HTML 基础
HTML 结构
HTML 代码是由 “标签” 构成的.
<body>hello</body>
第一个html 文件
<html> <head></head><body>hello world</body>
</html>
下面我们看一下这个代码的特点:
- html 代码是通过标签来组织的, 形如 < html > < /html > 这种用尖括号组织的, 这种成对出现的就是标签(tag),也称之为元素
- 一个标签通常是成对出现的< html >是开始标签, < /html> 是结束标签, 这两之间是标签的内容.
- 标签是可以嵌套的, 一个标签的内容可以是其他一个或多个标签, 这些标签就构成了树形结构.
- 可以在开始标签中, 给标签赋予属性, 属性相当于键值对, 可以有一个也可以有多个. 当前
下面我们去了解HTML支持哪些标签, 每个标签是干什么的, 每个标签有哪些关键属性.
- html 这是一个 html 文件的最顶层标签
- head 存放了这个页面的一些属性(元数据, meta data), 也就是这个文件的大小, 文件的创建者, 文件的修改时间等
- body 存放了这个页面包含了哪些内容.
刚才我们这个代码是一个一个单词敲得, 也有更加便捷的方式. (此处我使用的是VScode)
我们可以使用 emmet 快捷键, 主流的开发工具都有
输入!(英文状态下), 按下tab, 就生成了一个基本的页面, 只需要编写 body 的内容即可

<!DOCTYPE html>
这是声明了一下文件的类型, 是 html 文件
<html lang="en">
这里的 lang 是 language 的缩写, en 是English 的缩写, 描述了网页中的语言是英语
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
这里的 meta 标签是单标签,(只有开始标签,没有结束标签)
<title>Document</title>
这是网页标题
HTML 常见标签
注释标签
这个注释标签就是代码的注释
<!--这是一个注释-->
在 VScode 里, 可以使用 ctrl + / 快速注释代码
运行结果

源代码

注释的内容不会在页面显示, 但是右键查看源代码, 是可以看到注释的哦
标题标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>
效果图

在这里我们要注意的是: 这里的标签都是独占一行的, 和咱们代码编写没关系
<body><h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>

- 在 html 里面标签是否换行, 和我们的代码无关, 而是和标签自身有关(有的标签独占一行, 有的标签不独占)
- 在 html 源代码里写的换行会被忽略, 写的多个空格也是会被视为一个(看情况而定)
段落标签
<p>这是一个段落</p>
<body><p>这是一个段落</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p>
</body>

使用Lorem可以快速生成一个段落, 方便我们看效果.
换行标签
<br>
<body><p>这是一个段落</p><br><br><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. <br>Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p><p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure voluptatum fugiat modi sequi provident, ea eum? Voluptatibus, eius. Explicabo iste ullam doloremque deserunt vero odit quis ad ducimus veniam eum.</p></body>

格式化标签
- 变粗
- 删除
- 下划线
<strong>变粗</strong><b>变粗</b><em>倾斜</em><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>

图片标签img
现在的网页, 当然也是可以显示图片的.
<img src="" alt="">
img有个核心属性, src(必须填)
src 描述了该图片的路径(路径可以是本地的绝对路径, 也可以是一个相对路径, 也可以是网络路径)
alt 属性: 在图片挂了的时候, 就会显示 alt 对应的文本
<body><!-- 绝对路径 --><img src="d:/xiangrikui.jpg"><!-- 相对路径(先明确工作目录在哪) --><img src="./xiangrikui.jpg"><!-- 网络路径 --><img src="这里写图片网络地址" >
</body>
在地址错误或者其他情况图片挂了的话, 就会显示 alt属性描述的内容

title属性
鼠标悬停在图片生会给出个提示
<img title="这是个向日葵" src="d:/xiangrikui.jpg" alt="这是一幅向日葵画">
width / height 属性 描述图片的尺寸
<img width="50px" title="这是个向日葵" src="d:/xiangrikui.jpg" alt="这是一幅向日葵画">
单独设置一个width 或 height 这个图片就会等比例缩放.

