Virtual Box + Vagrant 快速搭建 Linux 虚拟开发环境
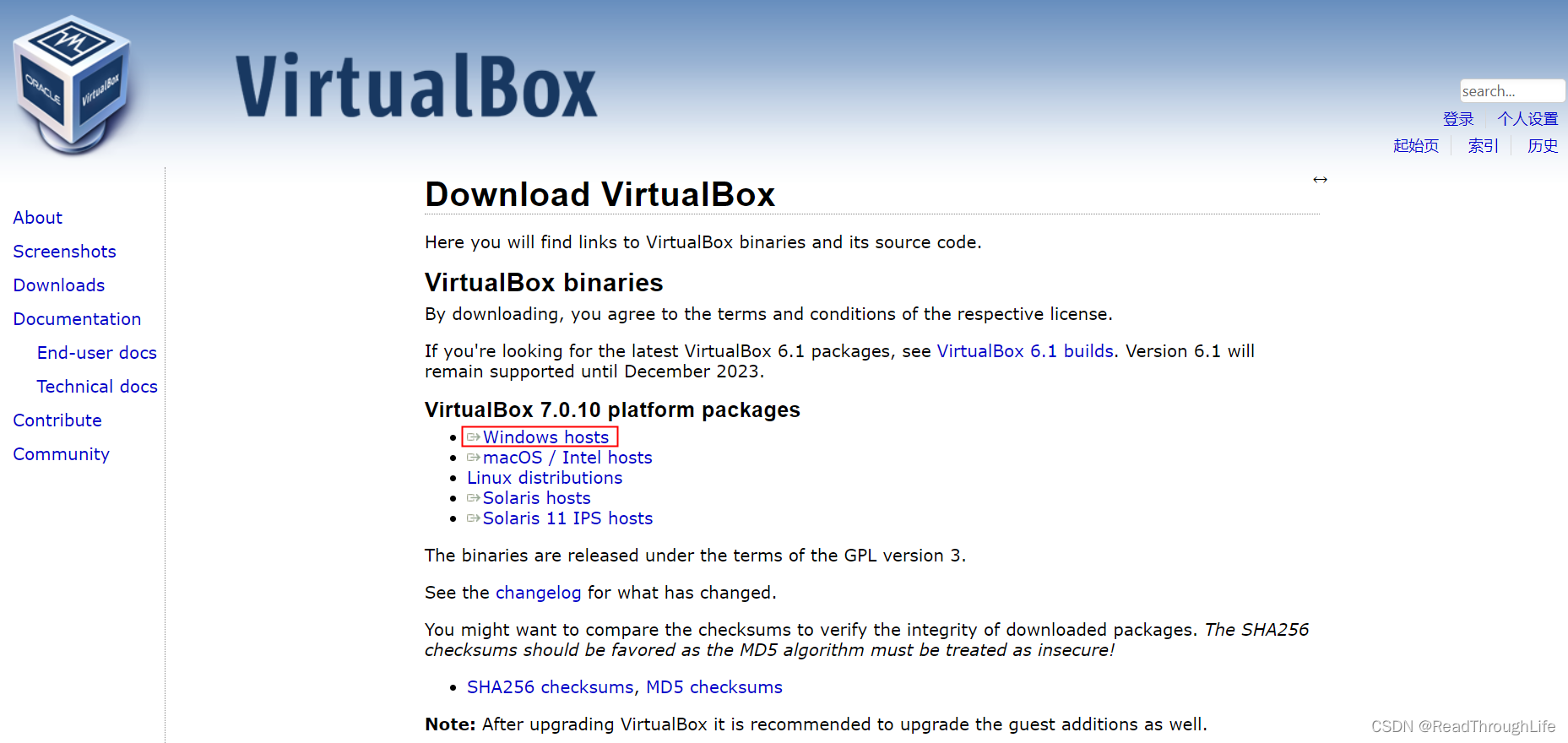
1、根据自己所使用的操作系统平台,选择下载对应的虚拟机客户端软件 Virtual Box 并进行安装,这里选择的是 Virtual Box 7.0.10 Windows hosts 平台安装包。

