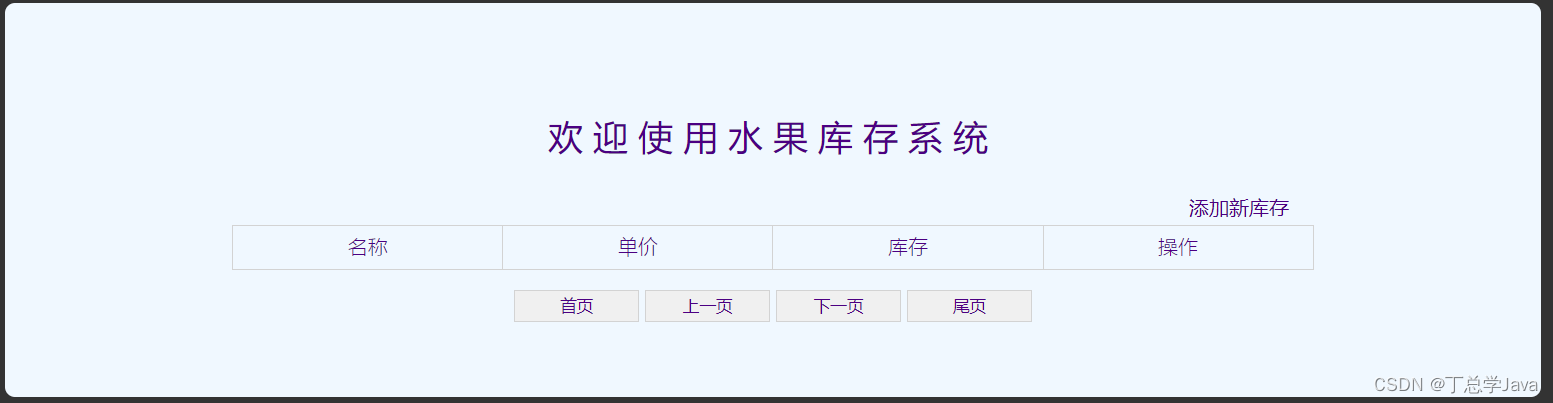
1、在index.html添加div_pagination
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="style/index.css"><script src="script/axios.min.js"></script><script src="script/index.js"></script><script src="script/common.js"></script> </head> <body><div id="div0"><div id="div_title"><p>欢迎使用水果库存系统</p><div style="float: right;border: 0px solid red;margin-right:8%;margin-bottom: 4px"><a href="add.html" style="text-decoration: none">添加新库存</a></div></div><div id="div_fruit_table"><table id="fruit_tbl"><tr><th class="w25">名称</th><th class="w25">单价</th><th class="w25">库存</th><th>操作</th></tr><!--<tr><td><a href='edit.html?fid=1'>苹果</a></td><td>5</td><td>100</td><td><img class="delImg" src="imgs/del.png" onclick='delFruit(1)'/></td></tr>--></table></div><div id="div_pagination"><input type="button" class="btn" value="首页"/><input type="button" class="btn" value="上一页"/><input type="button" class="btn" value="下一页"/><input type="button" class="btn" value="尾页"/></div></div> </body> </html>2、在index.css添加分页按钮样式
