shigen坚持日更的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。坚持记录和分享从业两年以来的技术积累和思考,不断沉淀和成长。
趁着休息的空隙,研究了一下两个比较有意思的脚本,在日常的使用中很好用。
今天的代码展示区别于以前的代码图片展示,直接展示代码。
shigen连夜修改了一下md转微信排版的引擎和部分样式。
下载网络文件并展示进度
import click
from tqdm import tqdm
import requests@click.command()
@click.option("-url", "--url", help="file url", required=True)
@click.option("-name", "--name", help="Picture rename")
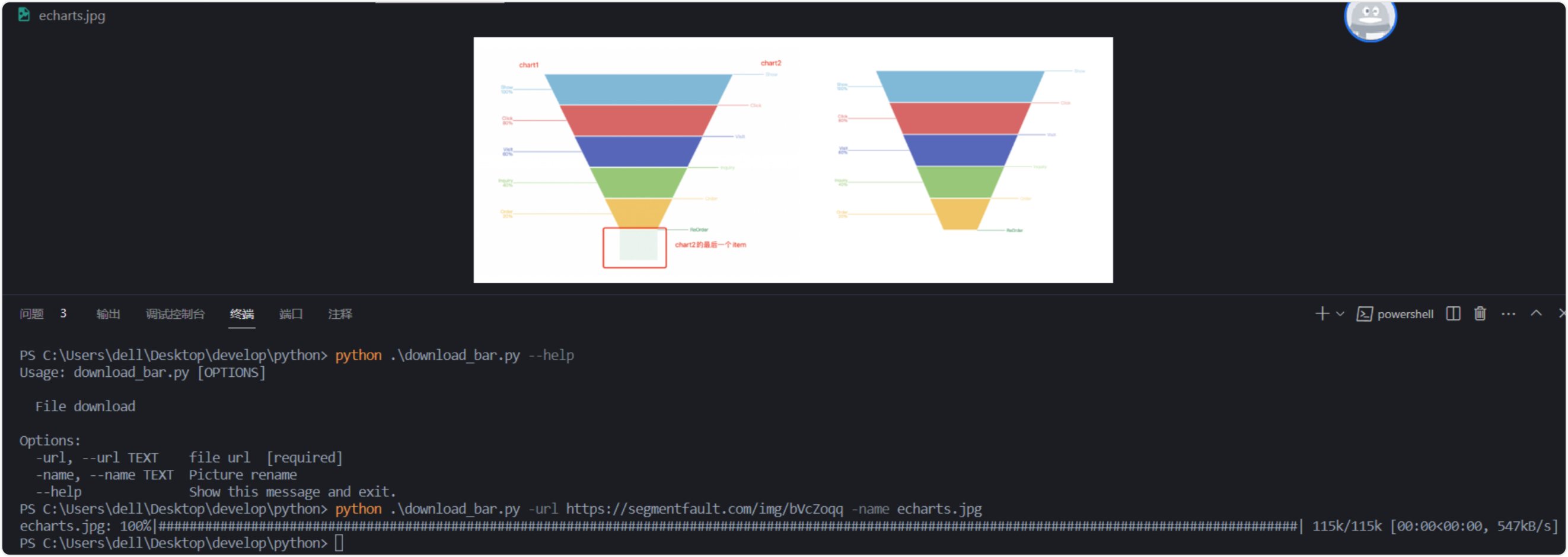
def file(url, name):"""File download"""_download(url, name)def _download(url, name):if not name:name = get_file_name(url)resp = requests.get(url, stream=True)# 获取文件大小file_size = int(resp.headers['content-length'])with tqdm(total=file_size, unit='B', unit_scale=True, unit_divisor=1024, ascii=True, desc=name) as bar:with requests.get(url, stream=True) as r:with open(name, 'wb') as fp:for chunk in r.iter_content(chunk_size=512):if chunk:fp.write(chunk)bar.update(len(chunk))# 解析文件名称
def get_file_name(url):if '?' in url:return url.split('?')[0].split('/')[-1]else:return url.split('/')[-1]if __name__ == '__main__':file()
在使用之前,需要安装如下的包:
pip install click tqdm
其中,click是一个很有意思的解析命令行参数的工具,比argsparse更好用;tqdm是常用的进度条显示。
效果是怎样的呢?我们一起看看:

系统通知
我们先看一下代码:
from plyer import notification
import psutil
from time import sleep
while True:battery = psutil.sensors_battery()life = battery.percentif life < 60:notification.notify(title = "Battery Low",message = "Please connect to power source",timeout = 10)sleep(60)
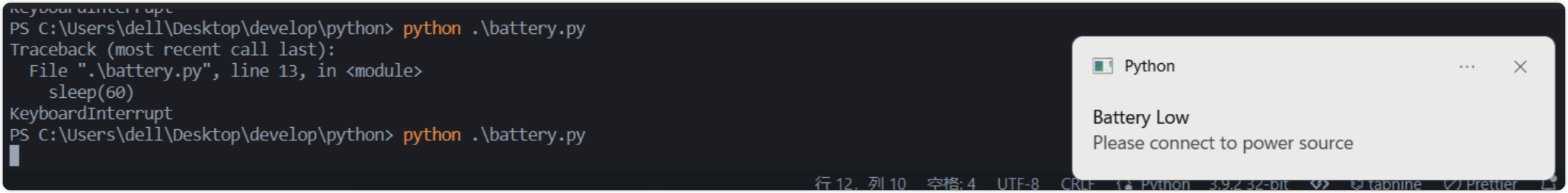
实现的效果就是:每隔1分钟执行一次通知,通知的条件是当前的life即电池电量小于60的时候,出现通知框:

需要提前安装的库有:
pip install plyer
⚠️注意:
此脚本仅在windows系统中执行测试效果,macos系统还有待验证,感兴趣的伙伴可以尝试一下。后期
shigen也会分享基于本脚本魔改的效率脚本。
以上就是今天分享的全部内容了,觉得不错的话,记得点赞 在看 关注支持一下哈,您的鼓励和支持将是shigen坚持日更的动力。同时,shigen在多个平台都有文章的同步,也可以同步的浏览和订阅:
| 平台 | 备注 | 链接 |
|---|---|---|
| CSDN | 知名博客平台,很少关注 | shigen的CSDN主页 |
| 知乎 | 专注内容分享和问题解答 | shigen的知乎主页 |
| 掘金 | 高质量博客平台 | shigen的掘金主页 |
| 腾讯云开发者社区 | 腾讯云开发者社区 | shigen的腾讯云开发者社区主页 |
| 微信公众平台 | 个人微信公众号,分享技术和日常 | 公众号名:shigen |
与shigen一起,每天不一样!