最近,因为工作需要绘制一些逻辑图,我自己现在使用的是 PlantUML 或者 mermaid,相比之下前者更加强大。不过它的环境也麻烦一些,mermaid 在一些软件上已经内置了。但是 PlantUML 一般需要自己本地安装或者使用远程服务器(但是网络不是很方便,而且每次想要看都必须使用远程服务器,这点更加不方便了)。所以,在本地配置一个环境是很有必要的了。如果本地有 Java 的环境,那么可以下载 PlantUML 的 jar 包,不过我现在换了电脑,也不再使用 Java 了,所以我已经没有 Java 的环境了。所以我采用了 Docker 镜像的方式,因为我的电脑安装了 Docker Desktop。
拉取镜像并启动服务
Docker 镜像的方法最大的好处就是便捷了,基本上只需要一条命令就能启动一个服务了。
docker run -d -p 8080:8080 plantuml/plantuml-server:tomcat

因为我已经下载过了,所以直接就启动了。如果本地没有镜像,会先去 DockerHub 拉取,拉取速度取决于你的网络速度!

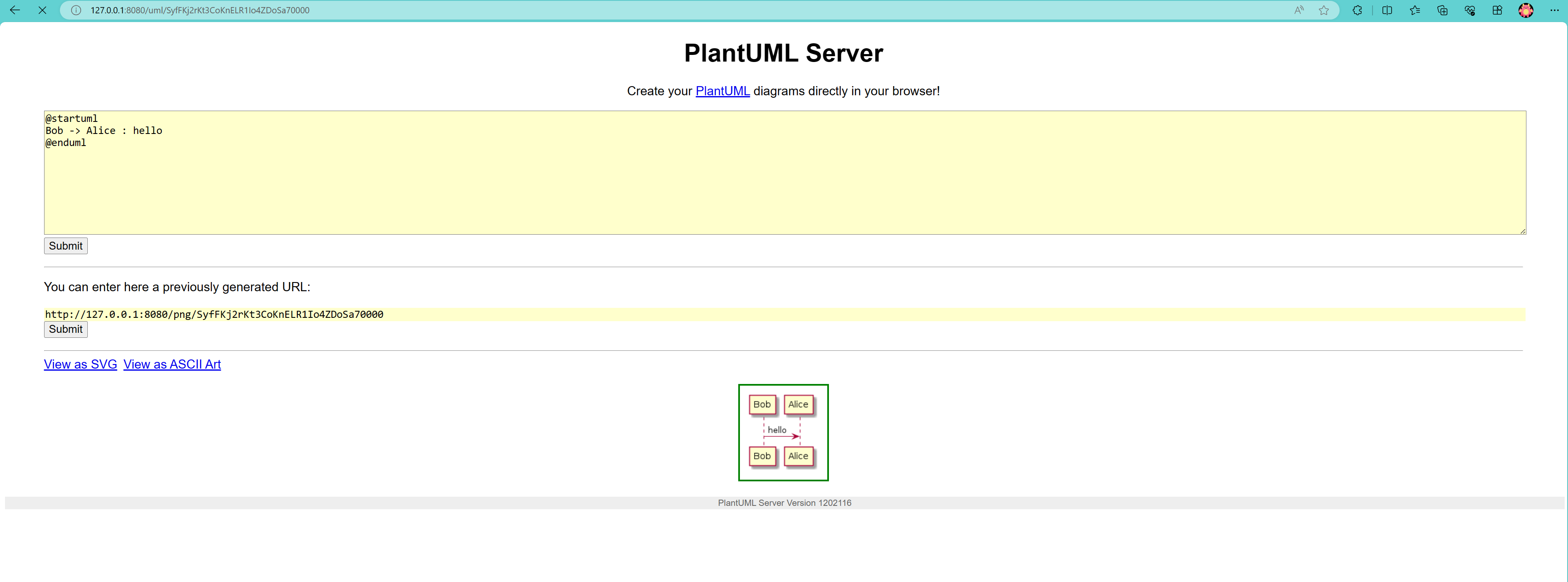
