js加密解混淆首先想到的是AST语法树,那么什么是AST呢,学习AST过程的一些笔记
1.AST是JS执行的第一步是读取 js 文件中的字符流,然后通过词法分析生成令牌流Tokens,之后再通过语法分析生成 AST(Abstract Syntax Tree),最后生成机器码执行,其实就是生生成了一个大的JSON 对象,JSON对象应该好理解
2.AST 语法树来做很多事情,比如代码优化、静态分析、代码生成等
我们来用node 去试一下做一个简单的ast测试
一.使用espriam解释器
npm install fs
npm install esprima
npm install estraverse
npm install escodegen
npm install iconv-lite下面说明一下这些库的含义
1. Esprima是一个用于解析和分析JavaScript代码的开源库。它将JavaScript代码解析为抽象语法树(Abstract Syntax Tree,AST),并提供了一组API来访问和操作该AST。
2.Estraverse是一个用于遍历和转换JavaScript抽象语法树(AST)的开源库。它是Esprima的一个插件,提供了一组API来遍历和操作Esprima生成的AST。
3.Escodegen是一个用于将JavaScript抽象语法树(AST)转换回JavaScript代码的开源库。它可以将经过修改的AST重新生成为可执行的JavaScript代码。
4.iconv-lite是一个用于字符编码转换的Node.js库。它提供了一种简单的方式来在不同的字符编码之间进行转换,包括常见的编码如UTF-8、UTF-16、ISO-8859-1等
5.fs 是node常用的文件处理的库

当我们使用Esprima库将JavaScript代码解析为AST时,AST的每个节点表示代码的不同部分。下面是给定AST的每个节点的解释:
-
Program(程序):表示整个JavaScript程序。它是AST的根节点。
- type: 'Program'
- body: 一个包含程序主体的数组。在这个例子中,它包含了两个节点。
- sourceType: 表示程序的类型,可以是'script'(脚本)或'module'(模块)。
-
VariableDeclaration(变量声明):表示变量声明语句。
- type: 'VariableDeclaration'
- declarations: 一个包含变量声明的数组。在这个例子中,它包含一个变量声明。
- kind: 表示变量声明的类型,可以是'var'、'let'或'const'。
-
FunctionDeclaration(函数声明):表示函数声明语句。
- type: 'FunctionDeclaration'
- id: 函数的标识符(名称)。
- params: 一个包含函数参数的数组。在这个例子中,它为空数组,表示函数没有参数。
- body: 函数的主体,表示函数的代码块。
- generator: 表示函数是否是一个生成器函数。
- expression: 表示函数是否是一个表达式函数。
- async: 表示函数是否是一个异步函数。
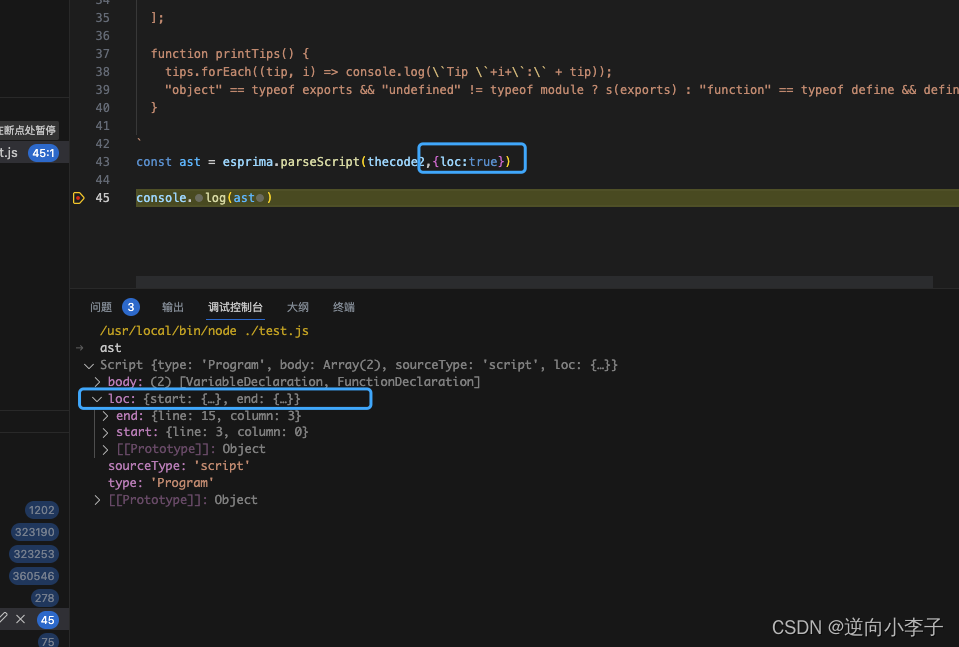
loc节点:
AST(抽象语法树)中,每个节点都可以包含一个名为"loc"的属性,用于表示该节点在源代码中的位置信息。"loc"属性是一个包含"start"和"end"属性的对象,这两个属性分别表示节点在源代码中的起始位置和结束位置。
"start"属性是一个包含"line"和"column"属性的对象,用于表示节点在源代码中的起始行号和列号。例如,"start.line"表示节点在源代码中的起始行号,"start.column"表示节点在源代码中的起始列号。
"end"属性也是一个包含"line"和"column"属性的对象,用于表示节点在源代码中的结束行号和列号。例如,"end.line"表示节点在源代码中的结束行号,"end.column"表示节点在源代码中的结束列号。
通过使用"loc"属性,我们可以确定每个节点在源代码中的具体位置,这在进行代码分析、错误定位和代码重构等任务时非常有用。
刚才我们的代码图里面是没有loc节点的,这不利于我们做逆向分析代码、代码还原,其实需要带上一个参数才能把它展示出来,我们把loc:ture 给带上,就可以了。

