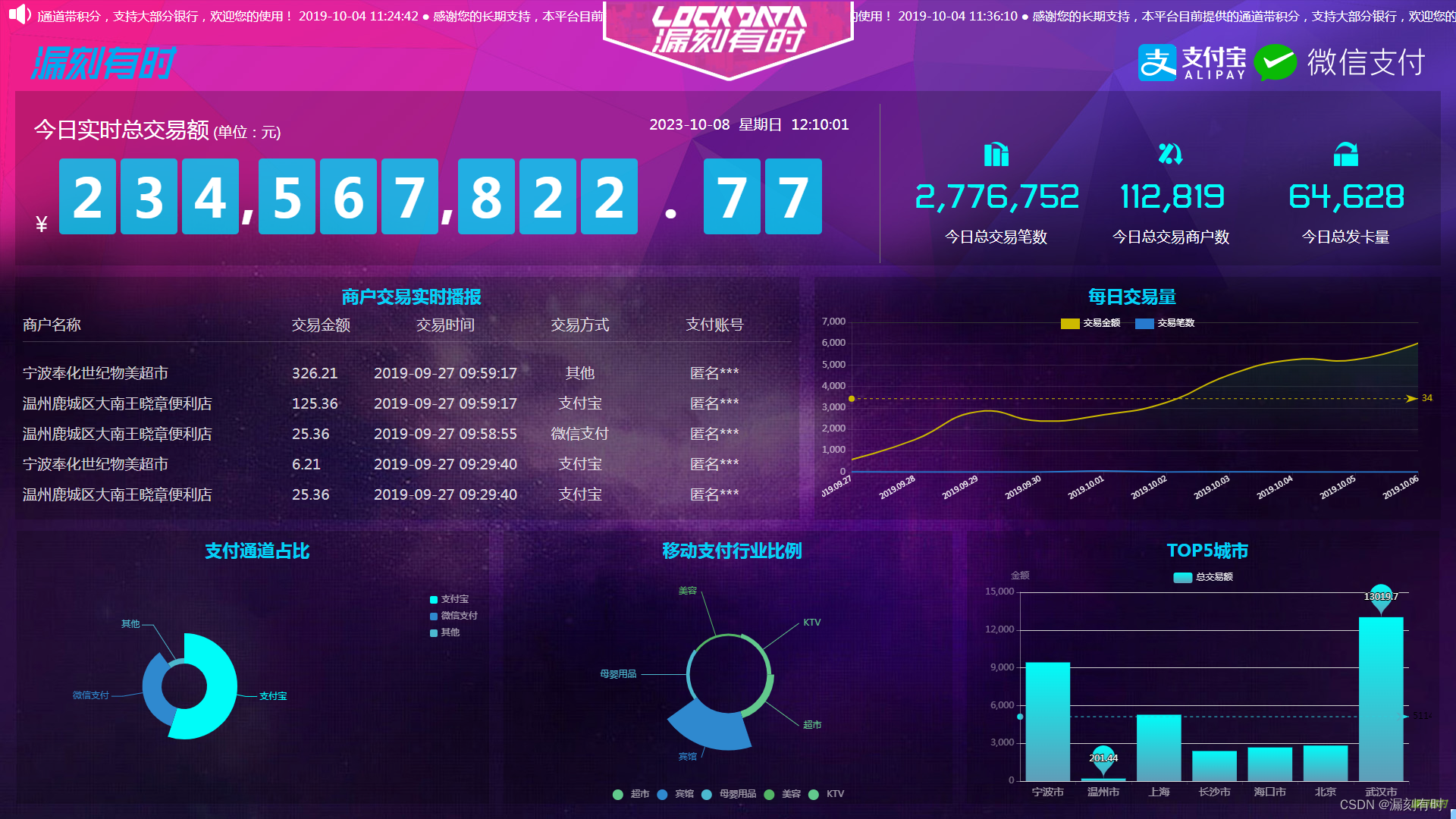
<!-- 滚动公告 --><div id="scroll_div"><div id="scroll_begin"><span>· 感谢您的长期支持,漏刻有时(LOCKDATA)数据可视化大屏,欢迎您的使用!</span><span>· 感谢您的长期支持,漏刻有时(LOCKDATA)数据可视化大屏,欢迎您的使用!</span><span>· 感谢您的长期支持,漏刻有时(LOCKDATA)数据可视化大屏,欢迎您的使用!</span><span>· 感谢您的长期支持,漏刻有时(LOCKDATA)数据可视化大屏,欢迎您的使用!</span></div><div id="scroll_end"></div></div>
function ScrollImgLeft() {var speed = 50;//初始化速度 也就是字体的整体滚动速度var MyMar = null;//初始化一个变量为空 用来存放获取到的文本内容var scroll_begin = document.getElementById("scroll_begin");//获取滚动的开头idvar scroll_end = document.getElementById("scroll_end");//获取滚动的结束idvar scroll_div = document.getElementById("scroll_div");//获取整体的开头idscroll_end.innerHTML = scroll_begin.innerHTML;//滚动的是html内部的内容,原生知识!function Marquee() {if (scroll_end.offsetWidth - scroll_div.scrollLeft <= 0)scroll_div.scrollLeft -= scroll_begin.offsetWidth;elsescroll_div.scrollLeft++;}MyMar = setInterval(Marquee, speed);//给上面的方法设置时间 setIntervalscroll_div.onmouseover = function () {clearInterval(MyMar);}scroll_div.onmouseout = function () {MyMar = setInterval(Marquee, speed);}}ScrollImgLeft();
@漏刻有时