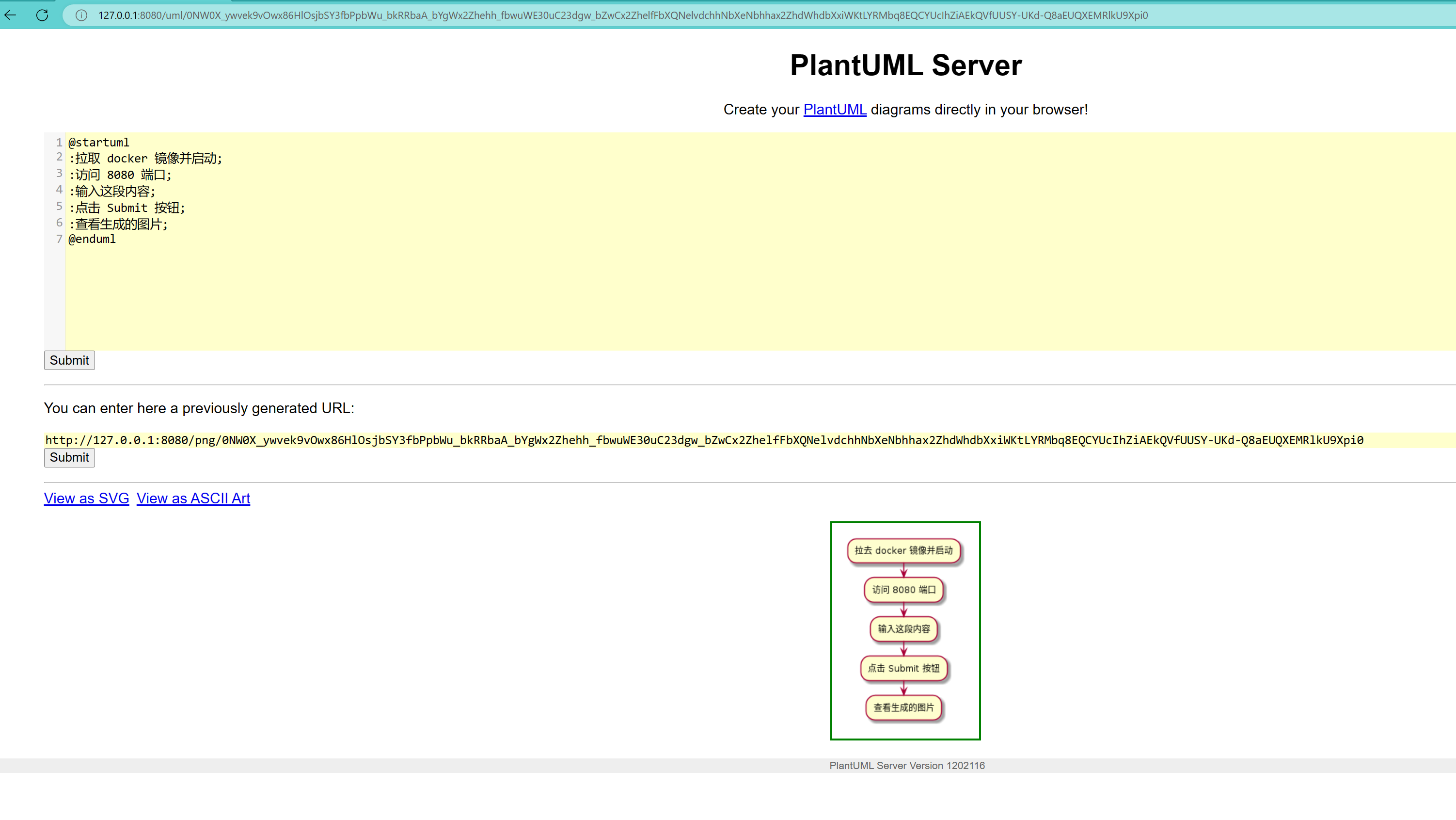
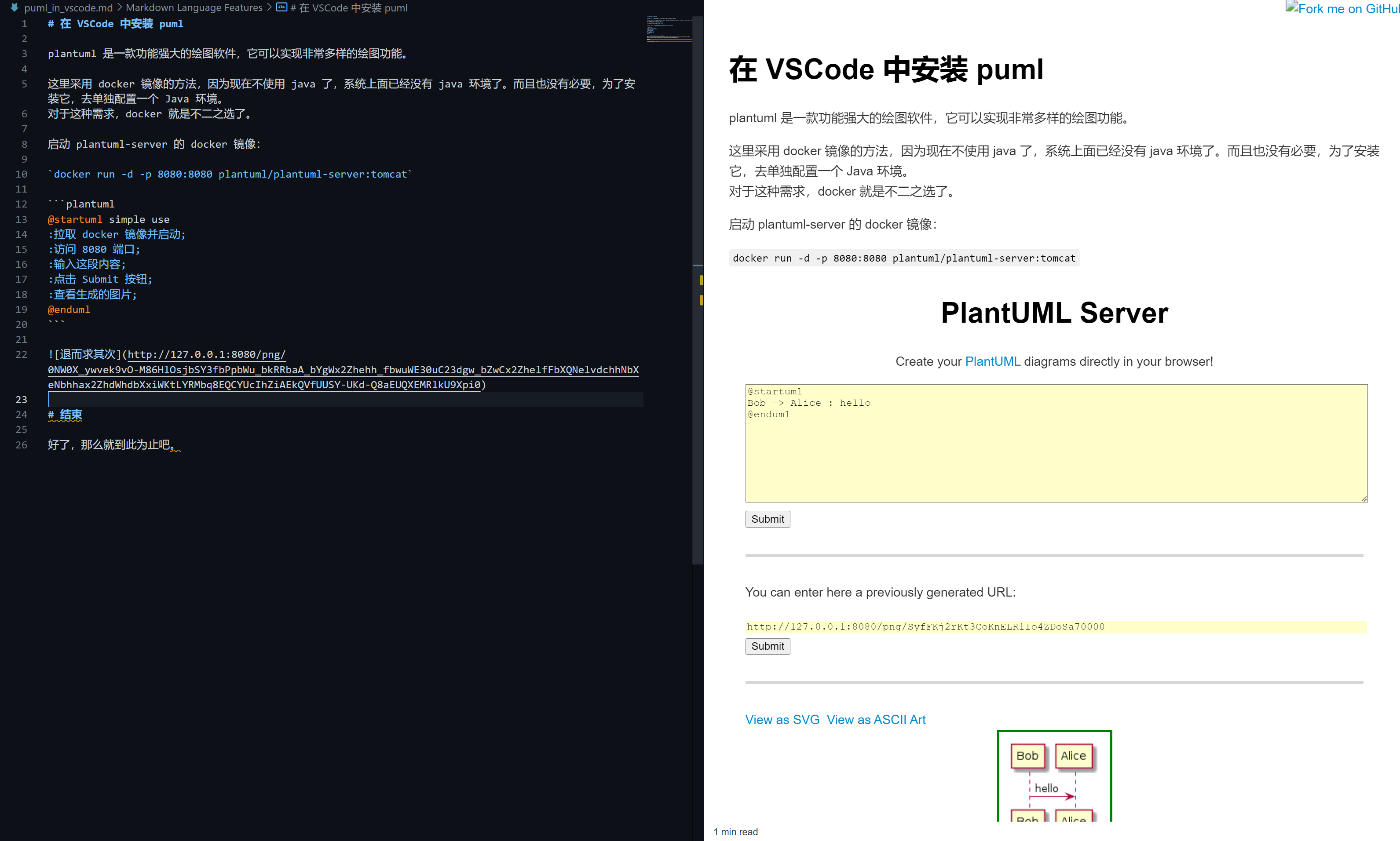
直接访问本机的 8080 端口,看见这个网页即表示服务启动成功了。如果遇到端口冲突的问题,在启动镜像的命令那里,换一个映射端口即可。

安装 PlantUML 插件
在 VSCode 中使用 PlantUML 需要使用它的插件,这就是 VSCode 的好处,基本上没有什么需求是一个插件解决不了的,哈哈。

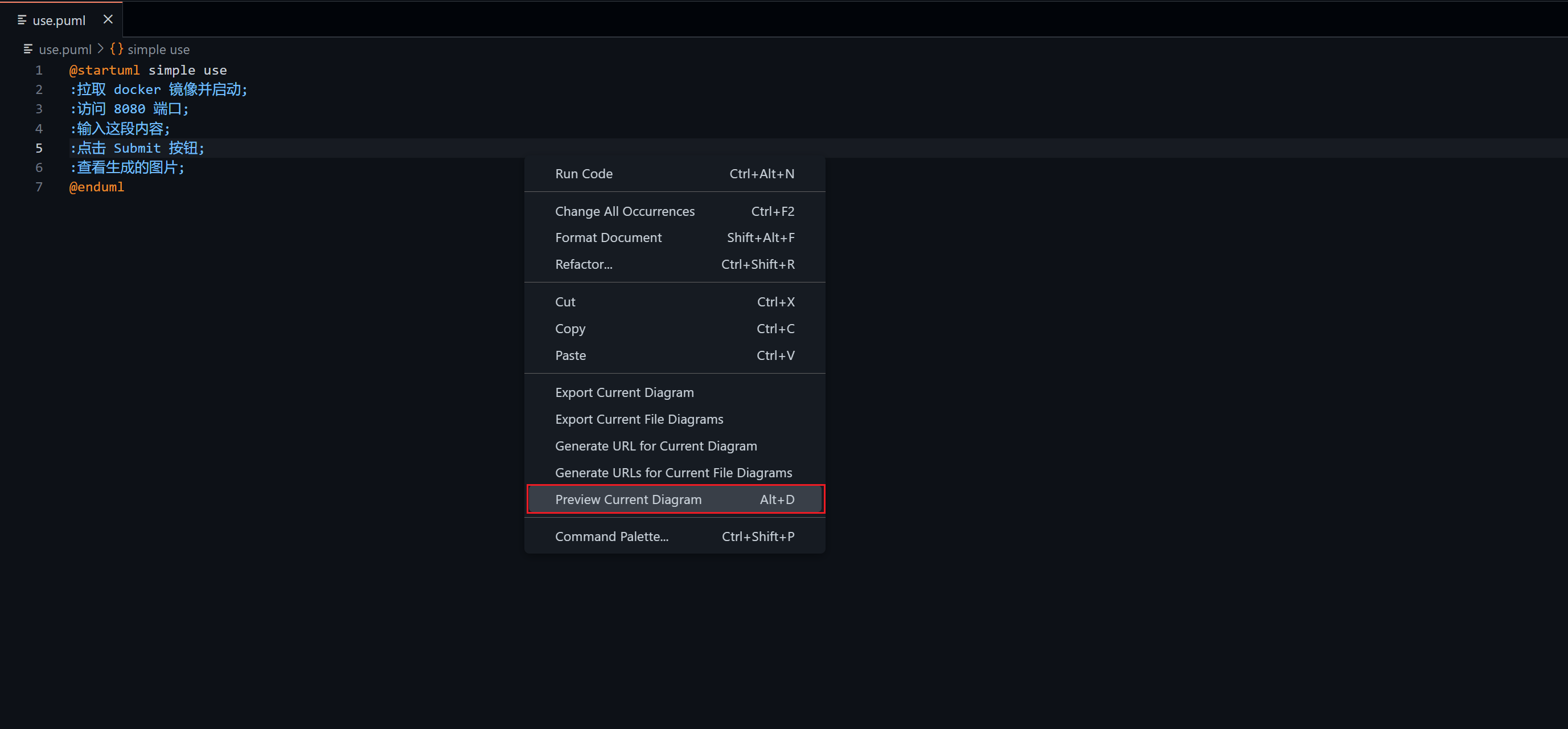