也可以根据自己需要同时设置宽度和高度
<img width="500px" height="500px" title="这是个向日葵" src="d:/xiangrikui.jpg" alt="这是一幅向日葵画">

超链接标签: a
<a href="https:www.baidu.com">百度</a><a href="https:www.sogou.com">搜狗</a>

target属性
写作target = “_blank” , 这样就可以打开一个新的标签页(而不会替换原有的便签页)
<body><a href="https:www.baidu.com" target="_blank">百度</a><a href="https:www.sogou.com" target="_blank">搜狗</a>
</body>

这样点开链接就不会覆盖原来的标签页了
表格便签
- table 表示整个表格
- tr 表示一行
- td 表示一个单元格
- th 表示表头中的一个单元格
<body><table><tr><th>姓名</th><th>电话</th></tr><tr><td>小陈</td> <td>180</td></tr><tr><td>小吕</td><td>181</td></tr><tr><td>小程</td><td>183</td></tr></table>
这样就完成了一个表格的雏形

<body><table width="500px" height="200" border="1px" cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>小陈</td> <td>18012341234</td></tr><tr><td>小吕</td><td>18112341234</td></tr><tr><td>小程</td><td>18312341234</td></tr></table>

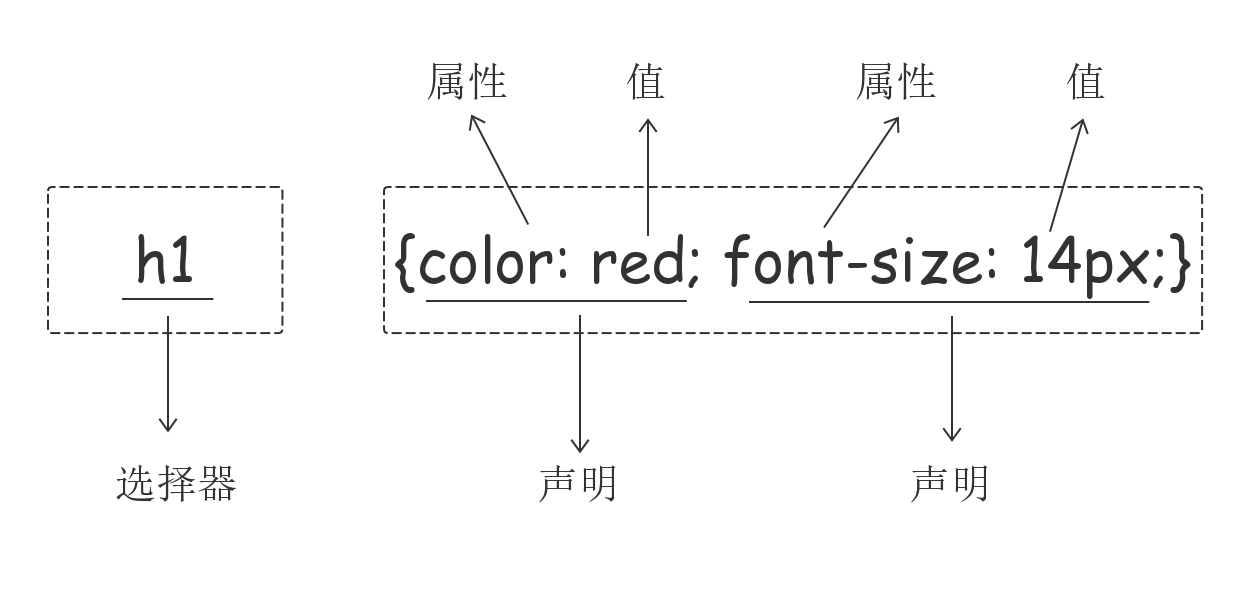
下面我们让文字居中, 这里需要使用CSS
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td {text-align: center;}</style>
</head>
<body><table width="500px" height="200" border="1px" cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>小陈</td> <td>18012341234</td></tr><tr><td>小吕</td><td>18112341234</td></tr><tr><td>小程</td><td>18312341234</td></tr></table>
</body>
</html>
上面的 style 标签中的操作就是让页面中所有 td 标签中的文字都水平居中

