无论是在公共场所还是在家中,火灾都是一种常见的突发事件。这往往会严重影响到人们的财产和生命安全。因此,如何预防火灾和安全逃生就成为了非常重要的话题。这款VR模拟火灾疏散逃生系统,帮助人们了解火灾逃生的技巧以及正确的应对方法。
以传达火灾安全知识和培训逃生自救技能为目的,山西VR消防安全培训借助VR虚拟现实制作、web3D开发、大数据和AI等技术,真实还原了3D的学校、家庭和商场等场景,体验者通过知识学习、观看视频和实训练习,完成所有的火灾安全教育。
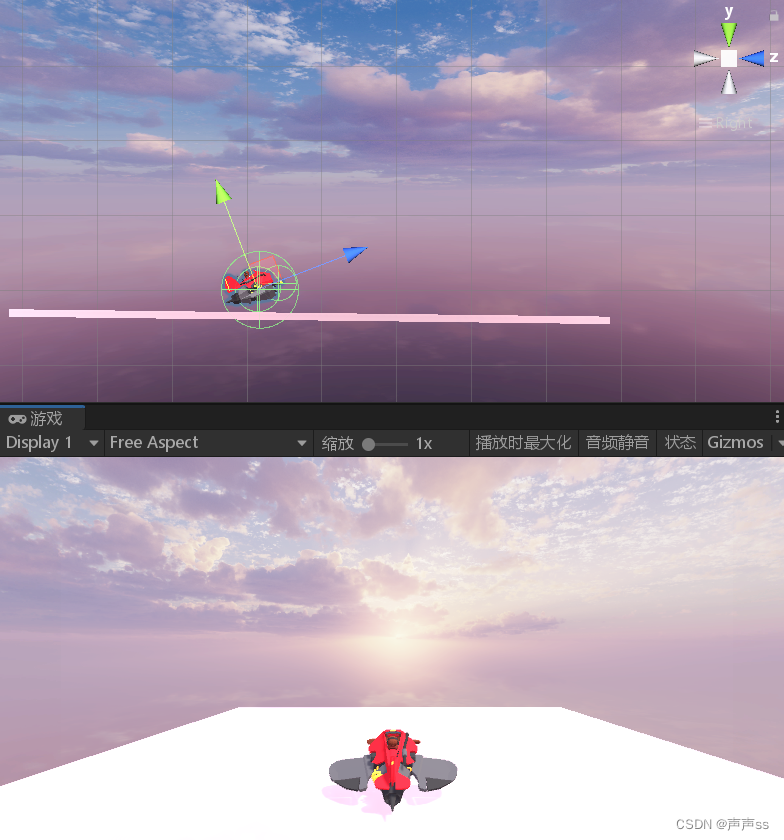
VR模拟火灾疏散逃生系统采用先进的VR虚拟现实技术,制作3D虚拟场景,让体验者身临其境地感受火灾现场的紧张氛围。系统中包含着多种各异场景,如火灾发生的大楼室内场景、楼梯间、走廊、电梯、卫生间等。在这些场景中,我们设置了各种火灾情况的模拟逃生训练,让体验者可以在虚拟的场境中进行疏散逃生的模拟学习。系统中提供了详细的逃生知识和路线引导提示,让体验者可以在火灾发生时采取正确的应对措施。比如,在系统中,引导体验者在火灾时要如何正确使用灭火器,还有在火灾发生时应当如何选择逃生通道正确进行疏散撤离,如何在逃生时防止浓烟呛鼻等。

系统内容:
办公楼消防应急疏散逃生模块内容包括:
1. 火灾发生,注意安全!请按提示,撤离现场!根据指示箭头逃生
2. 火灾发生时!请在不影响人身安全时,关闭总电源。
3. 及时拨打火警电话;报知火灾情况及地点!
4. 开始自救,寻找毛巾和水,准备实施火灾自救防护措施!
