位置锚定:
^:行首锚定,表示以什么为开头
例如:


$:行尾锚定,表示以什么为结尾
例如:

^:匹配的是空行
例如:

^root$:匹配整行,而且整行只能有这一个字符串

实验:/etc/fstab中去除#和空行

或者

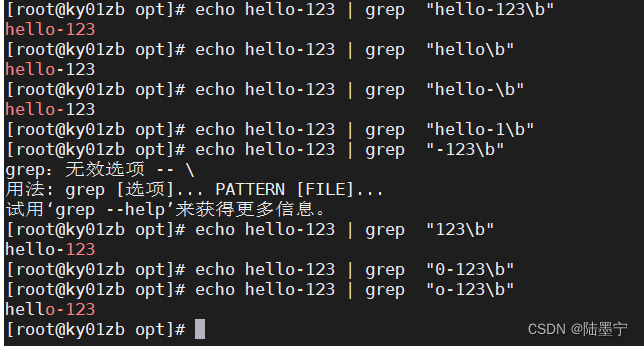
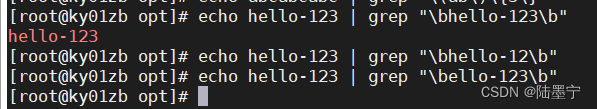
\ <\b:词首锚定,用于单词模式的左侧(连续的字符,数字,下划线都算单词内部)
例如:

\ >\b:词尾锚定,用于单词模式的右侧
例如:

\broot\b:匹配整个单词,而不是匹配行
例如:


分组和逻辑或:
分组:()
例如:

逻辑或:\ |
例如:

扩展正则表达式:
grep -E 或者 egrep #这是grep的扩展正则表达式
它与上篇内容的正则表达式唯一的区别就是少了\ 转义符
sed -r #这是sed的正则表达式
实验:将ifconfig ens33中的地址与子网掩码还有广播地址单独列出来

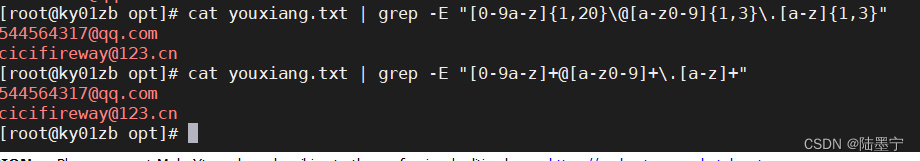
实验:将邮箱地址匹配出来

实验:查找ifconfg命令结果中的1-255之间的整数

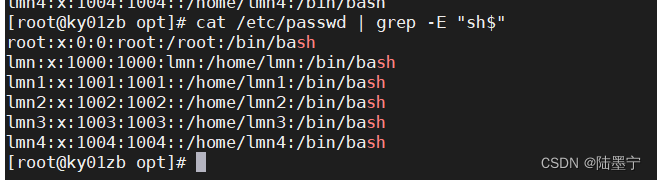
实验:显示/etc/passwd当中,所有以sh结尾的行

实验:在/etc/inittab匹配所有以s开头,而且以d为结尾的单词。

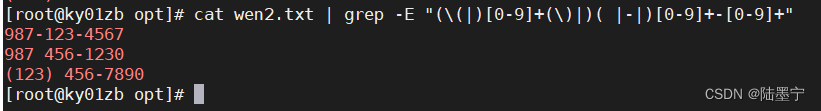
实验:将文本中的内容匹配出来
文本内容是:

我自己的答案:

老师的答案:

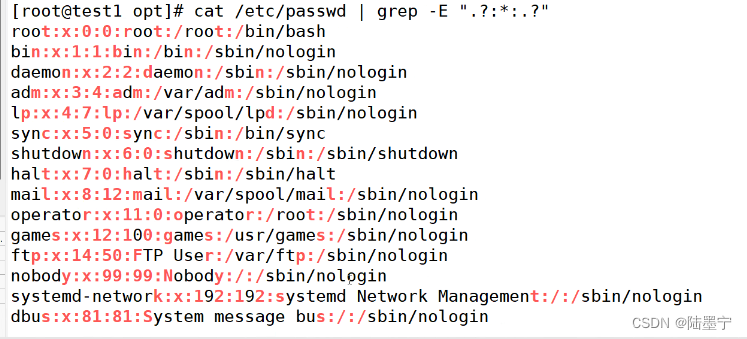
实验:高亮显示passwd文件中冒号,及其两侧的字符
我自己的答案:

