之前在这个问题踩坑2次,遂记录一下。
问题是:工程里找不到自己包名的R,手动导入显示红色,Run起来倒是没问题
尝试过Clean,Rebuild,清缓存,重启,都没用。
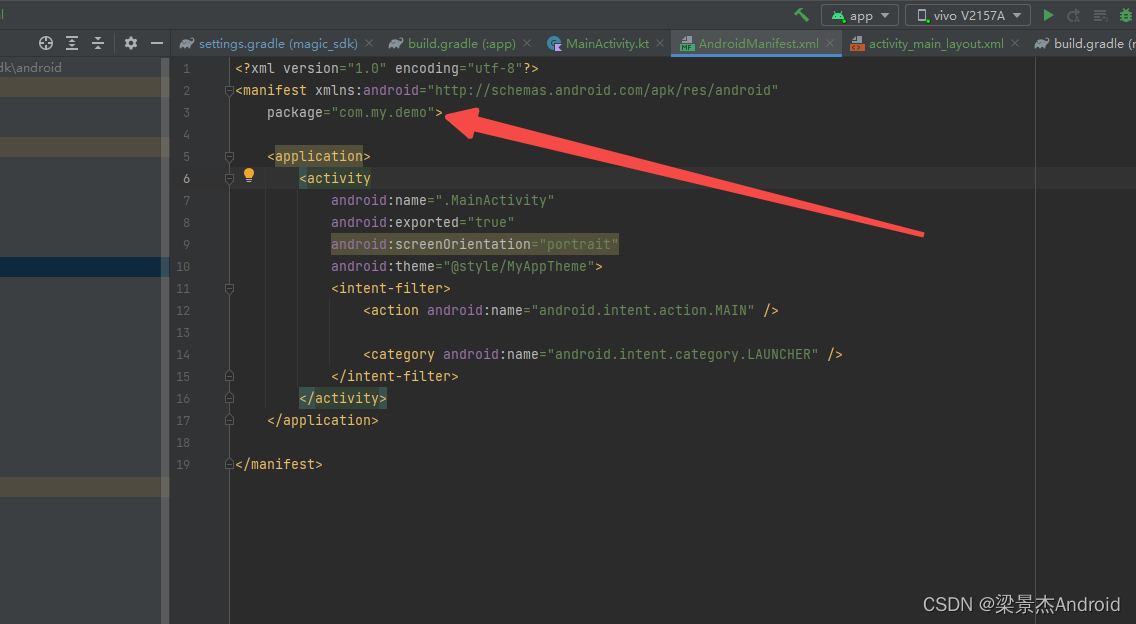
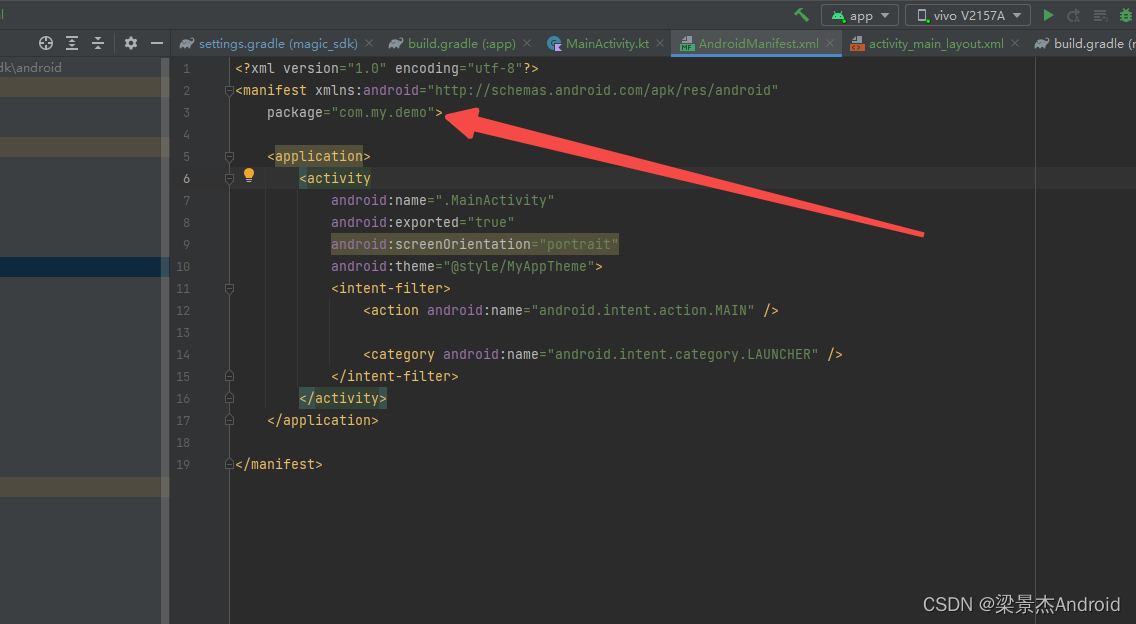
最终发现是没有在 AndroidManifest.xml指定包名:

指定一下:package即可
之前在这个问题踩坑2次,遂记录一下。
问题是:工程里找不到自己包名的R,手动导入显示红色,Run起来倒是没问题
尝试过Clean,Rebuild,清缓存,重启,都没用。
最终发现是没有在 AndroidManifest.xml指定包名:

指定一下:package即可
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/14630.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!