
font-family中列出的是几乎适用于所有计算机的网络安全字体,如:Arial/Helvetica/Georgia/Times New Roman等。但是如果想要一些特别的字体,可以从外部网站中找到并下载,然后在代码中引入。网页自带的字体没有很多,有时候想使用我们自己的字体文件去修改网页字体效果,就可以使用这种方法。需要提前准备自己的字体文件。
以下是一些获取字体的网站:
- fontsquirrel.com
- fonts.com
- my fonts.com
首先需要在网站上挑选合适的字体并下载到本地,这里我选用了一种很火的免费字体:opensans,在fontsquirrel.com中找到并下载。
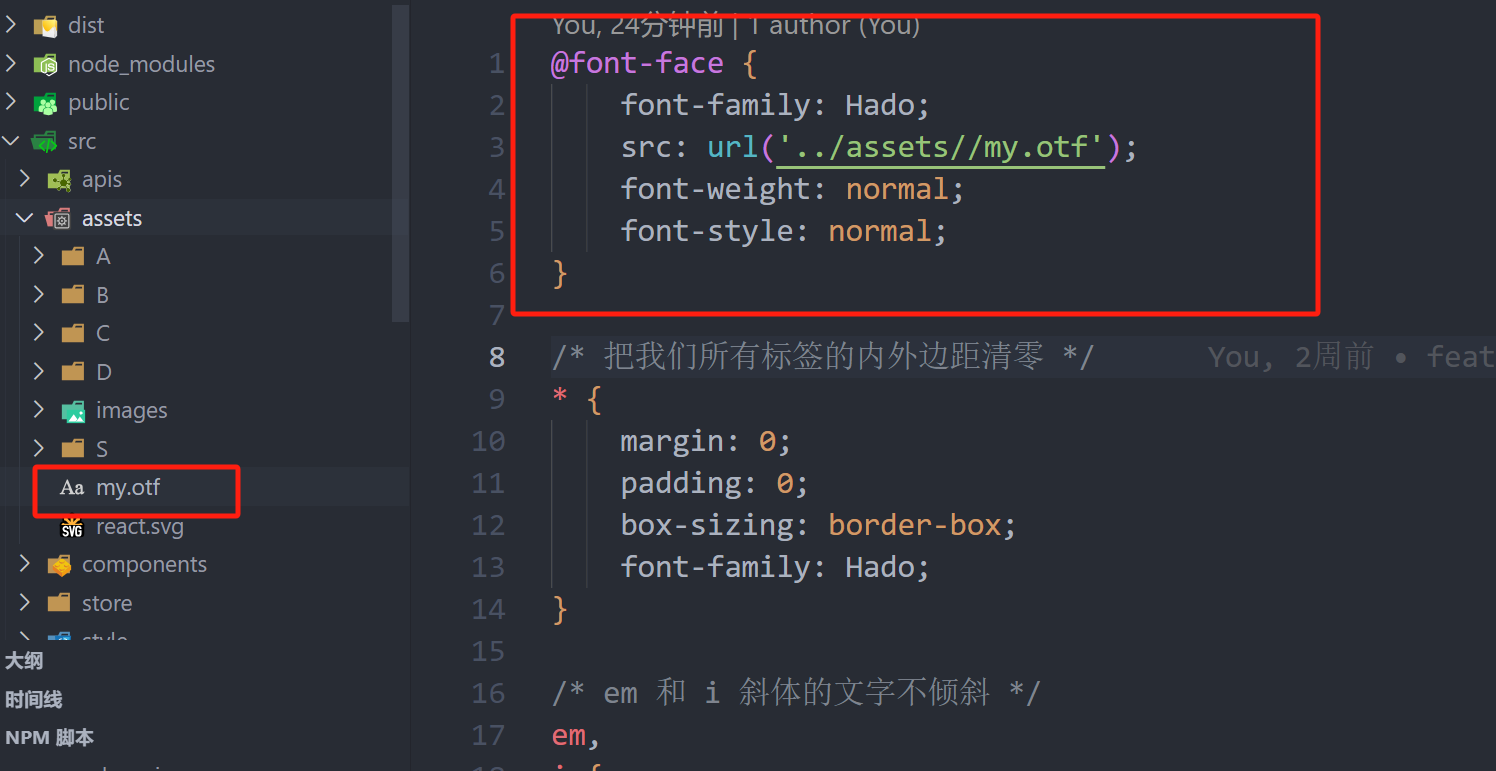