选择安装目录为其他盘,避免默认安装在 C 盘,造成 C 盘空间资源紧张。
2、下载并安装 Vagrant,同样尽量选择安装在其他盘路径,避免默认安装在 C 盘。

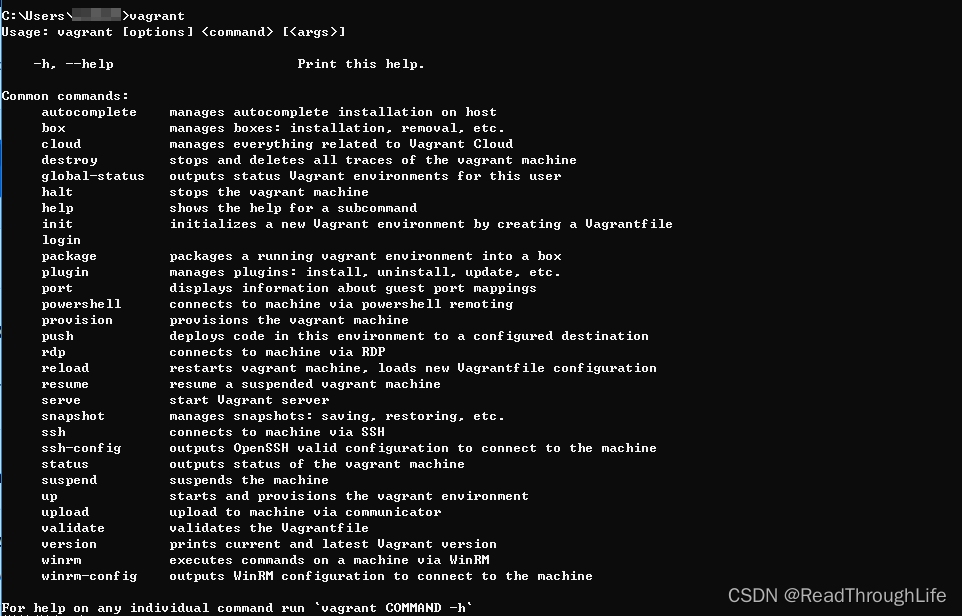
3、验证 Vagrant 安装是否完成:打开命令行窗口,输入命令 vagrant,出现如下命令提示,表示安装成功:

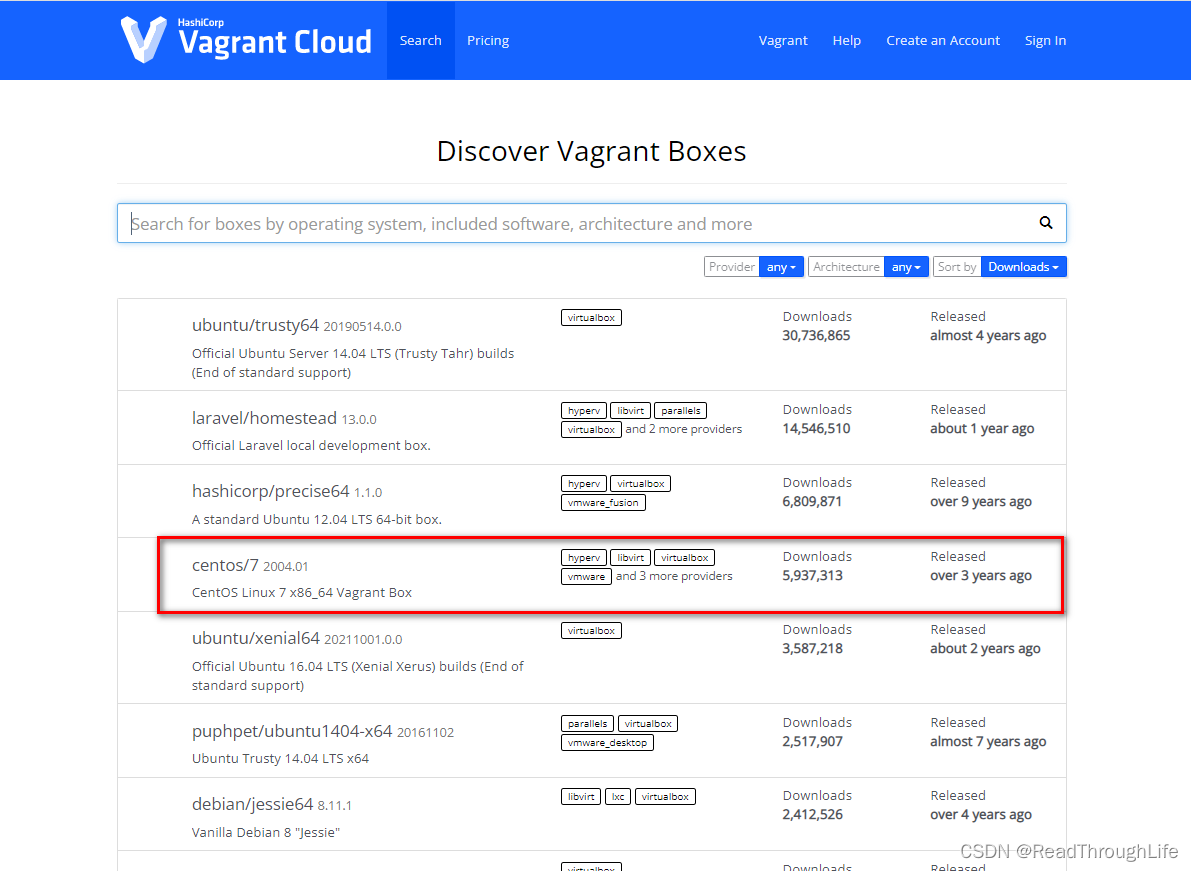
4、在 Vagrant 官方镜像仓库,选择需要安装的镜像,这里选择 centos/7

