vs code insiders 配置c语言
1.下载插件
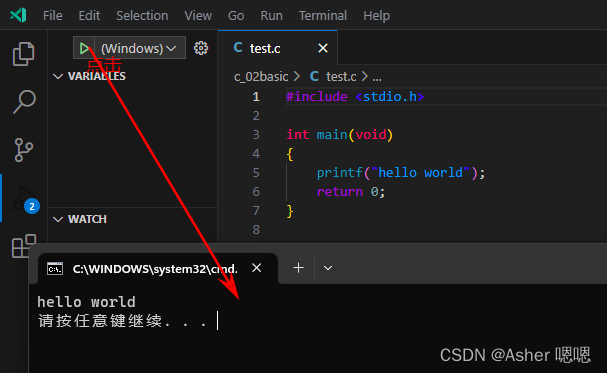
2.再配置代码
(1)launch.json
{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name":"(Windows)Launch","type":"cppvsdbg","request":"launch","program":"cmd","preLaunchTask":"echo","args":["/C","${fileDirname}\\${fileBasenameNoExtension}.exe","&","echo.","&","pause","-std=c99","-fexec-charset=GBK"//解决中文乱码],"stopAtEntry":false,"cwd":"${workspaceFolder}","environment":[],"console": "newExternalWindow"},{"name":"(gdb)Launch","type":"cppdbg","request":"launch","program":"${workspaceFolder}/${fileBasenameNoExtension}.exe","args":["/C","${fileDirname}\\${fileBasenameNoExtension}.exe","&","echo.","&","pause","-fexec-charset=GBK"//解决中文乱码],],"stopAtEntry":false,"cwd":"${workspaceFolder}","environment":[],"externalConsole":true,"MIMode":"gdb","miDebuggerPath":"D:\\AAA\\bbbb\\MinGW64\\bin\\gdb.exe",//自己电脑的gdb"preLaunchTask":"echo",//这里和task.json的label相对应"setupCommands":[{"description":"Enable pretty-printing for gdb","text":"-enable-pretty-printing","ignoreFailures":true}]}]}
(2)tasks.json
{"tasks": [{"type": "cppbuild","label": "C/C++: gcc.exe build active file","command": "D:\\AAA\\bbb\\MinGW64\\bin\\gcc.exe","args": ["-fdiagnostics-color=always","-std=c99","-g","${file}","-o","${fileDirname}\\${fileBasenameNoExtension}.exe","-fexec-charset=GBK"//解决中文乱码],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": "build","detail": "Task generated by Debugger."},{"type": "cppbuild","label": "C/C++: cl.exe build active file","command": "cl.exe","args": ["/Zi","/EHsc","/nologo","/Fe${fileDirname}\\${fileBasenameNoExtension}.exe","${file}"],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$msCompile"],"group": {"kind": "build","isDefault": true},"detail": "Task generated by Debugger."}],"version": "2.0.0"
}