记录一个比较有意思的bug,帮别人调试遇到的,一个哥们一直在群里问了好几次同一个问题了,他配置了代理,请求一直在发送,postman测试没问题,可以成功接收到,但是在项目前端请求,确实一点响应没有,刚开始我以为是content-type数据格式跟后端没对应上,但是他说试了很多,各种数据类型都没有用,后端他自己写,第一次用。然后昨晚就帮他进行了一个调试。
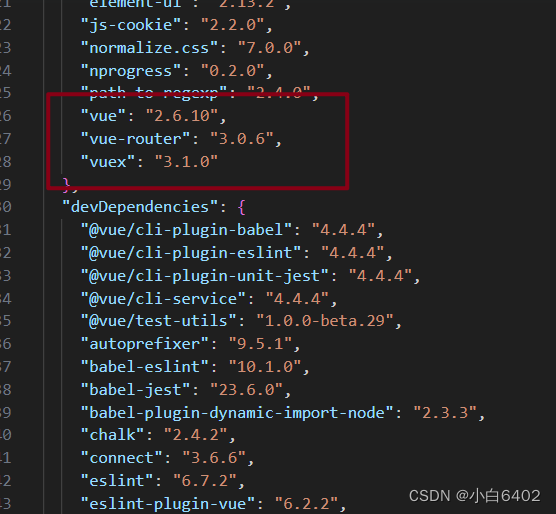
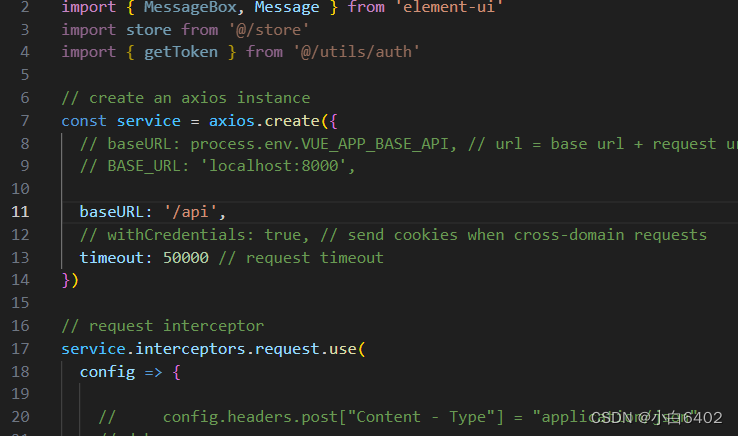
使用的依赖

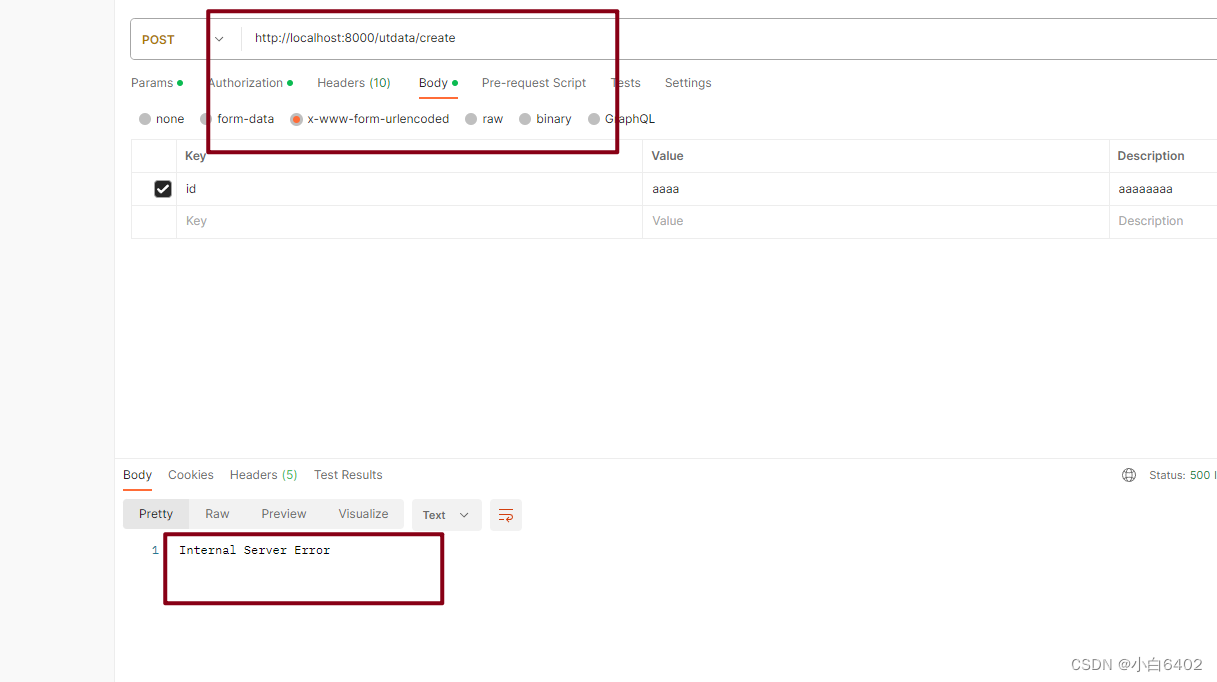
首先可以看到,postman测试给我报的是Internal Server Error,这是我没有他的数据库的原因。