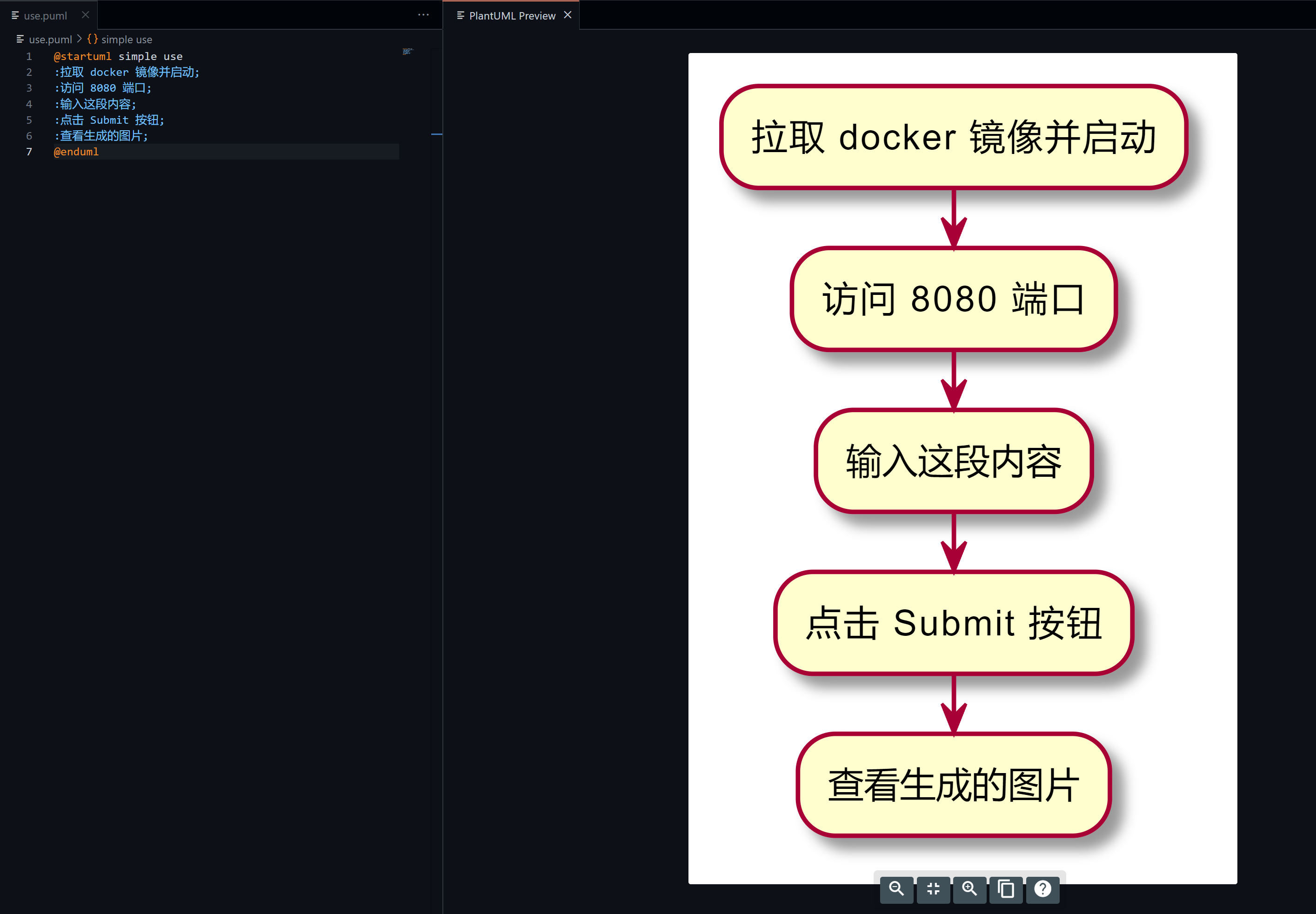
新建一个 .puml 后缀的文件,然后输入下面的内容。鼠标右键选择预览或者快捷键 Ctrl+D 即可查看。

但是其实,你什么也看不到,因为这个插件本身并不知道你的服务器在哪?插件本身是不提供渲染功能的,它只是一个更好使用 PlantUML 的工具。所以我们接下来要配置一下,让它直到怎么本地服务器的位置。它是支持使用 PlantUML 的远程服务来渲染的,不过那样不就是回到了开头了吗?所以在这里不考虑。

注意,虽然我们的 Docker 镜像是本地运行的,但是这里其实并不是本地的模式,算是远程的模式,交互走的是网络。