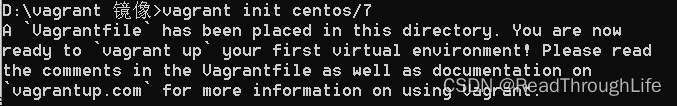
5、在 C 盘以外的磁盘,创建一个名为 “vagrant 镜像” 的文件夹。在 “vagrant 镜像” 文件夹路径下打开命令行窗口,输入以下命令,即可初始化一个 centos 7 系统:
vagrant init centos/7
初始化完成之后,可以看如以下提示,并生成一个 Vagrantfile 文件,如下所示:


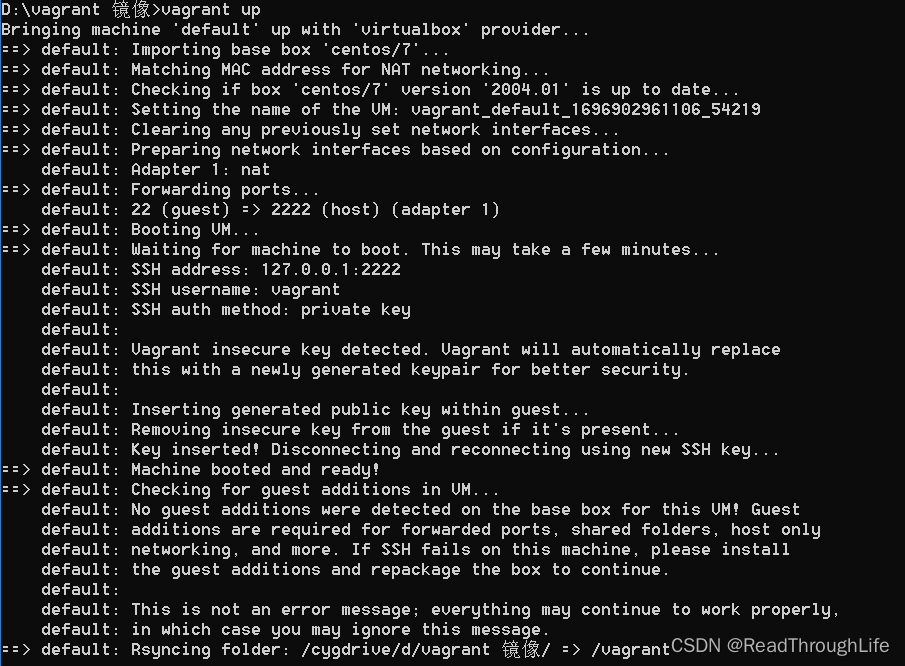
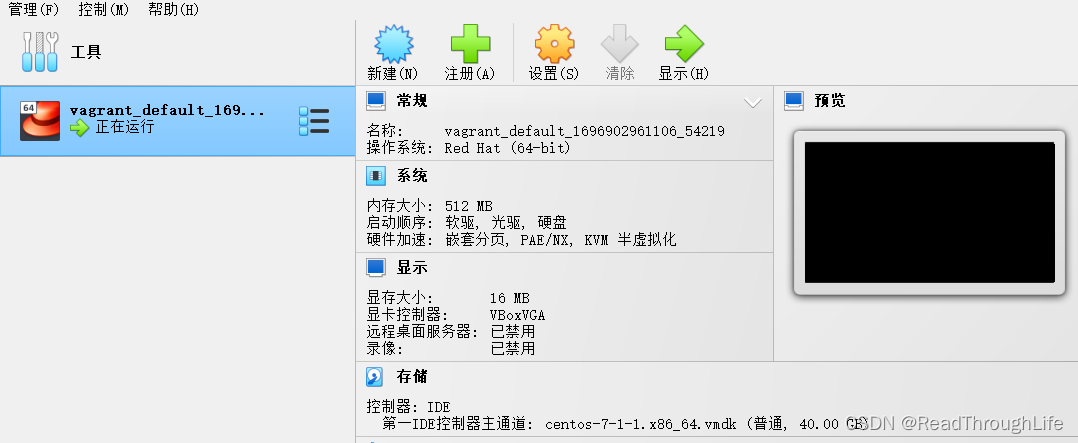
然后,在命令行输入以下命令,启动 centos7 系统,因为需要下载资源,所以该过程可能需要 3-5 min 时间:
vagrant up