5. 拾起水瓶,将毛巾浸湿
6. 将湿毛巾捂住口鼻
7. 按响警铃,火灾发生时可用力按下警铃按钮
8. 拉响火警警报,高亮提示警报器位置,扳机按下
9. 前方烟雾严重,可见度低,请弯腰靠墙行走寻找安全出口
10. 火灾区域,严禁乘坐电梯! 切勿进入!以免发生坠梯事故
11. 请根据指示箭头逃生,打开安全通道门,安全门可以有效的隔断火源,防止火焰蔓延的作用,逃生过程中请记得合上安全门
12. 楼梯拐角处遇到燃烧点,火势小,尝试救火,拾起灭火器,喷向着火点
13. 火势已被扑灭,交互实现一直延楼梯往下走,走到大厅
14. 已完成办公楼消防应急疏散逃生体验场景
系统特点:
真实模拟火灾现场:
通过虚拟现实技术,系统可以真实地模拟火灾现场,包括火势蔓延、烟雾扩散等。
紧急疏散指引:
系统可以通过定位系统和手柄,为员工提供紧急疏散指引,告诉他们如何快速、正确地逃离火灾现场。
不同火灾应对:
针对不同的火灾类型,系统会提供不同的应对方法,例如固体物质火灾、液体火灾、气体火灾等。
自我保护提示:
在火灾发生时,系统会提供自我保护提示,例如如何正确地使用灭火器、如何避免吸入烟雾等。
一个好的虚拟灭火安全培训展厅应该具备以下几个特点:
1. 真实性:虚拟灭火安全培训展厅应该尽可能地模拟真实的火灾现场,包括火源、火势、烟雾、温度等各种因素。这样,用户在体验过程中才能更好地感受到火灾的危险性,提高他们的应对能力。
2. 互动性:虚拟灭火安全培训展厅应该具备良好的互动性,让用户能够参与到灭火过程中来。例如,用户可以通过操作手柄或者手势来控制灭火器材,实时调整喷射方向和力度;同时,系统还可以根据用户的操作,给出相应的反馈和建议。
3. 教育性:虚拟灭火安全培训展厅应该具备一定的教育性,帮助用户掌握正确的灭火方法和火场逃生技巧。在体验过程中,系统可以适时地给出提示和指导,让用户了解火灾的危害性和应对措施。
4. 可扩展性:虚拟灭火安全培训展厅应该具备一定的可扩展性,方便后期增加新的功能和内容。例如,我们可以在未来的版本中加入更多的火灾场景,如森林火灾、高层建筑火灾等;同时,我们还可以引入多人在线协作模式,让用户在虚拟世界中与其他消防员一起进行灭火救援。
首先,虚拟现实技术可以提供一个真实的模拟环境,让消防员在培训中获得更真实的体验。传统的消防培训往往采用课堂教学或简单的模拟训练,无法真实地还原火灾现场的紧张和危险。而通过VR技术,消防员可以身临其境地感受到火灾现场的真实环境,包括火焰、烟雾、燃烧物等,从而更加深入地理解火灾的危险性和应对策略。
其次,虚拟现实技术可以提供一个全方位的模拟体验,让消防员在培训中得到更全面的训练。消防员在火灾现场需要面对各种复杂的情况和任务,如火势蔓延、疏散指挥、灭火救援等。通过VR技术,消防员可以在虚拟环境中进行全方位的模拟训练,包括感知火势、指挥疏散、使用灭火器材等,从而提高应对复杂情况的能力和技巧。
此外,虚拟现实技术还可以提供一个安全的练习平台,让消防员在不真实环境中进行实践操作。火灾现场存在各种危险因素,如高温、烟雾、有害气体等,这些危险往往对消防员的安全构成威胁。通过VR技术,消防员可以在虚拟环境中进行火灾应对的模拟练习,提前感受到危险并学会如何正确应对,从而降低了实际操作中的风险。