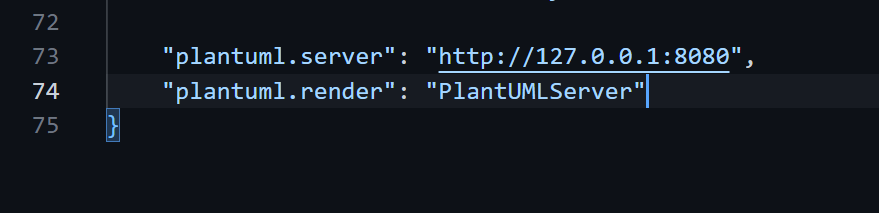
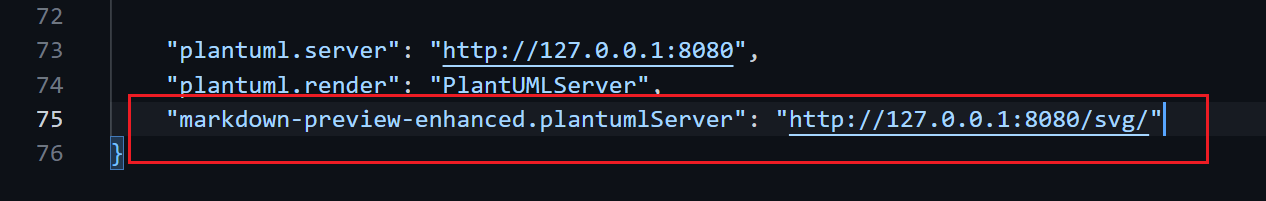
按照插件介绍说的,在 settings.json 中,增加下面两条配置即可:

注意:这里的 server 配置 URL,需要指定协议,直接启动就是 http,不然它会有一个警告。在预览左上角有一个红色的感叹号警告你。
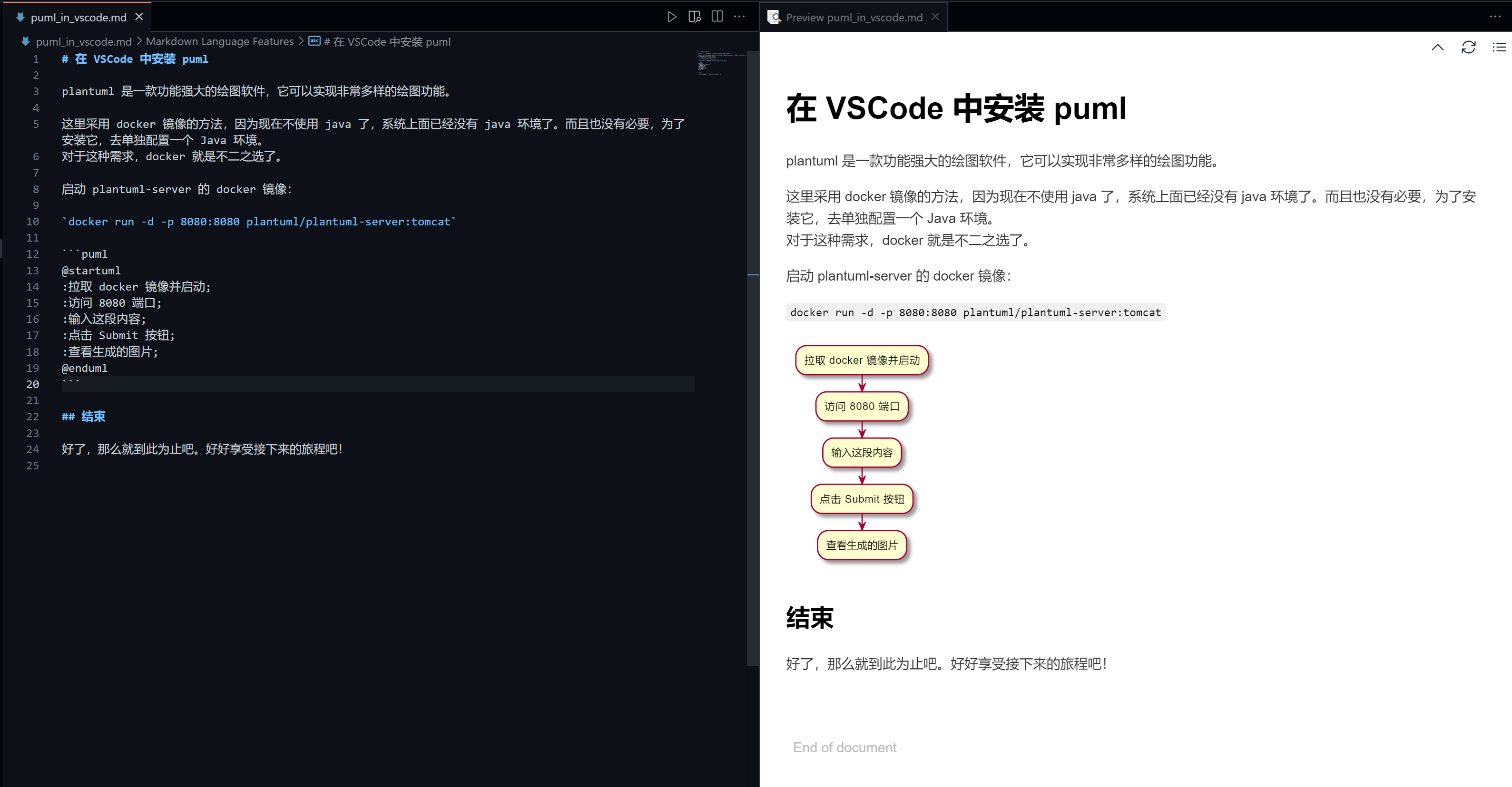
再次尝试预览图片:

