苹果原装的电容笔与国产的平替电容笔最大的区别在于,平替电容笔只有一个斜面压力感应,而苹果电容笔既有斜面压力感应,又有重力压力感应。但是,如果你不经常使用它来进行绘画的话,你也不必买选择这款苹果电容笔,你只要一支普通的电容笔就可以了。在这里,我很高兴和大家一起分享一些非常有性价比的电容笔!
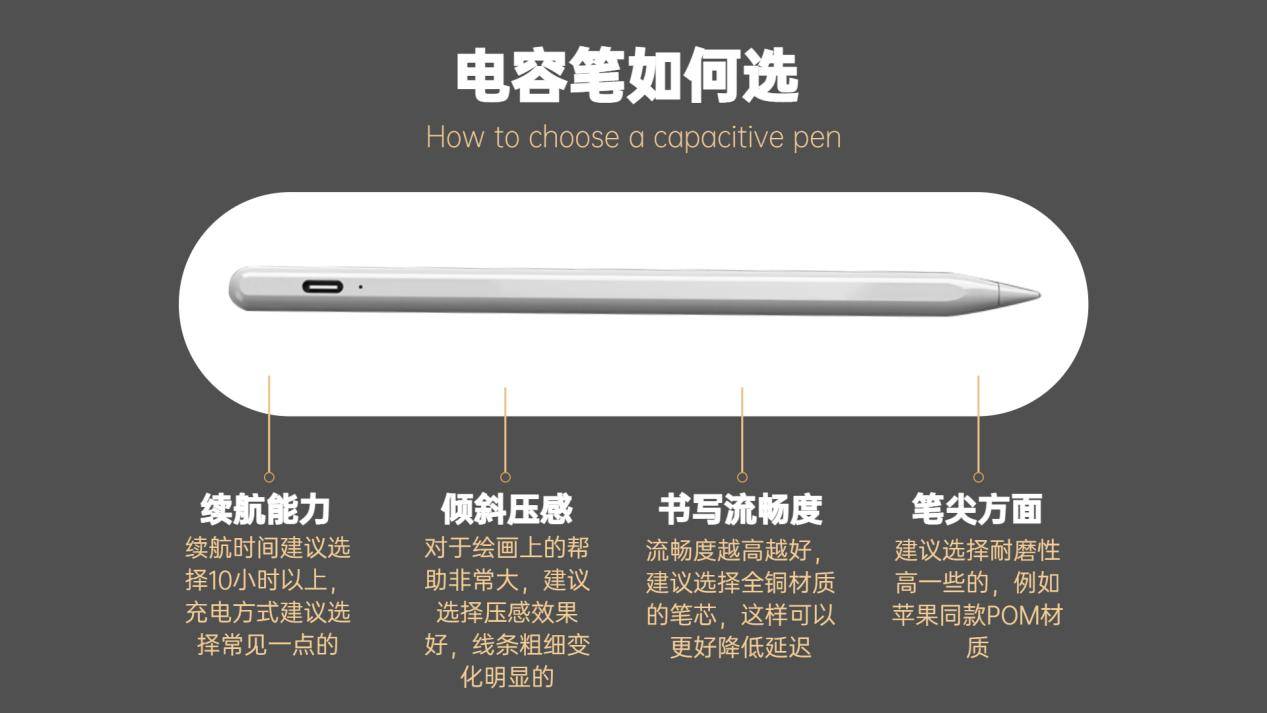
一、电容笔如何选

1、笔尖方面
对于电容笔的笔尖,相比大家比较特别关心的是笔尖的耐磨性,因为在使用电容笔在iPad平板上写字时候,笔尖是直接于iPad屏幕相接触到的,一旦经过长时间的使用后,笔尖的磨损是我们避免不了的,建议选择耐磨性比较好的笔尖材质,好比如:苹果同款pom材质。
2、书写流畅度
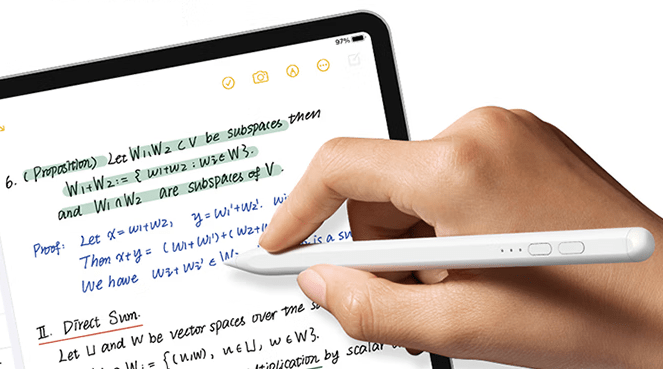
对于电容笔来讲,我觉得最重要的一点无非就是书写流畅度,我们需要重点关注。尤其是对于那些经常需要使用到电容笔进行无纸化学习方面上的书写记录,或者批注修改笔记的用户,书写流畅度当然是越高越好,可以更好提高生产力,建议选择延迟少的全铜材质笔芯。
二、电容笔推荐
1、西圣电容笔
充电方式:独立充电仓
推荐指数:☆☆☆☆☆

西圣pencil以高性价比为特色,在目前的数码圈上“C位出道”,被许多学生党以及上班族,不断圈粉。得益于使用了完全自主开发的高灵敏度、零延时的核心芯片,让我们在不使用蓝牙的情况下,也能享受到极佳的写字体验。非得选“最佳平替”,我觉得毫无疑问是西圣pencil!
在实际的使用体验上,西圣pencil还拥有高灵敏度的倾斜压感感应器,还有pom材质的笔尖,其的笔尖是与Apple pencil的材质相同,再加上超流畅的书写效果,极大地提高了电容笔的画画体验,可以满足不同的绘画类型,在满足无纸化的同时,最大限度地还原纸上绘画的效果。真正实现了最大程度还原苹果官方Pencil的使用体验。拥有全屏无死角的防误触功能,手掌可以随意搭在屏幕上。充电方式采用了独特的充电仓充电,在为电容笔充电的同时也提供了不错的收纳功能!
2、倍思电容笔
充电方式:type-c充电
推荐指数:☆☆☆☆

倍思电容笔的从外观来看跟Apple Pencil一代很像,最大的特点就是它没有像其他的电容笔那样用触碰开机方式开机,而是用按钮打开,这样使得我们在写字的时候,就可以避免误触到开关按钮而导致关机的情况发生,在续航方面上,ideo电容笔采用的是Type-C接口,支持磁吸iPad平板,但是并不能通过磁吸iPad的方式进行充电。
3、益博思电容笔
充电方式:type-c充电
推荐指数:☆☆☆☆

益博思这款电容笔采用的是一体式的设计,整体的握笔舒适度很不错,而且重量也比较有份量感。笔尖设计比较软,书写噪音比较小,书写也很顺畅,但是偶尔还是会出现延迟的问题。笔尖上搭载了倾斜角度感应器,可以通过改变倾斜角度来实现线条粗细变化,线条流畅。采用了相对比较常见的type-c充电方式,充而且满电量的续航时间在12个小时左右。
4、亿色电容笔
充电方式:type-c充电
推荐指数:☆☆☆

亿色电容笔这款电容笔的外观采用了类似钢琴烤瓷的材质,看上去十分具有质感,非常低调而且精美。单支重量为15.6克,我握在手上能感受到明显的份量感,但长时间在手上使用,笔身不会轻易沾汗渍。在续航能力方面上,这款电容笔的电池充满一次电量,可以提供长达10小时的续航时间。