老师的答案:

sed:是文本三剑客中的第二种
第一种grep主要就是查
sed重要的功能就是免交互
文本三剑客:都是按行来处理
sed:是一种流编辑器
除非确认操作,否则数据一概不变,在缓冲区的数据,展示结束之后,会被立刻销毁
此处带插入图片:
-e:指定命令来处理输入的文本文件,只有一个操作命令,-e可以不写,一般都是执行多个操作命令-e
-f用指定文件中的脚本来对另外一个文件进行处理
A B
A脚本命令 ----B文件内容进行处理
-i:将会直接生效,慎用
-n:屏蔽默认输出。只显示一条结果
操作命令:
s:替换字符
d:删除内容,删除指定行
a:新增,在当前行的下面插入一行指定内容
i:插入,在选定行的上面插入一行内容
c:替换整行
y:单字符转换,转换前后的字符长度必须保持一致
p:打印
r:扩展正则表达式
sed:它的主要功能就是对文本内容的增删改查
此时我的文本内容是:

这是用sed输出打印内容:

打印第二行,或者打印第六行:

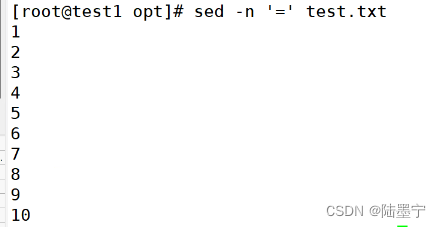
打印行号:

、
这是即打印行号又打印内容

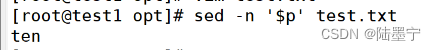
这是直接打印文本中的最后一行

这是打印文本中的2到6行

这是打印文本中的2和6行

这是打印文本中的奇数行

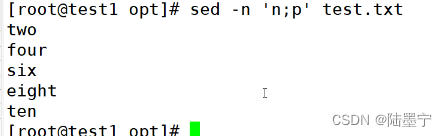
这是打印文本中的偶数行

对字符串内容进行过滤打印

这是从第40开始一直到第一个bash出现

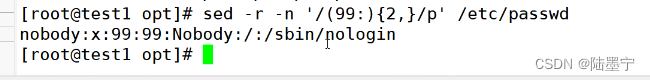
这是打印这一行最少两个的99:的内容

实验:要么root开头,要么bash结尾

面试题:如何免交互删除文件的内容,保留文件,至少两种方式
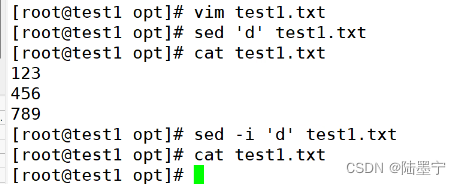
第一种:sed -i 'd' test.txt

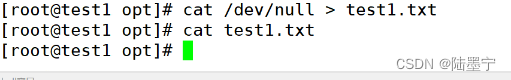
第二种:cat /dev/null > test1.txt

这是删除第三行,并且打印剩余内容

这是删除第五行到第八行,并且打印剩余内容

这是删除第五行到最后一行,并且打印剩余内容

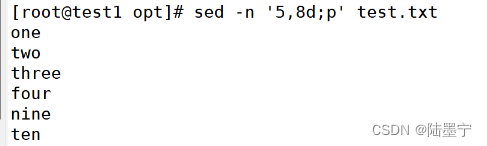
这是删除第五行和第七行,并且打印剩余内容

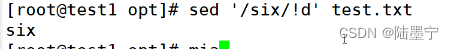
这是匹配字符串的内容进行删除



面试题:如何删除空行。或者是过滤空行
总共有三种方式:


实验:
www.Abc123.com.cn
www.1230.cn
http://www.baidu.org
https:www.360buy.cn
将这些地址匹配出来

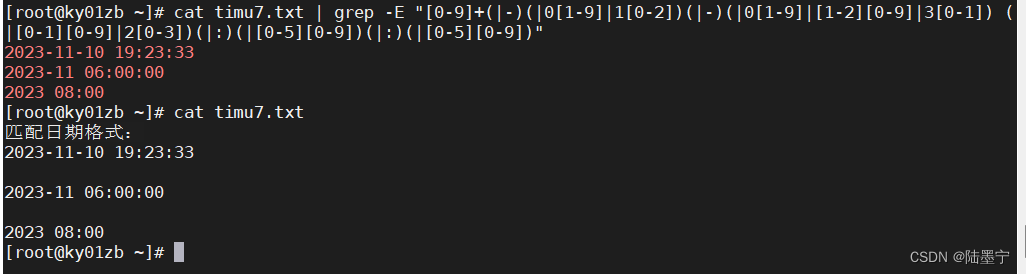
实验:将以下内容匹配日期格式:
2023-11-10 19:23:33
2023-11 06:00:00
2023 08:00

[root@ky01zb ~]# cat timu7.txt | grep -E "[0-9]+(|-)(|0[1-9]|1[0-2])(|-)(|0[1-9]|[1-2][0-9]|3[0-1]) (|[0-1][0-9]|2[0-3])(|:)(|[0-5][0-9])(|:)(|[0-5][0-9])"