Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
本文描述了如何使用Qt Creator创建一个小的Qt应用程序 - 文本查找器,在上文中(点击这里回顾>>),主要介绍了如何创建一个文本查找器项目,本文将继续介绍如何开始设计用户界面,一定要持续关注哦~

点击获取Qt Widget组件下载(Q技术交流:166830288)
填补缺失的部分
首先设计用户界面,然后继续填充缺失的代码。最后,添加查找功能。
设计用户界面

1. 在Editor(编辑器)模式中,在Projects视图中双击textfinder.ui文件,来启动集成的Qt Designer。
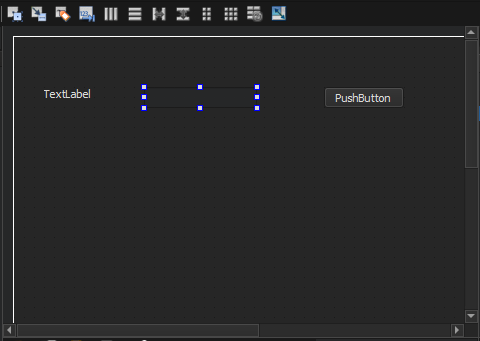
2. 将以下小部件拖到表单中:
- Label (QLabel)
- Line Edit (QLineEdit)
- Push Button (QPushButton)

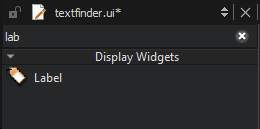
注意:要轻松定位小部件,请使用侧边栏顶部的搜索框。例如,要查找Label小部件,首先输入单词Label。

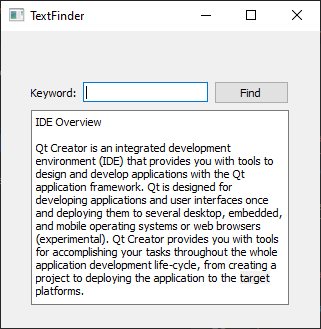
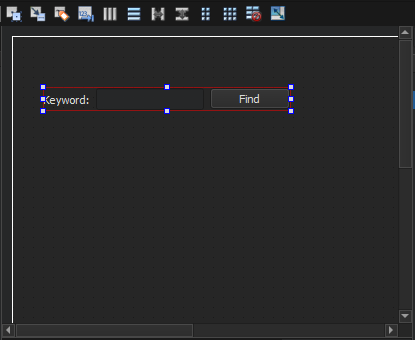
3. 双击Label小部件并输入文本Keyword。
4. 双击Push Button小部件并输入文本Find。
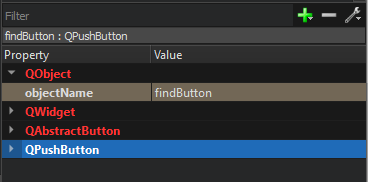
5. 在Properties视图中,将objectName更改为findButton。

6. 按Ctrl+A(或Cmd+A)选择小部件,并选择Lay out Horizontally(或在Linux/Windows上按Ctrl+H、在macOS上按Ctrl+Shift+H)来应用水平布局 (QHBoxLayout)。

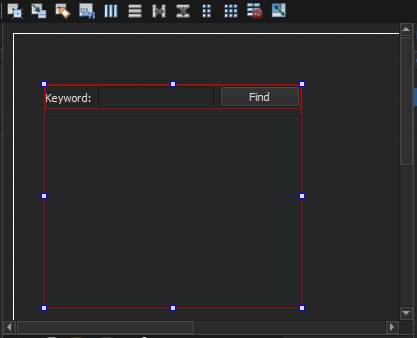
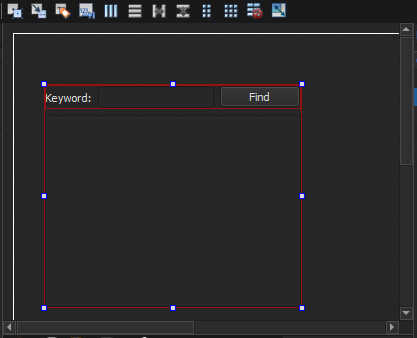
7. 将Text Edit小部件 (QTextEdit) 拖到表单中。
8. 选择屏幕区域,然后选择Lay out Vertically (或按Ctrl+L)应用垂直布局(QVBoxLayout)。

应用水平和垂直布局可确保应用程序UI可缩放到不同的屏幕尺寸。
9. 要在用户选择Find按钮时调用find函数,可以使用Qt信号和槽机制。当特定事件发生时发出信号,而插槽是响应特定信号而调用的函数。Qt小部件有预定义的信号和插槽,您可以直接从Qt Designer中使用。为find函数添加一个槽:
- 右键单击Find按钮打开上下文菜单。
- 选择Go to Slot > clicked(),然后选择OK。
这将在 header文件,textfinder.h和私有函数中添加一个私有槽on_findButton_clicked(),TextFinder::on_findButton_clicked()添加到源文件textfinder.cpp中。
10. 按Ctrl+S(或Cmd+S)保存更改。