.delImg{width:24px;height:24px; } body{padding:0;margin:0;background-color: #333333; } div{position:relative;float:left; } *{color:indigo; } #div0{width:80%;margin-left:10%;background-color: aliceblue;padding: 60px 0px;margin-top:20px;border-radius: 8px; } #div_title{width:80%;margin-left:10%; } #div_title p{text-align: center;font-size:28px;letter-spacing: 8px; } #div_fruit_table{width:80%;margin-left:10%; } #fruit_tbl{width:88%;margin-left:6%;border:1px solid lightgray;line-height: 32px;border-collapse: collapse; } #fruit_tbl td , #fruit_tbl th{border:1px solid lightgray;text-align: center;font-weight: lighter; } .w25{width:25%; } #div_pagination {width: 70%;margin-left: 15%;border: 0px solid red;text-align: center;margin-top: 16px; } .btn{width: 100px;height: 26px;border: 1px solid lightgray; }
项目实战:在首页上添加分页按钮
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/159932.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
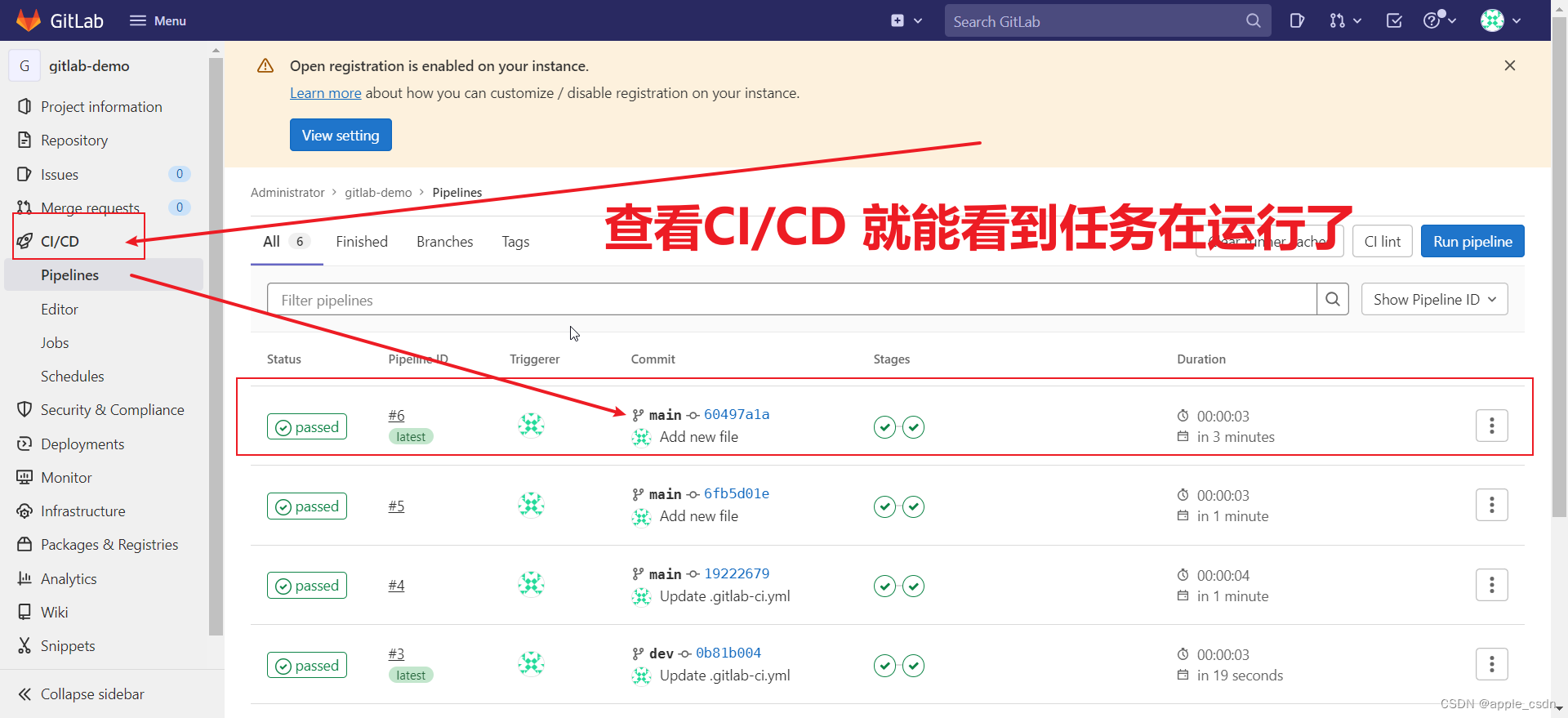
【GitLab、GitLab Runner、Docker】GitLab CI/CD 应用
安装Gitlab开源版 官方文档-安装Gitlab 使用Docker安装
sudo docker run --detach \--hostname gitlab.example.com \--env GITLAB_OMNIBUS_CONFIG"external_url http://${ip}:9999/; gitlab_rails[gitlab_shell_ssh_port] 8822;" \--publish 443:443 --publish 99…
软件测试必备技能—接口测试
接口测试,其实并没有那么可怕,但是作为测试人员也是必不可少的技能。
接口分为:内部接口和外部接口。
内部接口:是浏览器与服务器的接口。这个很容易理解,web开发一般分前端和后端,前端开发人员用html/cs…
Matlab2022a详细步骤【操作简单】
一、下载
(1)百度网盘下载 提取码07cc (2)夸克网盘下载
二、安装
1.打开安装包 2. 用“资源管理器”打开iso镜像文件
右键点击“setup”,以管理员身份运行 选择高级选项,“我有文件安装密钥” 从安装…
为Web3生态创新赋能,ETH Hong Kong 2023圆满落幕
摘要:10月22日至24日,由以太坊原生zkEVM扩容方案Scroll与Web3技术风投公司Newman Group共同举办的首届以太坊香港盛会“ETH Hong Kong 2023”在数码港成功举行,、ABCDE和852Web3作为筹委会参与其中。本次活动三天内吸引了2500名与会者参与&am…
AI技术发展:防范AI诈骗,守护数字安全
随着AI技术的迅猛发展,人工智能赋予了计算机更多的能力,包括自然语言处理、图像生成、声音合成等。这些领域的突破为人们提供了全新的体验和便捷,但同时也催生了一些潜在的安全风险,其中最突出的就是AI诈骗。本文将探讨如何防范AI…
