26 你做的⻚⾯在哪些流览器测试过?这些浏览器的内核分别是什么?
- IE : trident 内核
- Firefox : gecko 内核
- Safari : webkit 内核
- Opera :以前是 presto 内核, Opera 现已改⽤Google - Chrome 的 Blink 内核
- Chrome:Blink (基于 webkit ,Google与Opera Software共同开发)
27 div+css的布局较table布局有什么优点?
- 改版的时候更⽅便 只要改 css ⽂件。
- ⻚⾯加载速度更快、结构化清晰、⻚⾯显示简洁。
- 表现与结构相分离。
- 易于优化( seo )搜索引擎更友好,排名更容易靠前。
28 a:img的alt与title有何异同?b:strong与em的异同?
- alt(alt text) :为不能显示图像、窗体或 applets 的⽤户代理( UA ), alt 属性⽤来指定替换⽂字。替换⽂字的语⾔由 lang 属性指定。(在IE浏览器下会在没有 title 时把 alt 当成 tool tip 显示)
- title(tool tip) :该属性为设置该属性的元素提供建议性的信息
- strong :粗体强调标签,强调,表示内容的重要性
- em :斜体强调标签,更强烈强调,表示内容的强调点
29 你能描述⼀下渐进增强和优雅降级之间的不同吗
- 渐进增强:针对低版本浏览器进⾏构建⻚⾯,保证最基本的功能,然后再针对⾼级浏览器进⾏效果、交互等改进和追加功能达到更好的⽤户体验。
- 优雅降级:⼀开始就构建完整的功能,然后再针对低版本浏览器进⾏兼容。
- 区别:优雅降级是从复杂的现状开始,并试图减少⽤户体验的供给,⽽渐进增强则是从⼀个⾮常基础的,能够起作⽤的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;⽽渐进增强则意味着朝前看,同时保证其根基处于安全地带
30 为什么利⽤多个域名来存储⽹站资源会更有效?
-
CDN 缓存更⽅便
-
突破浏览器并发限制
-
节约 cookie 带宽
-
节约主域名的连接数,优化⻚⾯响应速度
-
防⽌不必要的安全问题
31 简述⼀下src与href的区别
- src ⽤于替换当前元素,href⽤于在当前⽂档和引⽤资源之间确⽴联系。
- src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌⼊到⽂档中当前标签所
在位置;在请求 src 资源时会将其指向的资源下载并应⽤到⽂档内,例如 js 脚本,
img 图⽚和 frame 等元素- 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执⾏完毕,图⽚和框架等元素也如此,类似于将所指向资源嵌⼊当前标签内。这也是为什么将js脚本放在底部⽽不是头部
- href 是 Hypertext Reference 的缩写,指向⽹络资源所在位置,建⽴和当前元素(锚
点)或当前⽂档(链接)之间的链接,如果我们在⽂档中添加 - 那么浏览器会识别该⽂档为 css ⽂件,就会并⾏下载资源并且不会停⽌对当前⽂档的处理。这也是为什么建议使⽤ link ⽅式来加载 css ,⽽不是使⽤ @import ⽅式
32 知道的⽹⻚制作会⽤到的图⽚格式有哪些?
- png-8 、 png-24 、 jpeg 、 gif 、 svg
- 但是上⾯的那些都不是⾯试官想要的最后答案。⾯试官希望听到是Webp , Apng 。(是否有关注新技术,新鲜事物)
- Webp: WebP 格式,⾕歌(google)开发的⼀种旨在加快图⽚加载速度的图⽚格式。图⽚压缩体积⼤约只有 JPEG 的 2/3 ,并能节省⼤量的服务器带宽资源和数据空间。Facebook Ebay 等知名⽹站已经开始测试并使⽤ WebP 格式。* * 在质量相同的情况下,WebP格式图像的体积要⽐JPEG格式图像⼩ 40% 。
- Apng:全称是 “Animated Portable Network Graphics” , 是PNG的位图动画扩展,可以实现png格式的动态图⽚效果。04年诞⽣,但⼀直得不到各⼤浏览器⼚商的⽀持,直到⽇前得到 iOS safari 8 的⽀持,有望代替 GIF 成为下⼀代动态图标准
33 在css/js代码上线之后开发⼈员经常会优化性能,从⽤户刷新⽹⻚开始,⼀次js请求⼀般情况下有哪些地⽅会有缓存处理?