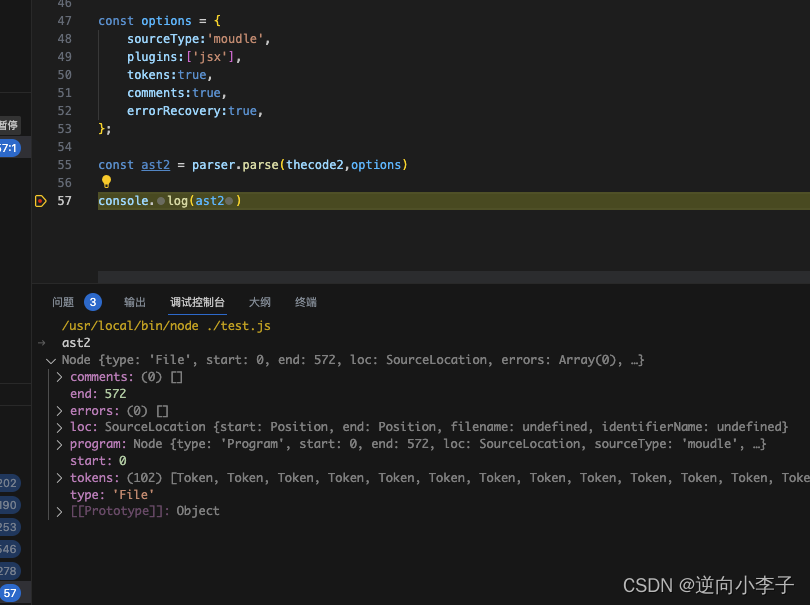
二. 用Babel解析器 做一下ast解析 对比,因为Esprima是一个轻量级别的解释器,Babel是一个功能强大的JavaScript编译器,它可以将新版本的JavaScript代码转换为向后兼容的版本


可以看到babel 有很多新节点
-
sourceType: 'module': 这个选项指定了代码的源类型,可以是"script"或"module"。 -
plugins: ['jsx']: 这个选项指定了要启用的插件。在这里,我们启用了名为"jsx"的插件,它允许解析和处理JSX语法。 -
tokens: true: 这个选项指定是否生成代码的标记(tokens)。标记是代码中的词法单元,如标识符、运算符、括号等。将其设置为true会生成一个标记数组,可以用于进一步分析代码的词法结构。 -
comments: true: 这个选项指定是否生成代码的注释。将其设置为true会生成一个注释数组,可以用于提取和分析代码中的注释信息。 -
errorRecovery: true: 这个选项指定是否启用错误恢复机制。将其设置为true会在解析代码时尽可能地恢复错误,以便生成部分AST。这对于处理包含错误的代码很有用。
这里有两个有用的节点,一个是comments 一个是errorRecovery 用来做分析和还原,对于理解源代码是十分有用的
AST 说明就到这里,后面写混淆代码还原的时候会用到