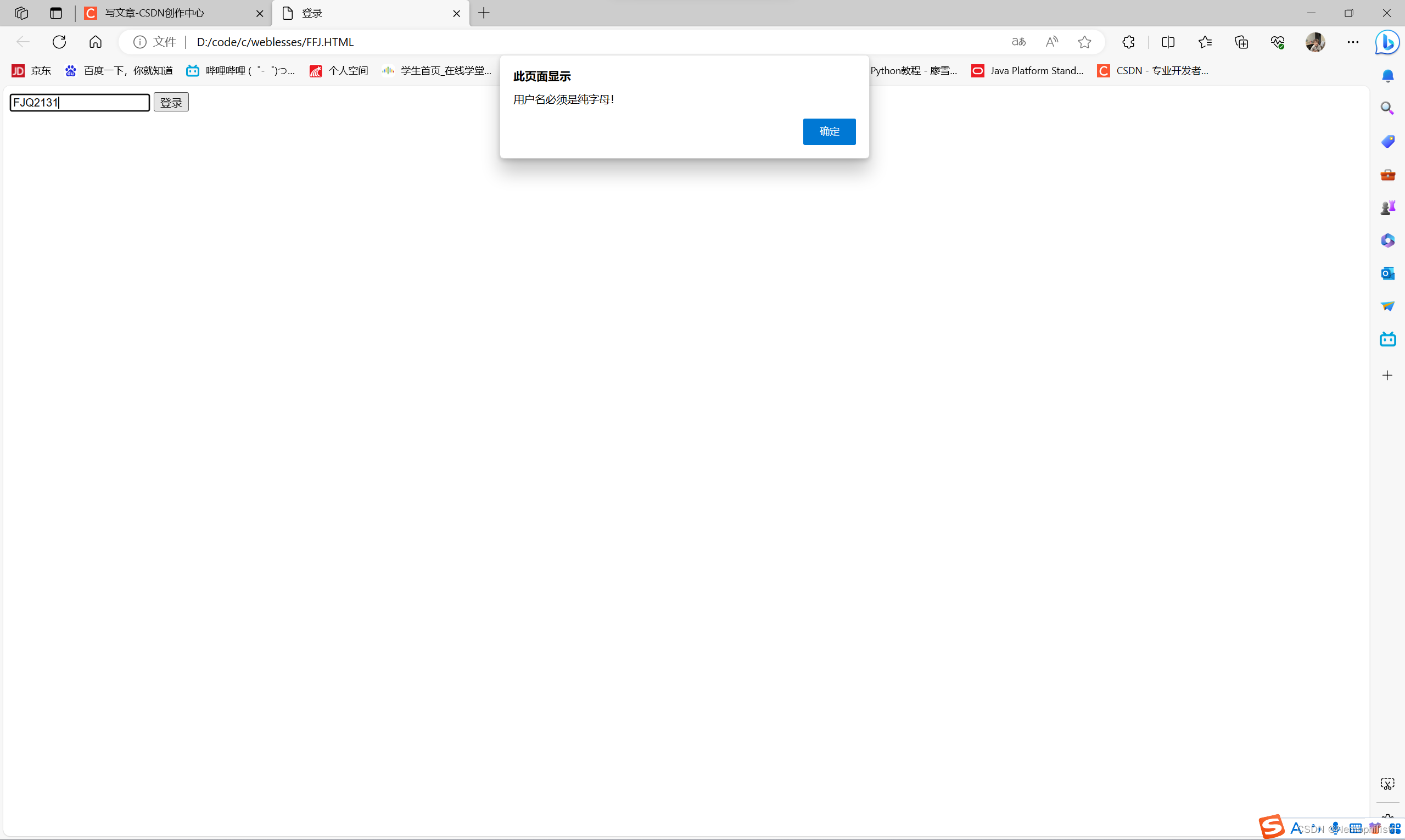
正则验证用户名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title>
</head>
<body>
<input type="text" name="username" placeholder="用户名" id="username" onchange="validateUsername()">
<input type="submit" value="登录"><script>function validateUsername() {var username = document.querySelector("#username").value;// 使用正则表达式验证用户名var reg = /^[a-zA-Z]+$/;if (!reg.test(username)) {alert("用户名必须是纯字母!");document.querySelector("#username").value = "";}}
</script>
</body>
</html>

跨域postmessage
配置好虚拟主机
对两个网站分别进行以下配置
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2023</title>
</head>
<!-- 头像上传 --><body><div><h1>www.fjq.com</h1></div>
</body>
<script>window.addEventListener('message', (event) => {if (event.origin === 'http://www.fjq.com') {const cookieData = event.data;//处理cookieDataconsole.log('Receive message from parent:', cookieData);window.parent.postMessage('child message', '*');}})
</script>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe</title>
</head>
<body><iframe id="myIframe" src="http://www.fjq.com/" frameborder="0"></iframe>
</body>
<script>window.onload = function() {document.cookie = 'sessionid=example'const cookieData = document.cookiewindow.frames[0].postMessage(cookieData, 'http://www.fjq.com/');}//添加一个监听事件处理子页面的返回消息window.addEventListener('message', (event) => {if(event.origin === 'http://www.fjq.com')console.log('Received message from child:', event.data);})
</script>
</html>