好了,现在你就可以愉快的在 VSCode 中享受编辑和预览的方便快捷了。不过这还是不够,因为通常我们并不是单独的一张图片,而是一整个文档中嵌入图片,所以接下来尝试让它在 markdown 文件中预览。
安装 markdown 插件

这里我使用这个 markdown 插件,因为它是支持渲染 plantuml 的,并且它的下载量比较高,社区活跃,开源社区随大流总不会有错的。
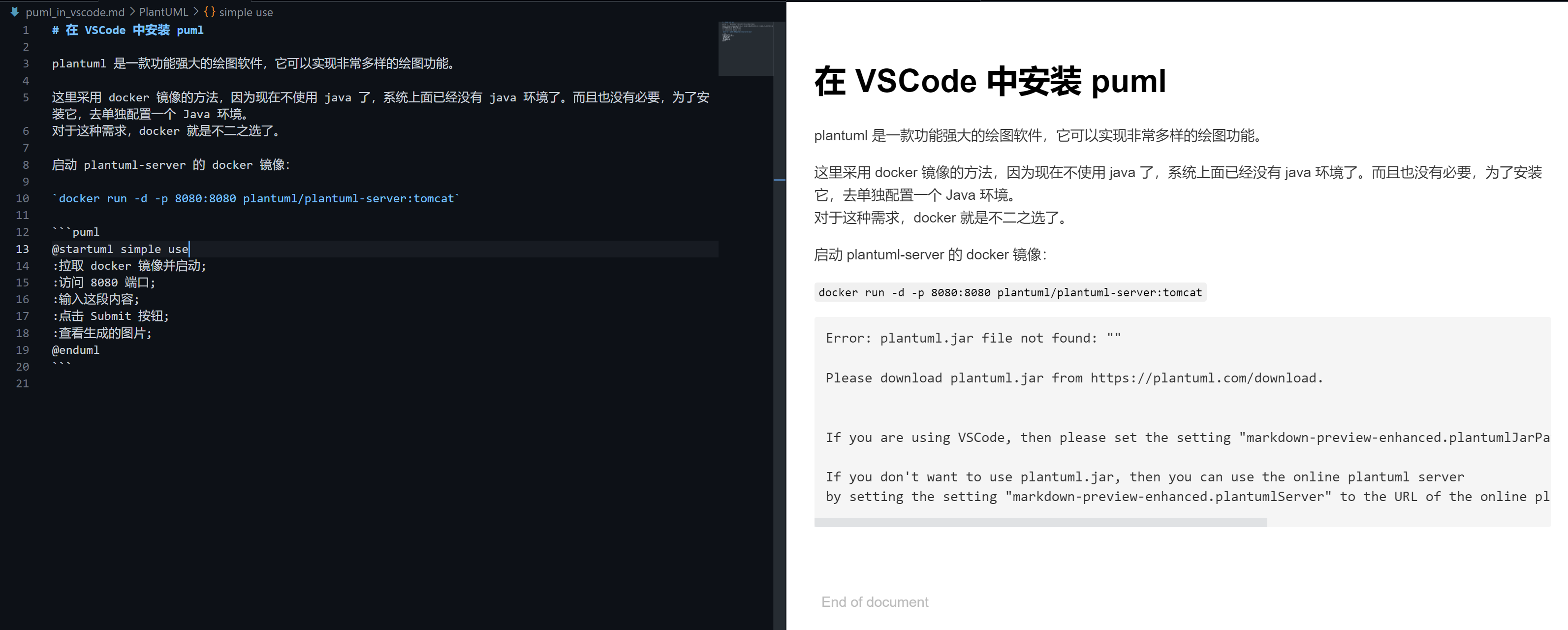
