vmax和vmin
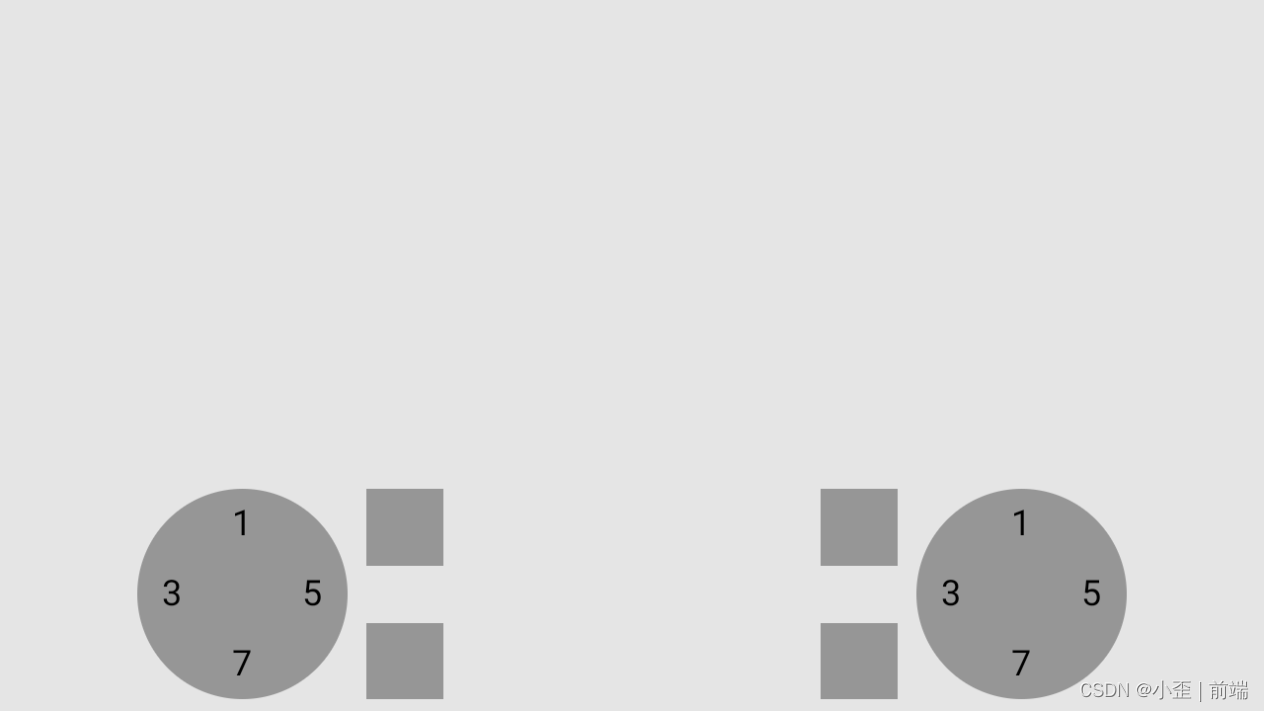
vmax 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
vmin 相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
当竖屏布局时750rpx是竖屏布局屏幕的宽度
vmin不管横竖屏的情况下,100vmin都是手机屏幕的宽度,所以rpx与vmin之间有一个换算的关系:
x rpx=( x * 100 / 750)vmin
75rpx转化为vmin就是 75 * 100/750=10vmin
所以我们将rpx转化成vmin就可以正常的进行横屏的开发
设计图以1920*1080尺寸设计,蓝湖尺寸查看宽设置为4800
适配示例
<style lang="scss" scoped>@function tovmin($rpx) {/* $rpx为需要转换的字号 */@return #{$rpx * 100 / 750}vmin;}.dom {/* 铺满整屏 */width: tovmin(4800);height: tovmin(750);}
</style>