启动完成之后,新开一个命令行窗口页面,输入以下命令,即可自动使用 vagrant 用户连接虚拟机客户端软件 Virtual Box
vagrant ssh


6、修改虚拟机的 ip 地址。由于默认虚拟机的 ip 地址不是固定的,开发时不方便,因此需要修改为固定的 ip 地址。
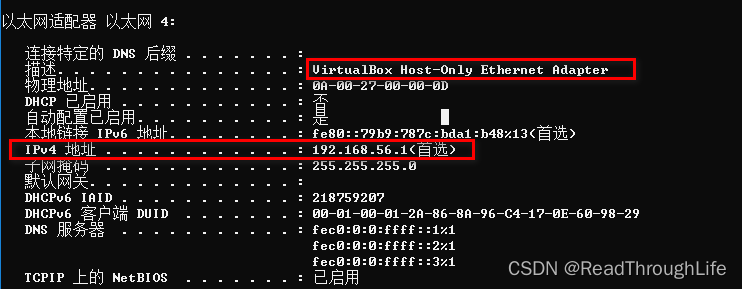
- 首先,在物理机命令行中输入命令
ipconfig /all查看 Virtual Box 的 Network,得到 ip 地址:

- 之后,修改 Vagrantfile 文件,配置 ip 地址的子网地址即可,例如这里配置 192.168.56.10:
config.vm.network "private_network", ip: "192.168.56.10"
- 然后,重新启动虚拟机:
vagrant reload
- 最后,连接虚拟机查看虚拟机的 ip 地址,并使用物理机和虚拟机互 ping,ping 通则表示成功:
vagrant ssh
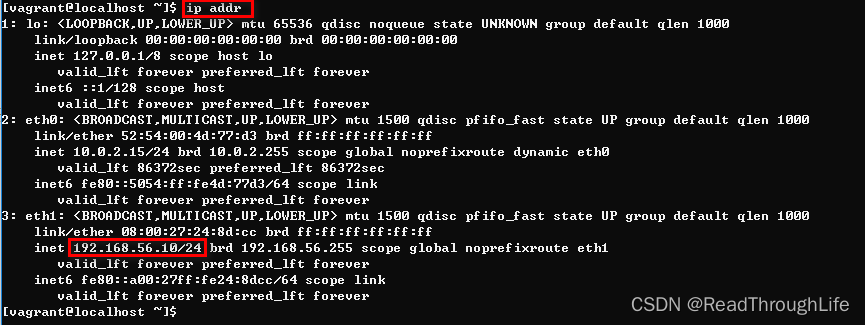
查看虚拟机的 ip 地址,输入以下命令:
ip addr

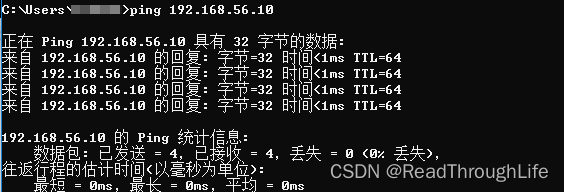
物理机 ping 虚拟机 ip 地址:
ping 192.168.56.10

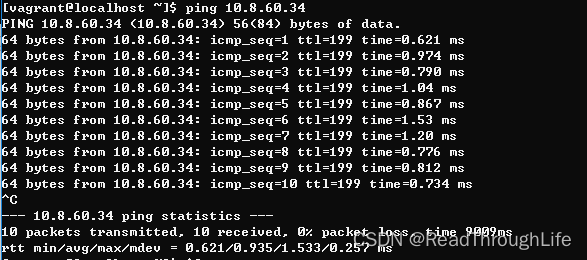
虚拟机 ping 物理机 ip 地址:
ping 10.8.60.34

至此,Virtual Box + Vagrant 快速搭建 Linux 虚拟开发环境就算完成了。