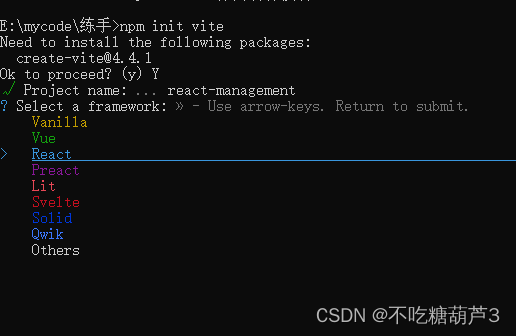
创建
npm init vite

小知识
"scripts": {"dev": "vite --host --port 3002 --open", //--host会在终端显示IP,--port 3002把显示端口改为3002,--open会在启动后打开链接"build": "tsc && vite build","lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0","preview": "vite preview"},
1.引入重置样式文件
npm i reset-css,并在main.tsx中引入重置样式文件,放在import App之前
import “reset-css”;。
2.引入scss
3. 路径别名的配置