二叉树采用二叉链表存储:编写计算二叉树最大宽度的算法(二叉树的最大宽度是指二叉树所有层中结点个数的最大值)
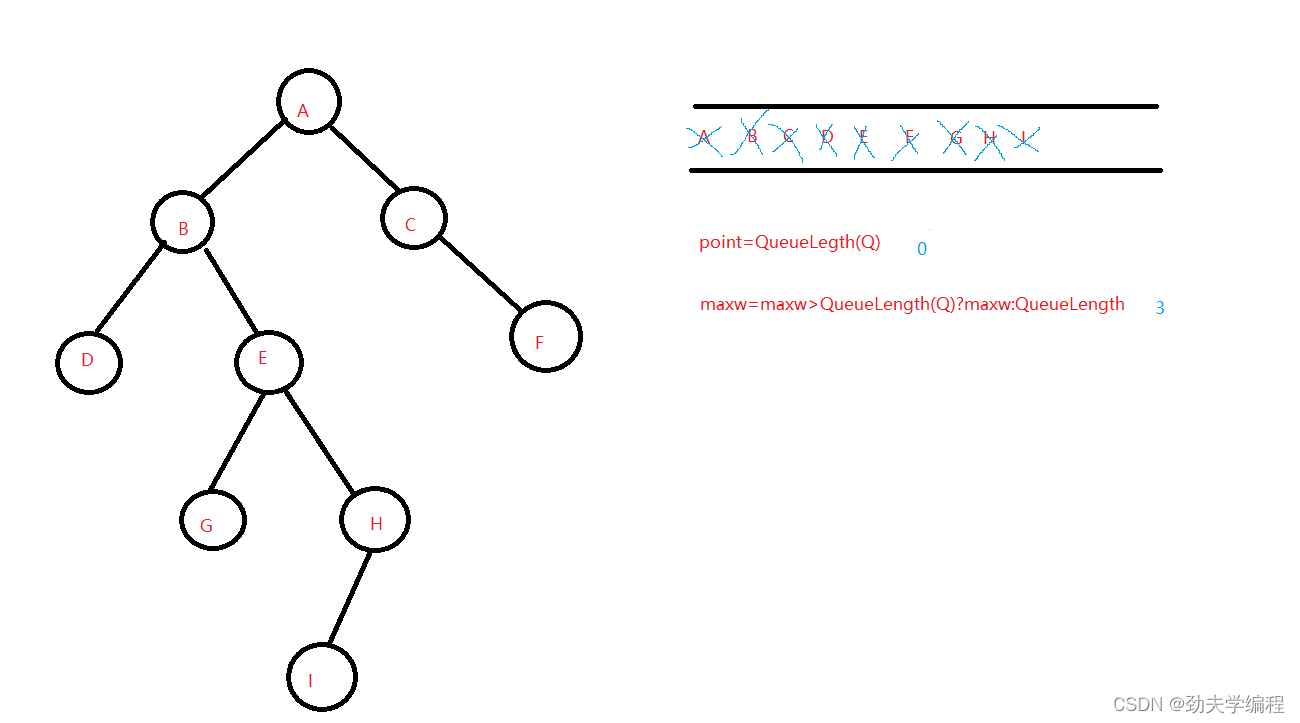
二叉树采用二叉链表存储:编写计算二叉树最大宽度的算法 (二叉树的最大宽度是指二叉树所有层中结点个数的最大值)
和二叉树有关的代码,基本都逃不过“先中后层”,这四种遍历
而我们这里是让你计算最大宽度,…
【Android】android studio 怎么下载NDK
序言
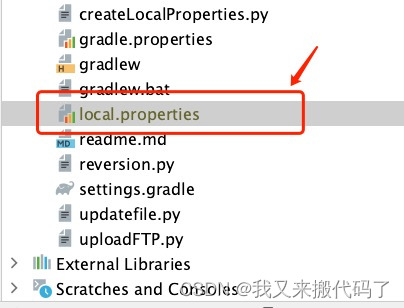
新版的android studio在【Project Structure】里面的NDK路径是灰色的,无法点击,导致找不到ndk路径,也无法添加ndk。
下载方法 去这里找,一定要点这个按钮才能出现ndk。
下载之后,要在这个文件里面添加ndk路径
SpringCloud(五) Eureka与Nacos的区别
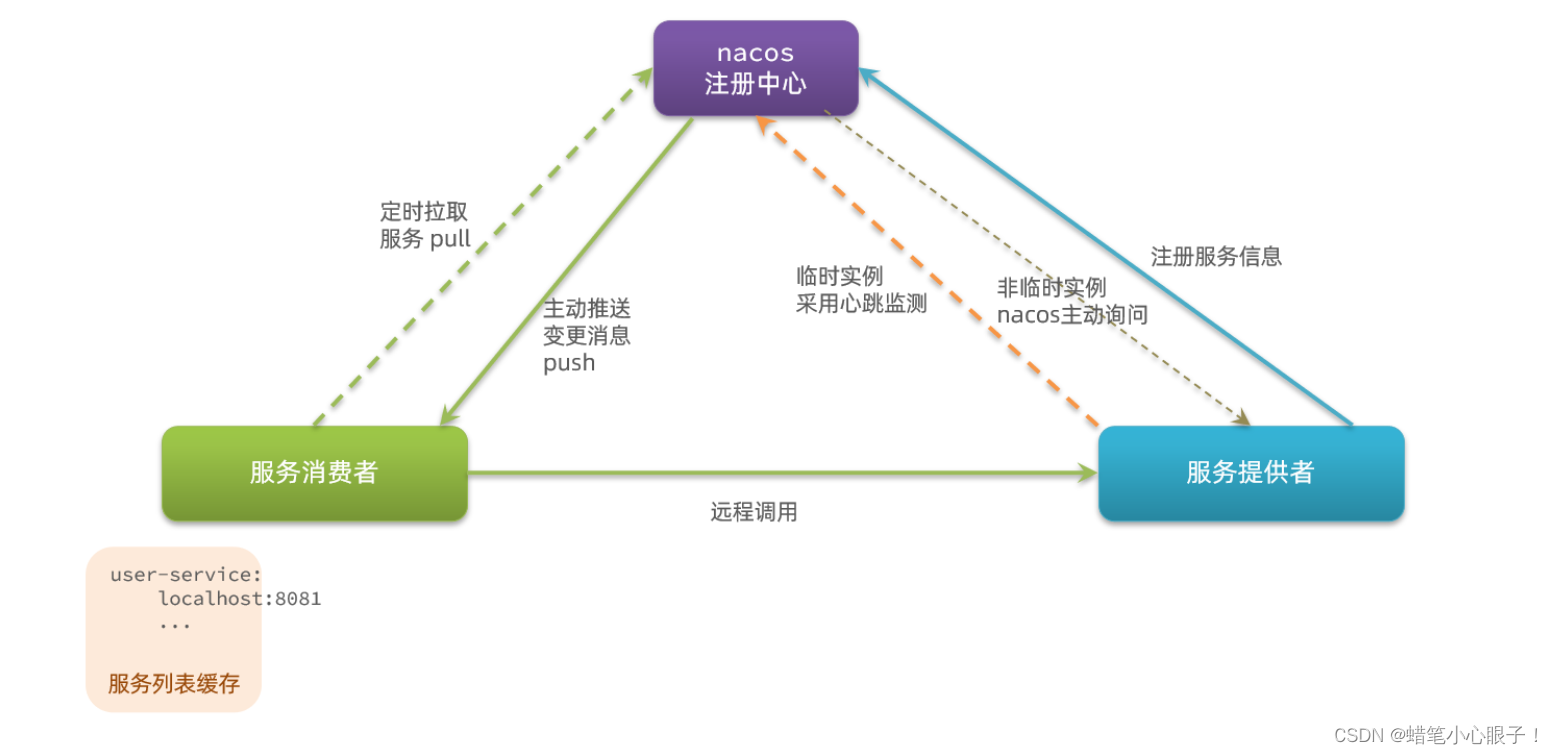
SpringCloud(二) Eureka注册中心的使用-CSDN博客 SpringCloud(四) Nacos注册中心-CSDN博客 在这两篇博文中我们详细讲解了Eureka和Nacos分别作为微服务的注册中心的使用方法和注意事项,但是两者之间也有一些区别. 一, Nacos实例分类
Nacos实例分为两种类型:
临时实例:如果实例…
OpenAI最新官方GPT最佳实践指南,一文讲清ChatGPT的Prompt玩法
原文:Sina Visitor System
OpenAI的官网发表万字GPT最佳实践指南,讲清Prompt提示词的原则和策略,这里是总结和全文翻译
原创图像,AI辅助生成
OpenAI的官网上刚刚发表一篇万字的GPT最佳实践指南,这份指南把写好Promp…
公司新来了个38K的人,让我见识到了什么才是测试天花板
一进公司,看见门外有几个带着行李在外面等待的人,应该就是来入职的,果不其然,在进公司后,召开了新人见面会,让他们做了自我介绍和职业规划以及部门,令我印象最深刻的就是一个刚刚从腾讯离职出来…