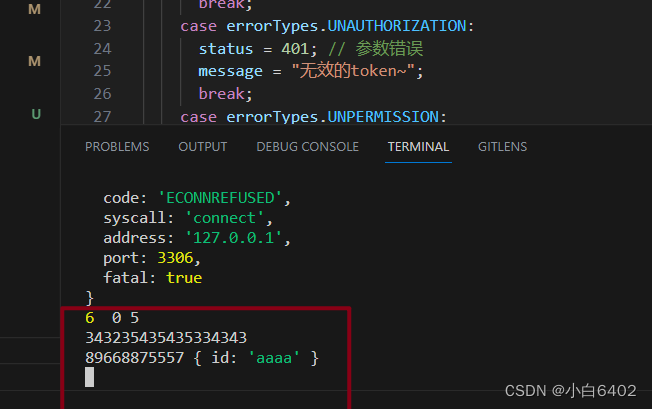
后端是接收到的,证明请求是正常的。

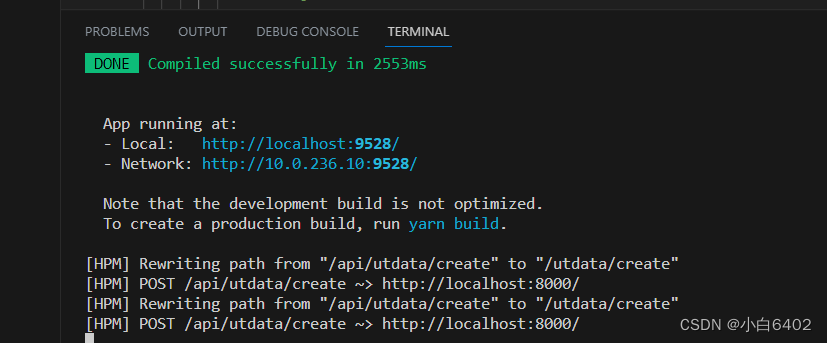
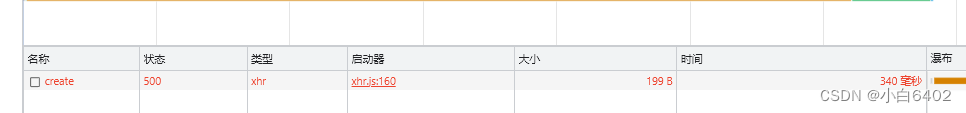
然后前端项目进行一个请求,确是在一直待处理中,更可笑的是前端没有报错。

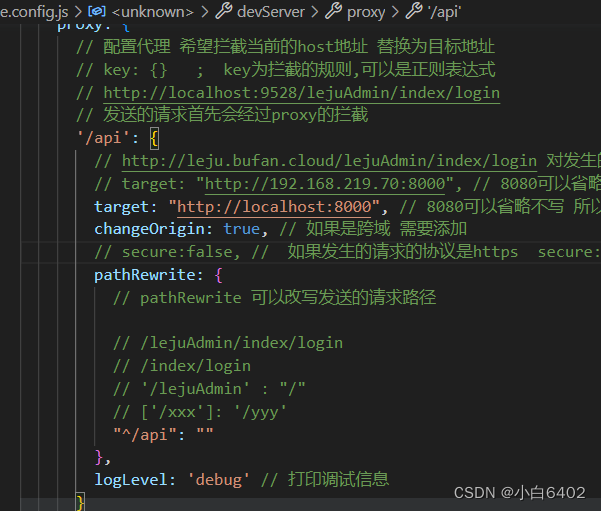
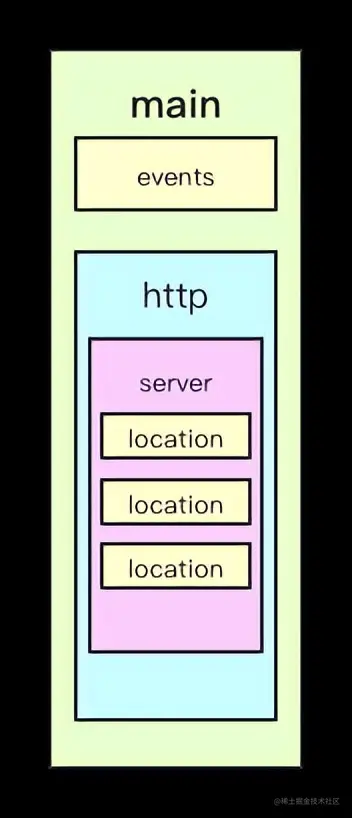
代理配置