插件安装完成后,就可以使用了。先随便写一篇 markdown 文档,把刚才我们的图片绘制语句粘贴进去,然后点击预览。不过可惜呀,好事多磨,总是不能一次就成功,哈哈。不过,它做的还是蛮人性化的,至少给了错误提示,不至于让我们抓瞎。

按照它的错误提示,按部就班就可解决问题了,这里是需要我们配置服务器的地址。

注意:PlantUML 支持 png svg txt 这几种形式展示,不过这个插件似乎只支持 svg,其它两个测试它也是把结果当成 svg 来渲染,所以是不行的。
不过这个玩意似乎还是有问题,它居然把 plantuml 服务器的欢迎页给展示出来了,可是我要这个也没有用呀。

不过重启之后,它就正常了。看来以后修改了配置,VSCode 需要重启一下或者 Reload Window。

说明
最后这一步的过程有点曲折,刚开始把它那个页面整出来了,我不知道哪里出现了问题(我甚至安装了一个 Fiddler 准备看一看,不过我其实也不确定能看出来什么,哈哈。)。在网上看了几个问题,并且看了官方的 issue,有一个类似的,但是仔细看和我这里的问题也不一样。没想到重启之后就好了,可能配置没有更新吧。如果是本地安装 PlantUML 的方式,可能就会好一点。不过我还是更喜欢 Docker 的方式了,用得时候启动一个镜像即可,不必再去配置复杂的环境了。