目录
Vue路由
Vue Router
使用流程:
Vue路由
- 前端路由:由URL中的hash(#号)于组件之间的对应关系
Vue Router
- 介绍:Vue Router是Vue官方路由
- 组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成<a>超链接
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
使用流程:
- 安装Router(我在创建Vue项目时已经选择了)
- 定义路由:(定义路由表)
- 定义位置在Router文件夹下的index.js文件夹中
- 这是其初始化内容
-
import Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' Vue.use(VueRouter)const routes = [// 两种设置方式// 设置方式一{path: '/',name: 'home',component: HomeView},//设置方式二{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')} ]const router = new VueRouter({routes })export default router
根据自己的需要达到的效果,自行进行配置
具体代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)const routes = [// 两种设置方式// 设置方式一{path: '/emp',name: 'emp',component: ()=>import('../views/tlias/EmpView.vue')},//设置方式二{path: '/dept',name: 'dept',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: ()=>import('../views/tlias/DeptView.vue')},{// 设置初始链接的跳转页面path: '/',name:'start',component:()=>import('../views/tlias/StartView.vue')// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.}
]const router = new VueRouter({routes
})export default router
在Router中设置完路由表后,每个url请求都有自己对应的视图进行跳转展示,具体如下:

与路由表中对应
然后通过<router-link>请求链接组件,点击实现跳转
关键代码如下:
最后需要在根组件App.vue文件中引用 <router-view ></router-view>动态视图组件,用来渲染展示与路由路径对应的组件
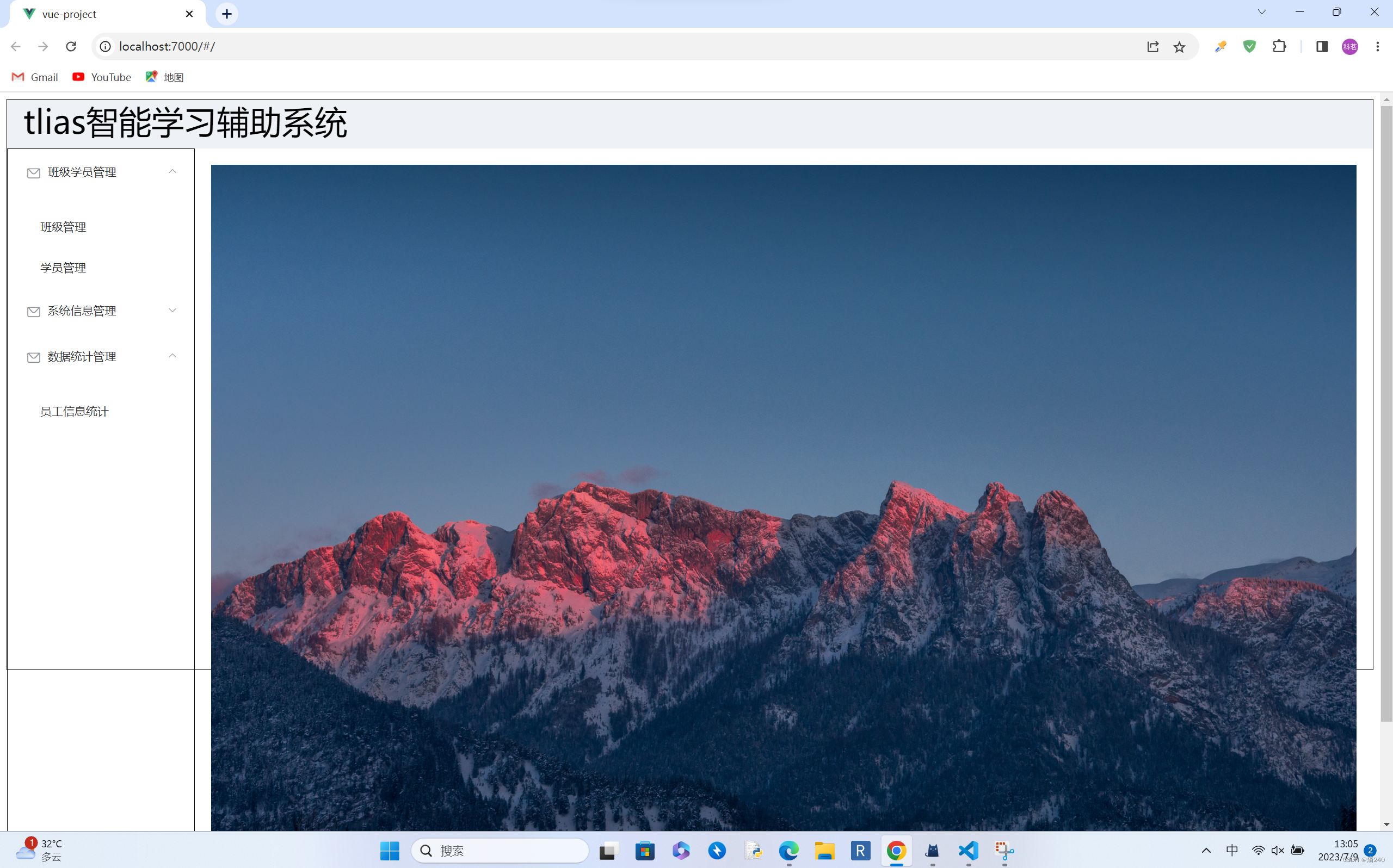
最后的运行效果如下:(注意不同页面对应的url地址)
默认页面

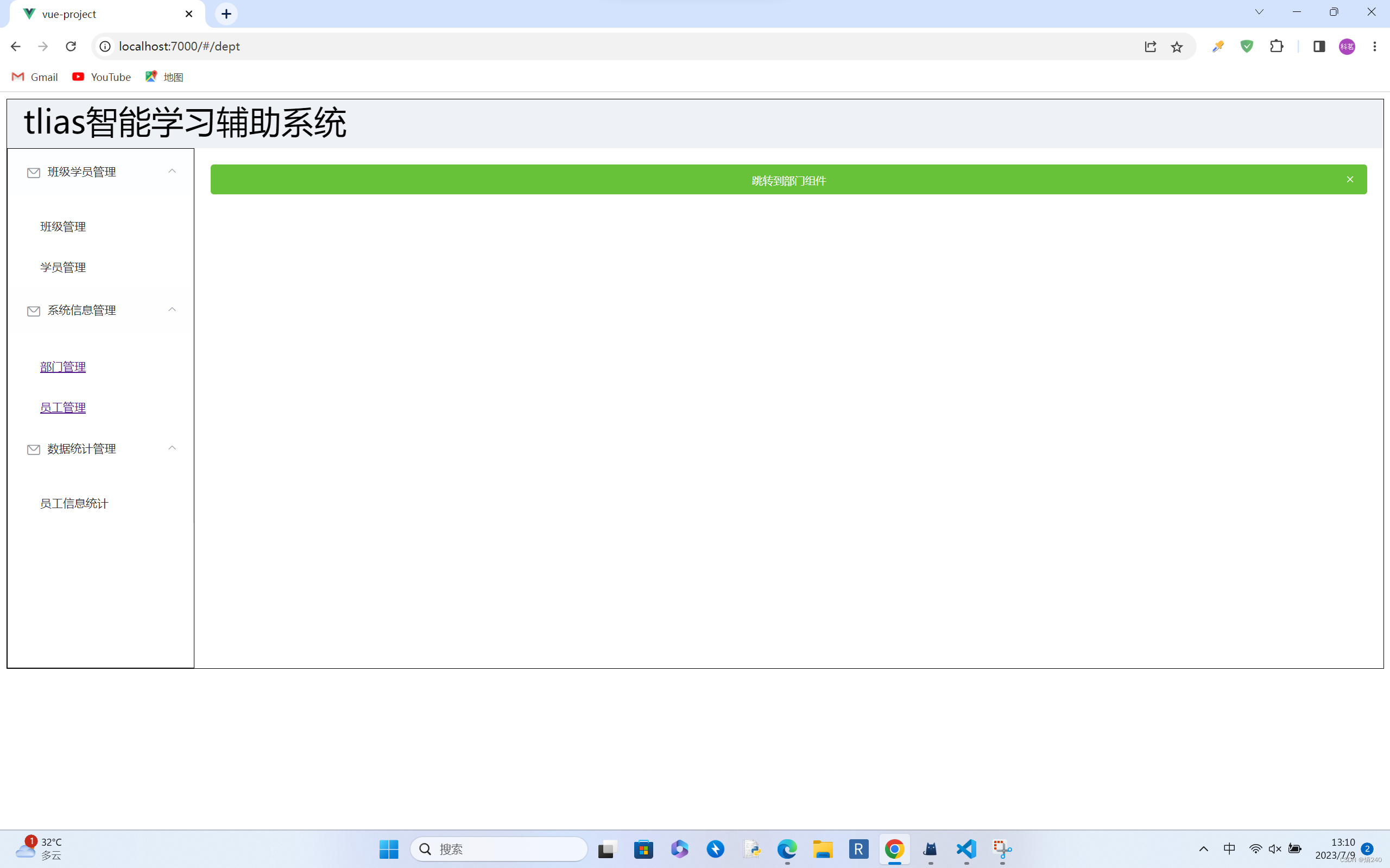
跳转至部门管理

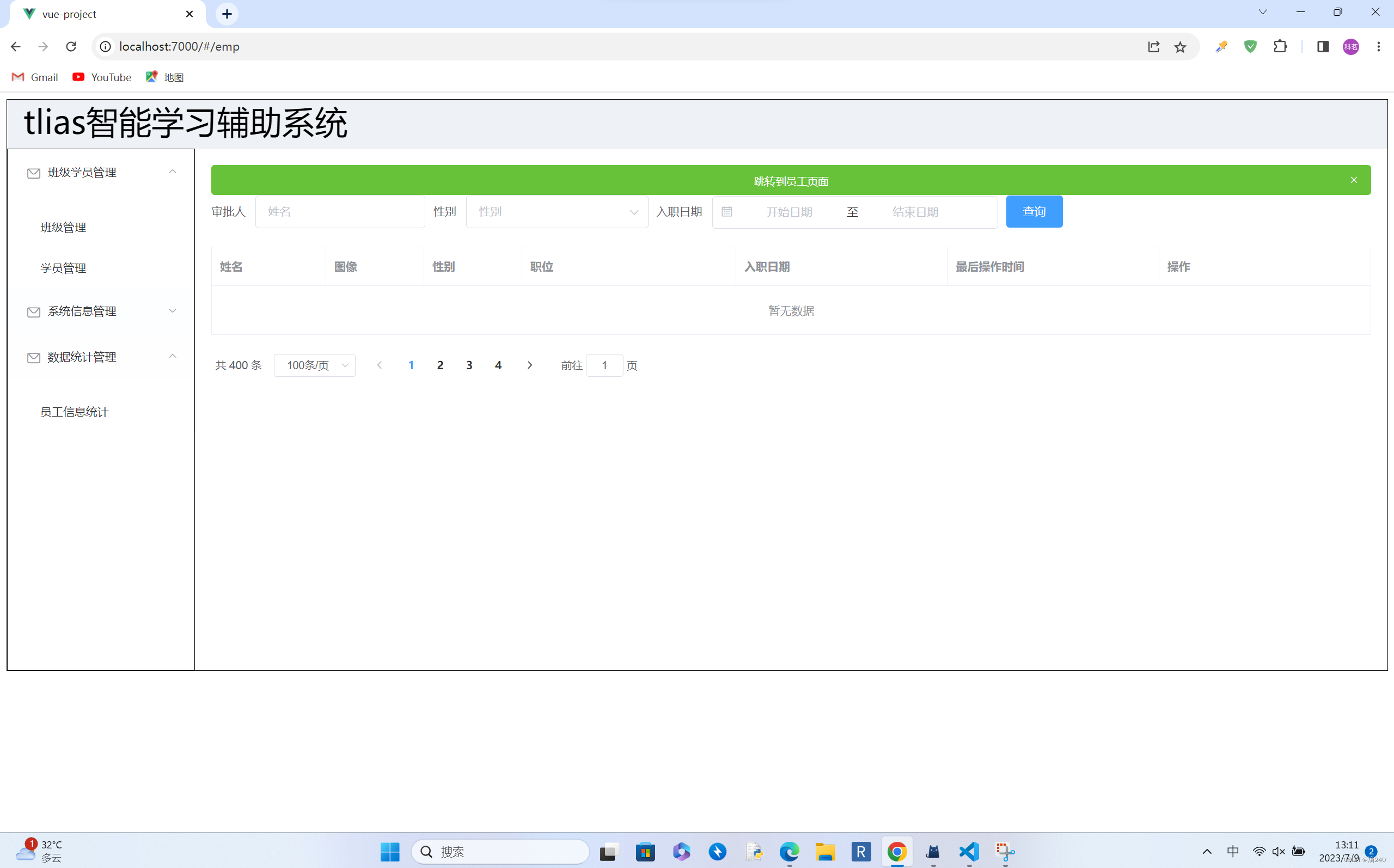
跳转至员工管理












![[NISACTF 2022]babyserialize(pop链构造与脚本编写详细教学)](https://img-blog.csdnimg.cn/7e6dd74221c64fc8bc4ee615897ba358.png)