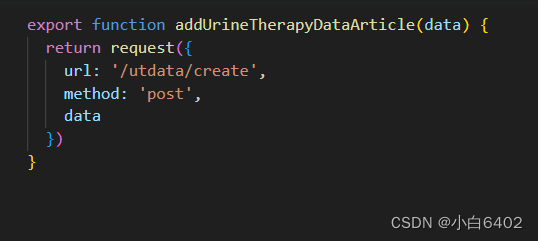
axios请求也没问题啊


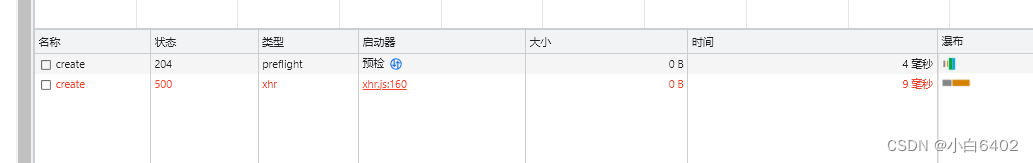
关键是get请求能够发送成功。在我百思不得其解的时候,我直接把 axios baseURL换成请求服务的地址。它竟然成功发送了请求,返回500的错误,那就是跑了代理,出了问题。

然后我跑去问GPT3.5老师,是这样的
如果在 Vue 项目中设置代理时,GET 请求能够正常代理,而 POST 请求无法生效,可能是因为在默认情况下,webpack-dev-server 只对 GET 请求进行代理。

但是我想了想,好像对get,post都起作用吧。就在问了一句。

果然GPT老师很会开玩笑。
然后能咋办,百度啊,看官网啊,我选择了前者。
得到的答案是,看的都是让改域名什么localhost改成127.0.0.1,没什么用。还是这个有效,nodejs官方只是说服务器禁止访问,也没说原因。
猜测可能是代理后post的数据格式上有问题。
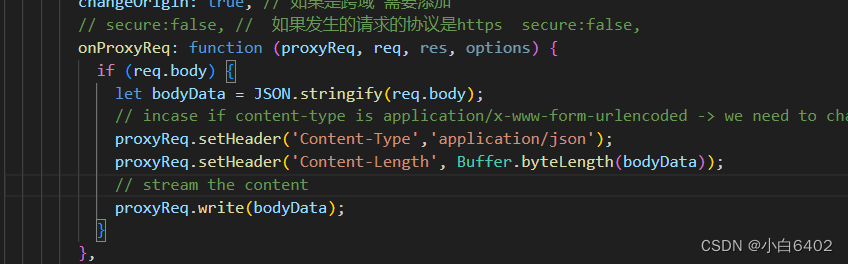
然后对post代理进行一个处理。
devServer: {port: port,open: true,overlay: {warnings: false,errors: true},before: require('./mock/mock-server.js'),proxy: {// 配置代理 希望拦截当前的host地址 替换为目标地址// key: {} ; key为拦截的规则,可以是正则表达式// http://localhost:9528/lejuAdmin/index/login// 发送的请求首先会经过proxy的拦截'/api': {// http://leju.bufan.cloud/lejuAdmin/index/login 对发生的请求的域名做一个改写// target: "http://192.168.219.70:8000", // 8080可以省略不写 所以代理地址和当前项目不是同一个地址!!target: "http://localhost:8000", // 8080可以省略不写 所以代理地址和当前项目不是同一个地址!!changeOrigin: true, // 如果是跨域 需要添加// secure:false, // 如果发生的请求的协议是https secure:false,onProxyReq: function (proxyReq, req, res, options) {if (req.body) {let bodyData = JSON.stringify(req.body);// incase if content-type is application/x-www-form-urlencoded -> we need to change to application/jsonproxyReq.setHeader('Content-Type','application/json');proxyReq.setHeader('Content-Length', Buffer.byteLength(bodyData));// stream the contentproxyReq.write(bodyData);}},pathRewrite: {// pathRewrite 可以改写发送的请求路径// /lejuAdmin/index/login// /index/login// '/lejuAdmin' : "/"// ['/xxx']: '/yyy'"^/api": ""},logLevel: 'debug' // 打印调试信息}}},

主要还是这个函数,然后发现成功了。

很好直接500,剩下的事情不是我处理的了。
具体原因为啥会这样,我也有点懵逼,得去看看node官网,感觉这种是偶然概率的感觉,但是会出现。这个bug也是挺有意思。






![Failed to start connector [Connector[HTTP/1.1-8080]]](https://img-blog.csdnimg.cn/7673761ee2c244c9bb129d8a75b399f2.png)