简介
JavaScript 按照指定间隔生成连续递增的数组。
1. 循环生成
function generateIncrementalArray(start, end, step) {const result = [];for (let i = start; i <= end; i += step) {result.push(parseFloat(i.toFixed(1))); // 使用 toFixed() 方法限定小数位数}return result;
}const start = 0.0;
const end = 1.0;
const step = 0.1;const array = generateIncrementalArray(start, end, step);
console.log(array);
输出:

2. 数组方法生成
// 数组起始值
const start = 0.0;
// 数组末尾值
const end = 1.0;
// 递增的间隔Interval
const step = 0.1;
// 数组元素的精度
const precision = 1;// 计算数组的长度
const arrayLength = Math.floor((end - start) * (1 / step) * precision) + 1;
const array = Array.from({ length: arrayLength }, (_, index) => parseFloat((start + index * step).toFixed(precision)));
console.log(array);
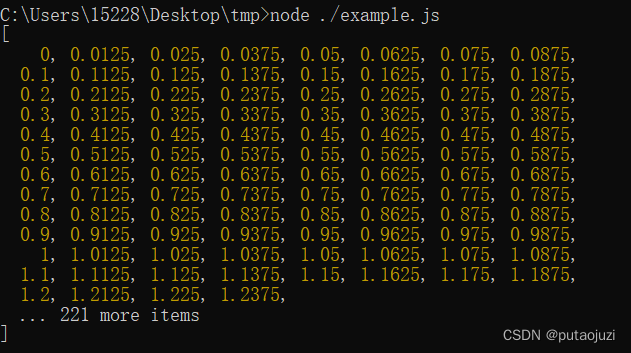
输出:

加大数据范围和精度!!!
// 数组起始值
const start = 0.0;
// 数组末尾值
const end = 1.0;
// 递增的间隔Interval
const step = 0.0125;
// 数组元素的精度
const precision = 4;// 计算数组的长度
const arrayLength = Math.floor((end - start) * (1 / step) * precision) + 1;
const array = Array.from({ length: arrayLength }, (_, index) => parseFloat((start + index * step).toFixed(precision)));
console.log(array);

总结
啊吧啊吧…








![[ Linux Busybox ] flash_eraseall 命令解析](https://img-blog.csdnimg.cn/81d27973318046f6933f0f24d9da37fc.png)