
类型断言的概念
有些时候开发者比TS本身更清楚当前的类型是什么,可以使用断言(as)让类型更加精确和具体。
类型断言(Type Assertion)表示可以用来手动指定一个值的类型。
类型断言语法:
值 as 类型或<类型>值
如果当我们的某一个值,它的类型还没有确定的时候,从而会影响使用,某个类型身上的属性方法,那么这个时候,我们就可以,将这个参数值的类型进行类型断言的判断,为其指定一个固定的类型。
类型断言的使用场景:
一. 将一个联合类型断言为其中一个类型
之前提到过,当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型中共有的属性或方法,而有时候,我们确实需要在还不确定类型的时候就访问其中一个类型特有的属性或方法,这时候就需要为其 断言指定一个固化的类型。
let getlength = function (x: string | number): number {if ((x as string).length) {return (<string>x).length}return x.toString().length
}
console.log(getlength("123"));//3
console.log(getlength(78456416));//8
在案例中,将 x 的类型通过值 as 类型和 <类型>值的方式 给断言为 String ,从而就可以访问使用 string 身上的属性方法了。
值得注意:
类型断言只能够
「欺骗」TypeScript 编译器,无法避免运行时的错误,反而滥用类型断言可能会导致运行时错误。
二 . 将任何一个类型断言为 any
在TypeScript 的类型系统运转良好,每个值的类型都应该是具体而精确判断的。
但是当我们引用一个在此类型上不存在的属性或方法时,就会报错
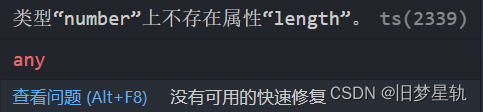
const foo: number = 1;
foo.length = 1;

在上面的例子中,数字类型的变量 foo 上是没有 length 属性的,故 TypeScript 给出了相应的错误提示 很显然,这种错误提示显然是非常有用的
但有的时候,我们非常确定这段代码不会出错,比如下面这个例子
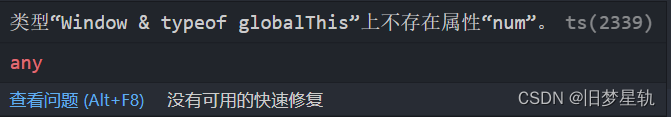
window.num= 1;
上面的例子中,我们需要将 window 上添加一个属性 num,但 TypeScript 编译时会报错,提示我们 window 上不存在 num属性。

此时我们可以使用 as any 临时将 window 断言为 any 类型
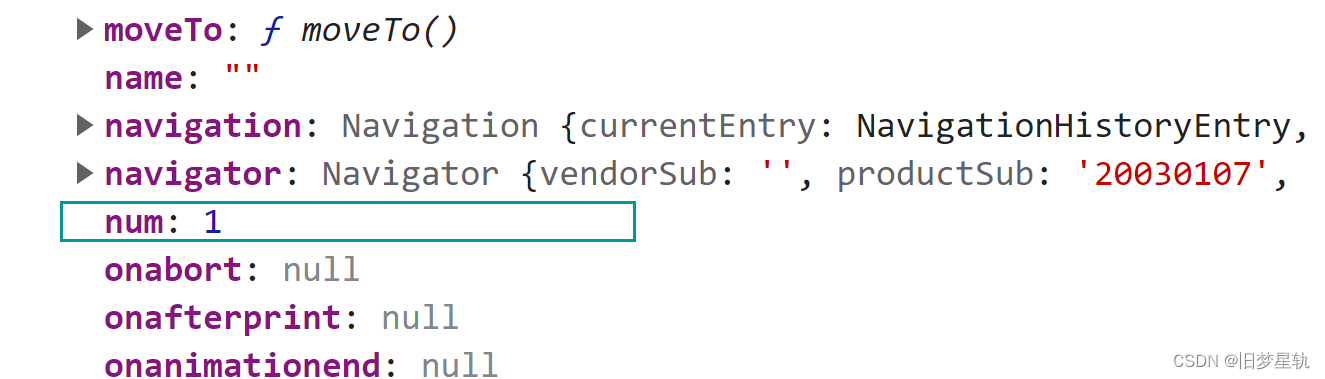
(window as any).num= 1;
(<any>window).num = 1;
成功给 window 身上追加一个属性。

在 any 类型的变量上,访问任何属性都是允许的。
需要注意的是,将一个变量断言为 any 可以说是解决 TypeScript 中类型问题的最后一个手段
警告注意:
这样处理的后果极有可能掩盖了真正的类型错误,所以如果不是非常确定,就不要使用
as any。
总之,一方面不能滥用 as any,另一方面也不要完全否定它的作用,我们需要在类型的严格性和开发的便利性之间掌握平衡(这也是 TypeScript 的设计理念之一),才能发挥出 TypeScript 最大的价值。
三.将 any 断言为一个具体的类型:
在日常的开发中,我们不可避免的需要处理 any 类型的变量,它们可能是由于第三方库未能定义好自己的类型,也有可能是历史遗留的或其他人编写的烂代码,还可能是受到 TypeScript 类型系统的限制而无法精确定义类型的场景。
let getCacheData = (key: any, data: any): any => {return key + data
}console.log(<number>getCacheData(5, 5)); //10
console.log(getCacheData("asd", "dfgdf") as string); //asddfgdf
上面案例中,如果函数体,是由别人写的项目代码,函数内出现了大量的 any 类型,非常友好类型的约束性,如果函数体内部过于复杂,我们就不需要太多去关注函数内部的逻辑,只需要对函数的返回值做类型断言约束,这样就方便了后续要用到该返回值数据地方,强化了类型约束。提高了代码的可维护性
本章节给大家介绍了,在TypeScript 中,当我们的数据类型不明的时候,我们又刚好需要使用,某个类型上的属性方法,这时候我们就可以通过 类型断言 给数据,手动指定一个类型,进而使用属性上的属性方法。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————