将下载好的otf或者WOFF和WOFF2格式的字体文件导入项目中,并打开附带的stylesheet.css,这里定义了注册字体文件的规则。将这个文件中的内容复制到项目css文件的顶部(放顶部是因为先注册才能使用字体)并将URL改成字体文件的相对路径。
@font-face {font-family: Hado;src: url('../assets//my.otf');font-weight: normal;font-style: normal;
}/* 把我们所有标签的内外边距清零 */
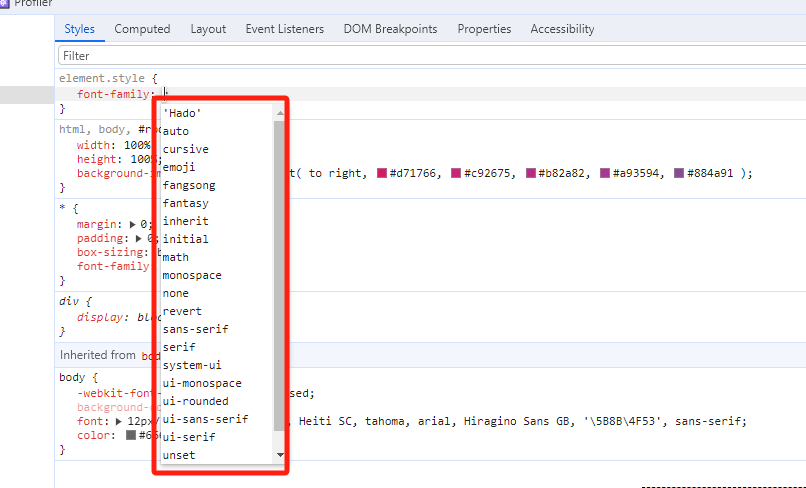
* {margin: 0;padding: 0;box-sizing: border-box;font-family: Hado;
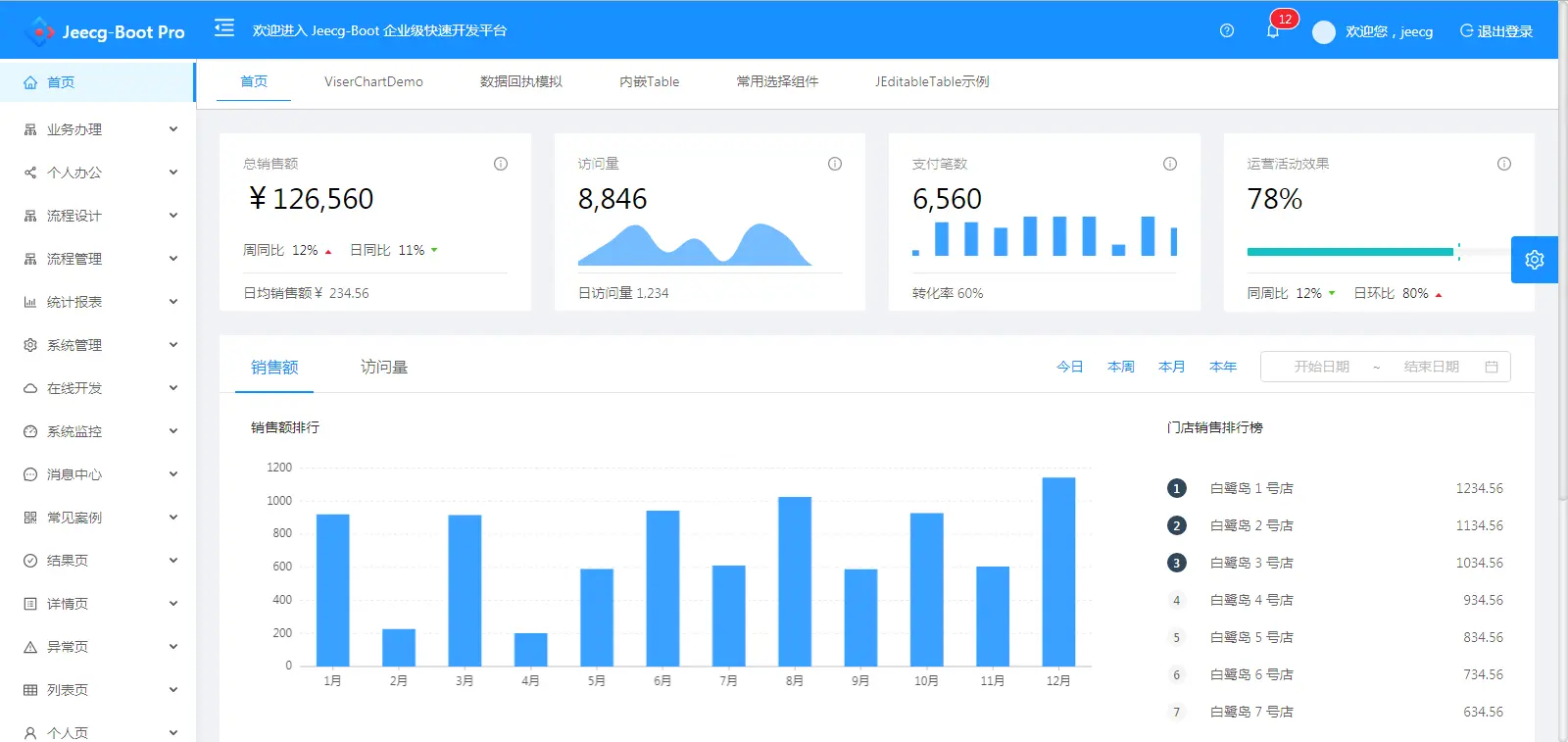
}然后将这个css文件引入到html页面中就可以了:这是引入后的效果