dns 缓存, cdn 缓存,浏览器缓存,服务器缓存
33 ⼀个⻚⾯上有⼤量的图⽚(⼤型电商⽹站),加载很慢,你有哪些⽅法优化这些图⽚的加载,给⽤户更好的体验。
- 图⽚懒加载,在⻚⾯上的未可视区域可以添加⼀个滚动事件,判断图⽚位置与浏览器顶端的距离与⻚⾯的距离,如果前者⼩于后者,优先加载。
- 如果为幻灯⽚、相册等,可以使⽤图⽚预加载技术,将当前展示图⽚的前⼀张和后⼀张优先下载。
- 如果图⽚为css图⽚,可以使⽤ CSSsprite , SVGsprite , Iconfont 、 Base64 等技术。
- 如果图⽚过⼤,可以使⽤特殊编码的图⽚,加载时会先加载⼀张压缩的特别厉害的缩略图,以提⾼⽤户体验。
- 如果图⽚展示区域⼩于图⽚的真实⼤⼩,则因在服务器端根据业务需要先⾏进⾏图⽚压缩,图⽚压缩后⼤⼩与展示⼀致。
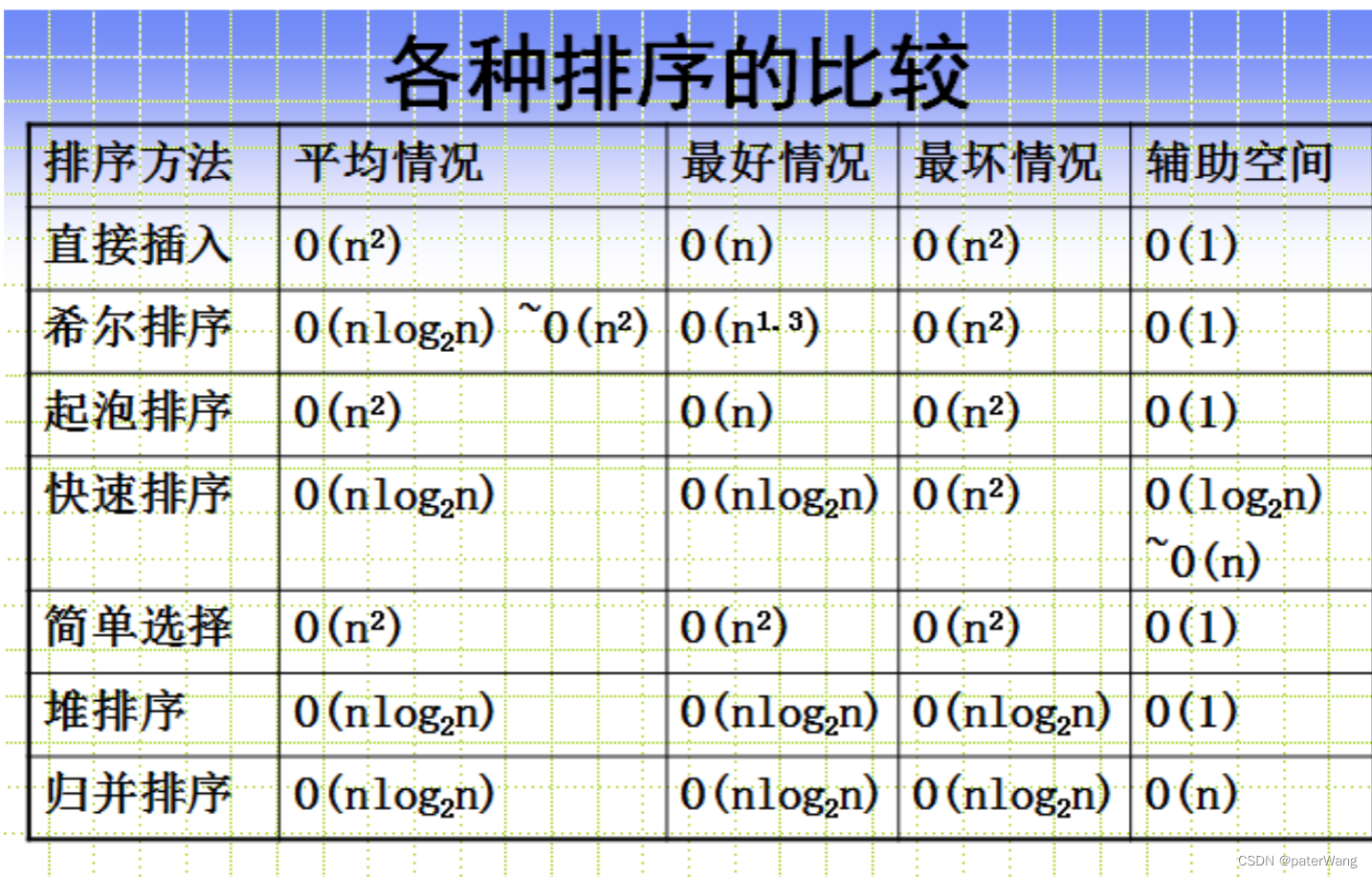
34 常⻅排序算法的时间复杂度,空间复杂度

35 web开发中会话跟踪的⽅法有哪些
- cookie
- session
- url 重写
- 隐藏 input
- ip 地址







![[桌面运维]PC常用的视频接口,显示器VGA、DVI、HDMI、DP、USB-C接口的认识和应用](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)