列表便签
- 有序列表 ol (unordered list)
- 无序列表 ul (list item)
<body><!-- 有序列表 --><h3>拿手绝活</h3><ol><li>德玛西亚</li><li>荒漠屠夫</li><li>诺克萨斯之手</li><li>疾风剑豪</li></ol><ul><li>德玛西亚</li><li>荒漠屠夫</li><li>诺克萨斯之手</li><li>疾风剑豪</li></ul>
</body>

表单标签
- form 标签
使用 form 标签进行前后端交互, 这里先不细说.
- input 标签
有很多形态, 能够表现成各种用户用来输入的组件
- 单行文本框
<input type="text">

2.密码框
这里除了text形态, 还有 password 形态, 这也是一个单行文本框, 用来输入密码的.
<body><input type="text"><br><input type="password">
</body>

- 单选框
请选择性别<input type="radio"> 男<input type="radio"> 女

对于单选框, 需要加个 name 属性, name 属性相同的单选框, 就是互斥的.
请选择性别<input type="radio" name="gender"> 男<input type="radio" name="gender"> 女

- 复选框
复选框也就是能选择多个
大学生每天都干啥<input type="checkbox"> 吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 学习<input type="checkbox"> 锻炼

这里也可以使用 checked 属性来设置默认选中的.
大学生每天都干啥<input type="checkbox" checked> 吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 学习<input type="checkbox"> 锻炼

- 按钮
<input type="button" value="这是一个按钮"><br><input type="button" value="这是一个按钮">

按钮点击之后要干啥, 需要通过js来配合
<input type="button" value="这是一个按钮" onclick="alert('hello')">

- 提交按钮(搭配 form 使用)
type = “submit”
外表和 button 差不多, 但是会 form 和服务区交互(后面细说)
- 文件选择框
<input type="file">

select 标签
这是一个下拉菜单
<body><select><option>祖安</option><option>黑色玫瑰</option><option>巨神峰</option><option>班德尔城</option><option>艾欧尼亚</option><option>战争学院</option></select>
</body>

textarea 多行编辑框
<textarea cols="30" rows="10"></textarea>

当然 html 的内容还远不止这些, 想要进一步学习可以访问mdn.html
小练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body>
<div style="border: 3px solid black;"><h1>xxx的简历</h1><h2>基本信息</h2><img src="蔡徐坤.jpg" alt="" height="200px"><p>求职意向: 软件开发工程师</p><p>电话: 188888888</p><p>邮箱: 123456@qq.com</p><p><a href="https://csdn.net">我的博客</a></p><p><a href="https://gitee.com">我的Gitee</a></p><h2>教育背景</h2><ol><li>2008~2014 希望小学</li><li>2015~2018 希望中学</li><li>2018~2021 希望一中</li><li>2021~2025 希望大学</li></ol><h2>专业技能</h2><ul><li>熟悉掌握 Java 的基本语法, 熟悉面向对象程序设计思想</li><li>熟悉常用的数据结构和算法, 如顺序表, 链表, 二叉树, 堆, 哈希表</li><li>熟悉操作系统中的基本概念, 熟练掌握并发编程, 对于多线程, 线程安全, 加锁等操作有着深刻认识</li><li>熟悉掌握网络编程, 熟悉网络通信原理, 熟悉 TCP/IP 协议栈中的典型协议工作机制</li><li>熟练掌握 SQL, 能够进行基础的增删改查, 熟悉 MySQL 的索引和事务机制</li></ul><h2>我的项目</h2><ol><li><h3>留言墙</h3><p>开发时间: 2022~2023</p><div>功能介绍</div><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3><p>开发时间: 2022~2023</p><div>功能介绍</div><ul><li>支持题目的回顾</li><li>支持错题功能</li></ul></li></ol><h2>个人评价</h2>在校期间, 多次........
</div>
</body>
</html>